拥有一个自己的博客网站是每一位有追求的写作爱好者的梦想。本文将向大家分享:如何为自己创建一个既时尚又好用的博客网站。
下面是用于本文演示的一个博客网站的效果图,大家也可以访问http://jiapenghui.com
来亲自查看效果。
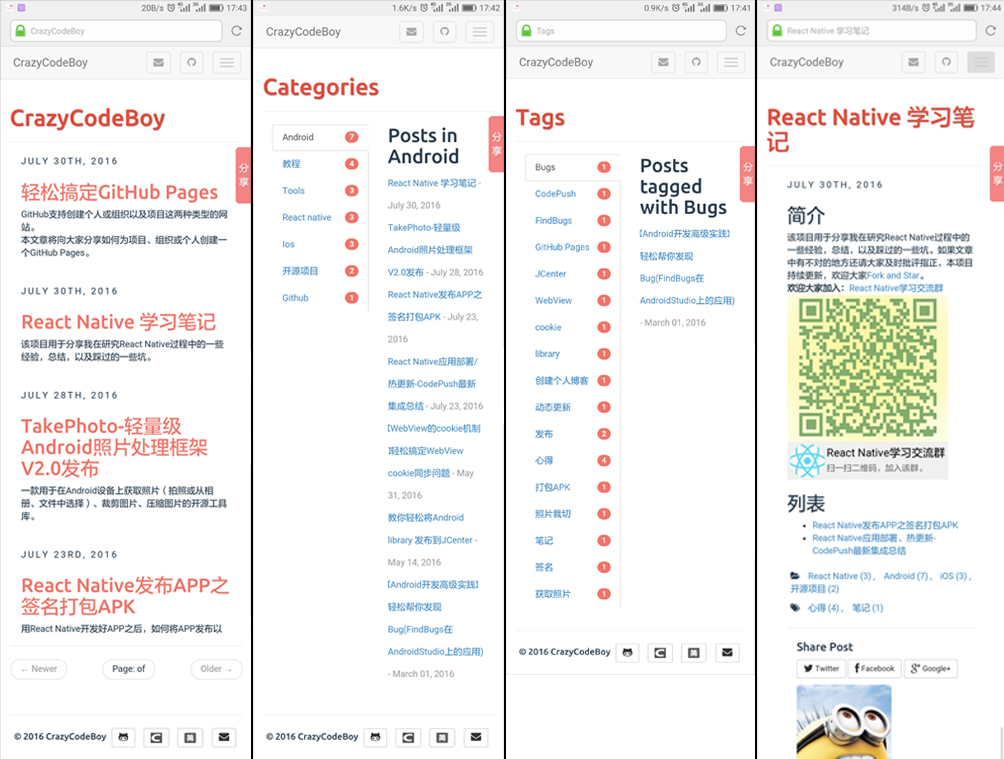
