## 老规矩,先看图
```
是是是
```
![]
![]https://img-blog.csdnimg.cn/20190121114138526.png?x-oss-process=image/watermark)

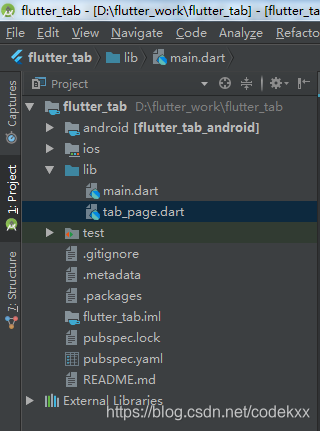
## 项目结构如下:

**1.main.dart**
```java
import 'package:flutter/material.dart';
import 'tab_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'tab_demo',
theme: ThemeData.light(),
home: TabDemo(),
);
}
}
class TabDemo extends StatefulWidget {
_TabDemoState createState() => _TabDemoState();
}
class _TabDemoState extends State<TabDemo> with SingleTickerProviderStateMixin{
TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 3,vsync: this);
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TabDemo'),
bottom: TabBar(
controller: _tabController,
tabs: <Widget>[
Tab(icon: Icon(Icons.assignment_ind),),
Tab(icon: Icon(Icons.assignment_late),),
Tab(icon: Icon(Icons.assignment_return),),
], ),
),
body: TabBarView(
controller: _tabController,
children: <Widget>[
TabPage(),
TabPage(),
TabPage()
],
),
);
}
}
```
**2.tab_page.dart**
```java
import 'package:flutter/material.dart';
class TabPage extends StatefulWidget {
@override
_TabPageState createState() => new _TabPageState();
}
class _TabPageState extends State<TabPage> with AutomaticKeepAliveClientMixin{
@override
bool get wantKeepAlive => true;//是否保存状态
int _indexCount = 0;
void _addCount(){
setState(() {
_indexCount ++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: _addCount,tooltip: '点击相加',
child: Icon(Icons.add,color: Colors.white,),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("这是界面"),
Text('$_indexCount',style: Theme.of(context).textTheme.display2,)
],
),
),
);
}
}
```