本文对Material design做一个整体的概览,后续将在个人的公众号上陆续推出官方文档的翻译版,一方面想督促自己完成对整篇文档的通读,另外便于自己以后查阅。
文中主要参考了Rich Fulcher的Paper and Ink: The Materials that Matter视频的相关内容
Material design的设计思路来源于纸和墨,从现实世界中获得灵感,大部分的元素都具有一定的物理性质,但是又不完全遵循拟物设计。Material是整个设计理念的核心概念,是重要的信息载体,可以理解为【纸张】,它可以包含一个或多个元素,拥有厚度、边缘、阴影和接缝等一些真实的物质属性,但是又拥有自由变形这样真实纸片不具备的特殊能力。
定义
Material Design是一种新的设计语言,通过排版、范围、颜色、位置等来创造出大胆新奇的图形界面。物质(material)通过用户的手指或鼠标的点击碰撞吸收能量,将力量转化为有生命力的运动。Material Design主要讨论纸墨理论上的虚拟物质如何超越现实实体而大放异彩。
纸墨
一款应用的每个像素点就像一张纸上的一个油墨点,纸本身是无色的,但油墨有各种颜色,而正是油墨的颜色才可以让内容正确的显示出来。不管你应用的属性是图片还是视频。
油墨没有任何限制,它的大小任意,适合于任何纸张。
纸张有1dp的绝对厚度限制,相当于一张重35磅的纸,一叠轻卡片的重量。当你增加油墨时,纸片的厚度不会改变,不同于我们想象中像涂料一样一层层的垒上去。这种纸本身厚度永远是1dp,但不要把它想象成虚拟概念,而是物质的。这是一种对于系统来说很重要的触感。
就形状而言,纸张没有过多限制,你可以得到任何你所期望的形状。
Z轴
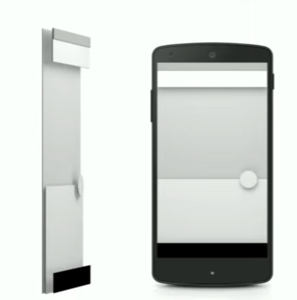
手持设备的Z深度指的就是设备的正面和背面之间的距离,这个深度的控制限制了纸张的变化,纸张需要配合设备深度而产生变化。

Material Design设计的环境是设备内部,设想一下当纸张翻页时就会撞到设备的前屏或者后盖上,所以纸张不能折叠。纸张会投影,阴影的效果取决于它在Z轴的位置。它的移动方式可以想象成你的手掌在屏幕正前方前前后移动。
两张纸不完全重叠时,前面的纸有光源,后面的纸未能完全接收到,便会在后面投射上阴影,因为在光照模型下它们存在这样的物理关系,所以阴影不应该像油墨画上去的感觉。

动作
假设我们有张立体的纸,当我们伸手去触碰时是无法透过屏幕接触到它并从中穿过。这时便需要建立一种联系,让纸和我们的操作产生互动。
回应方式:用户接近纸张的时候,纸张就会主动接触用户,(当你接触屏幕的时候,会感觉元素向前与你产生接触完成你的请求)想象手指慢慢向下接触水面,当你的手指和倒影相遇的时候,你碰到了水面,产生了回应,水面产生了涟漪,与油墨元素的交流都可以这样处理。
这就是我们经常看到的Button所产生的涟漪效果的原因,同时也解释了为什么在我们点击Button的时候,它的Z轴高度不降反升,因为我们无法隔着屏幕真正接触到纸片。

运动用来确立并强调重要元素的整体连贯性。纸张可以沿X、Y、Z轴任意移动,不拘泥于枯燥的物理定律,它有更多的可变性。纸张可以改变它在X轴和Y轴的尺寸,墨水则是完全自由,可以任意改变。当你滴一滴墨水在纸上时,它可以随意扩散。
纸张的形状可以改变,可以撕开、粘合,制造还是销毁纸取决于它的运动形式,纸张之间的运动相互独立,进入和退出的方式也可不同:
- 在合适的某位置直接创建或者销毁一张纸
- 一种方式进,另一种方式出
- 复制一张纸,两张还可以接缝在一起成为一张新的纸
纸张之间的粘合主要有两种:
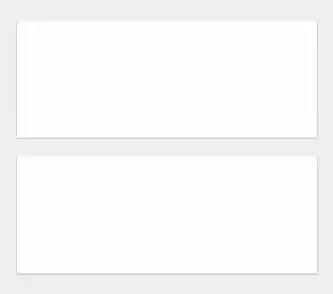
缝合线,两张纸有相同的边距及Z轴高


阶梯状:两张纸Z轴不相同,相互独立,最常见的代表是工具栏或者导航栏

实际应用

很有质感对不对?
但是 ——
这不是一张电脑合成图,而是通过不同类型的纸张配合准确的光源、色彩来营造出纹理和色调的层次感而拍摄出的照片!

现在,有没有感受到一丢丢纸墨的神奇之处?
如果你也热爱设计,欢迎通过公众号与我交流