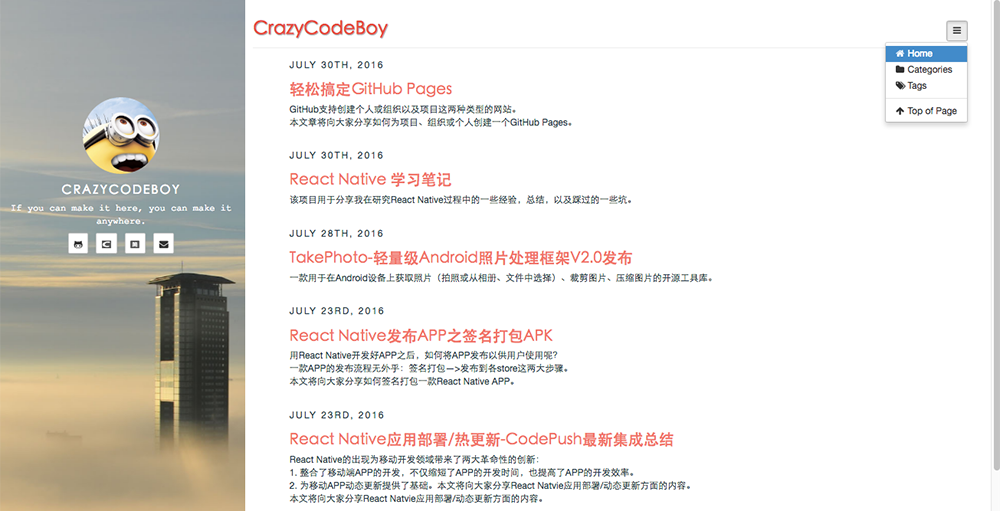
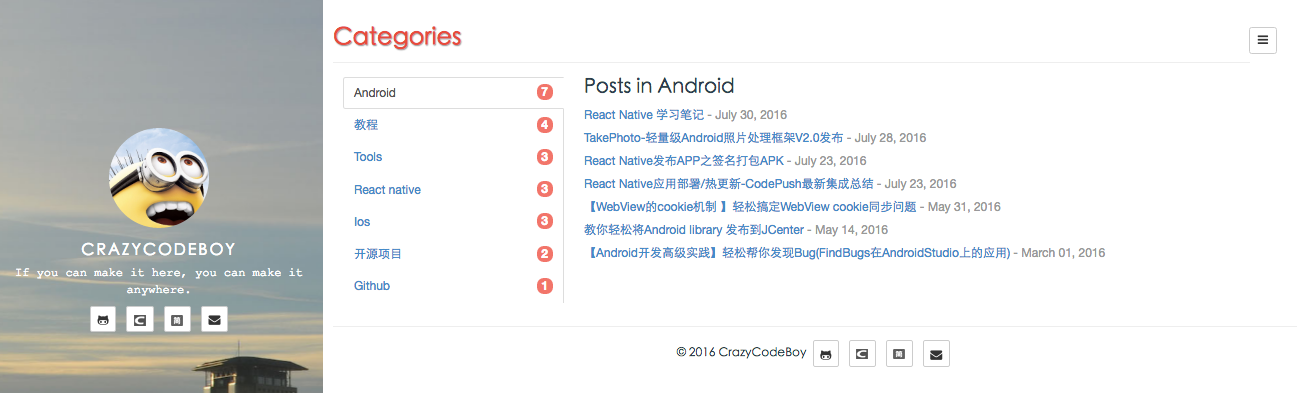
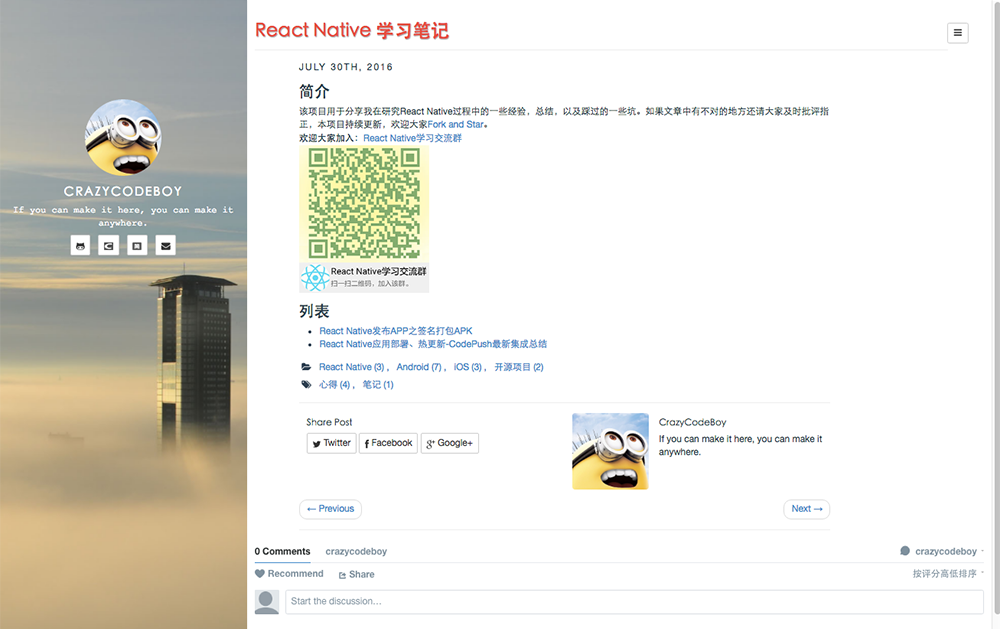
预览图
在手机上的运行效果

在电脑上的运行效果



上面预览图中的博客就是基于jekyll的dbyll主题风格的网站。jekyll是一个简单的免费的Blog生成工具,而dbyll就是基于jekyll的一款开源的主题项目。
dbyll简介
dbyll是一款即时尚又简约开源的jekyll博客主题。具有以下特性:
特性
- 支持标签和类别
- 支持社区简介与添加作者头像
- 支持分页
- 支持pygments风格的语法高亮
- 支持评论
- 支持自定义侧边栏背景图片
- 响应式布局
- 基于Bootstrap
- Glyphicon 和 Font-Awesome 图标
安装dbyll (在本地运行dbyll)
为了方便开发与调试,你也许需要将dbyll部署在本地计算机。通过以下步骤你便可以将dbyll运行在你的电脑上。
提示: 下面演示是用的OS X系统,在其他系统上的原理也是大同小异。
第一步: 安装ruby
上文已经提到dbyll是基于jekyll的一款博客主题,又因为jekyll是Ruby项目,所以我们要运行dbyll首先需要先安装ruby,已经安装的可以跳过此步骤。
使用Homebrew安装ruby: 在终端运行:
$ brew install ruby
第二步:安装Bundler
Bundler是gem依赖关系管理工具,Bundler是使用Ruby语言写的,通过跟踪和安装运行Ruby项目所需要的确切的gem和版本,为Ruby项目提供了完整的可运行环境。
$ gem install bundler
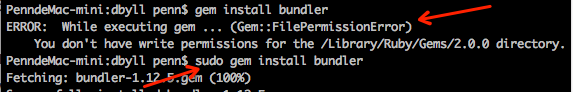
如果出现下面问题,这是因为权限不够导致的,需要在上面命令前加sudo已使用超级管理员角色进行安装。

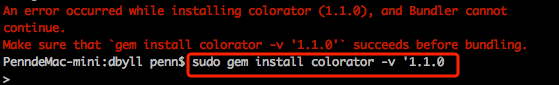
如果在安装Bundler过程中,gem提示缺少依赖包,可以按照提示现将依赖包安装完成之后,在安装Bundler。

第三步:安装dbyll所需的依赖包
将dbyll clone到本地,然后进入dbyll的根目录,使用Budndler安装dbyll所需要的依赖包,终端运行下面命令:
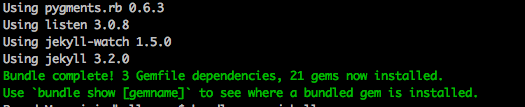
$ bundle install

第四步:运行dbyll
上述步骤都完成之后,你就可以运行dbyll了。是不是有些迫不及待的想看一下dbyll的真容呢。
终端运行下面命令启动jekyll服务器:
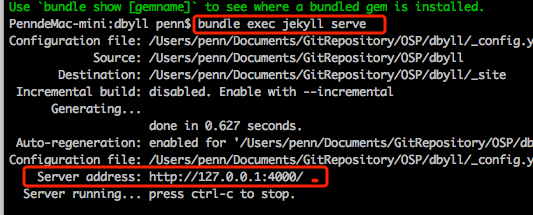
$ bundle exec jekyll serve
命令运行完成之后你会看到:

- 访问http://127.0.0.1:4000/即可查看dbyll在你的计算机上运行的效果
- ctrl-c可以停止jekyll服务器
 dbyll运行效果图
dbyll运行效果图
自定义dbyll
Configuration(配置)
你可以在_config.yml文件中进行以下配置:
title: 标题
disqus: disqus short name
author:
name: 你的名字
email: 你的Email
github: 你的GitHub账户名
twitter: 你的twitter账户名
pinterest: 你的pinterest账户名
linkedin: 你的linkedin账户名
resume: 你的resume账户名
bio: 你的描述
email_md5: md5 of email
sidebar_background_image: 侧边栏背景图片
关于开启评论功能
dbyll内置了对disqus的支持,如果你要开启评论功能,完成一下步骤即可:
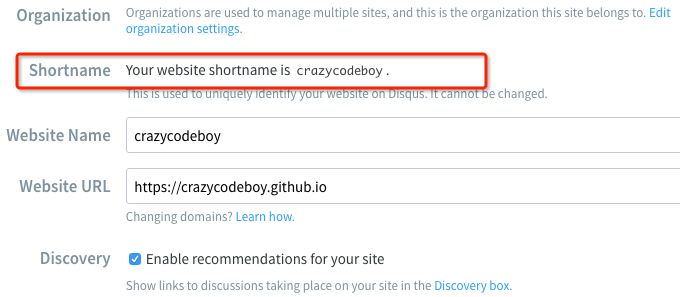
第一步:为域名获取disqus简称
你需要在disqus上为你要添加评论功能的域名设置一个disqus简称。

第二步:设置dbyll
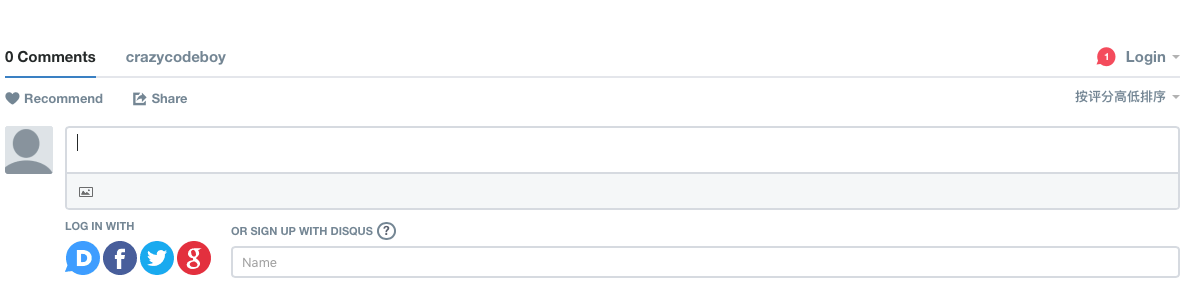
拿到disqus简称之后就可以在_config.yml文件文件中添加disqus: disqus short name;添加完成之后发布你的网站,就可以看到disqus评论板块了。如下图:

侧边栏(sidebar)
你可以在编辑/_includes/sidebar.html来自定义你的侧边栏。
其他问题
发表的文章在首页不显示?
默认情况发表的文章会在首页进行显示,如果发现首页父不显示发表的文章,可以编辑你的index.html文件:
将for post in site.posts 改为for post in paginator.posts
或将for post in paginator.posts 改为 for post in site.posts
在GitHub上创建dbyll主题的个人博客
下面我将在GitHub Pages上使用dbyll为例,来向大家演示dbyll的使用。
具体步骤:
第一步:创建GitHub Pages
关于如何在GitHub上创建个人博客,可以查阅这篇文章《轻松搞定GitHub Pages》。
第二步:将dbyll clone本地
clone dbyll到本地。
第三步:修改dbyll配置
这一步可参照自定义dbyll。
第四步:发布
将dbyll目录下的所有文件copy到你的GitHub Pages的根目录下。然后,将它推送到GitHub。
至此:你已经将dbyll应用到你的GitHub Pages上。
赶快打开你的GitHub Pages浏览效果吧。
发表文章:
dbyll支持Markdown语法,所以你只需要将.md文件放到_posts目录下,jekyll就会自动将.md文件渲染成一个html页面。一个.md文件代表一个HTML页面。
以下是发表文件的一些规范:
博客更新指南
- clone 仓库到本地
- 在_posts目录下新建文章,如
2016-7-30-react-native-study-note,可以参考https://github.com/crazycodeboy/crazycodeboy.github.io。
---
layout: post
title: 标题
categories: [分类]
tags: [标签]
fullview: true
---
# 正文
参考
轻松搞定GitHub Pages
http://jiapenghui.com
https://github.com/crazycodeboy/crazycodeboy.github.io