介绍
本文的目标是通过一个用户登录示例,简要的介绍使用Play进行Web开发的基本流程。本文并不会手把手教你如何创建一个Play应用,而是通过核心的代码片段传递Play的一些设计理念,为不熟悉Play框架的同学提供一个快速了解的途径。
创建登录Controller
在controllers目录下创建ApplicationController类:
package controllers
import play.api.mvc._
class ApplicationController extends Controller {
def login = Action {
Ok(views.html.login("用户登录"))
}
def doLogin(userName: String, password: String) = Action {
val mess = userName + "&" + password
Ok(mess)
}
}
上面定义了login和doLogin两个Action,一个用于引导用户至登录页面,另一个用户处理登录请求。一个Action其实就是一个函数,接受一个request作为参数,返回一个Result,返回的Result最终会被以Http响应的形式写回给浏览器。Ok(mess)返回的结果就是Result类型。
不熟悉Scala的同学看上面的代码会感觉比较奇怪,
Action{...}和Ok(...)是什么鬼?其实这是调用单例对象上apply方法的简写形式,即Action{...}等价于Action.apply(...),Ok(...)等价于Ok.apply(...)。省略掉.apply是不是看起来感觉舒服一点_。
另外Scala不建议使用return语句,默认最后一条语句的值作为函数的返回值。
创建登录View
在views目录下创建login.scala.html:
@(title: String)
<!DOCTYPE html>
<html lang="en">
<head><title>@title</title></head>
<body>
<form action="/doLogin">
<input name="userName" type="text" placeholder="User Name" />
<input name="password" type="password" placeholder="Password" />
<button type="submit">立即登录</button>
</form>
</body>
</html>
我们知道模板页面中有两部分内容,一部分是不可变的Html内容,另一部分是需要动态执行的代码。而神奇的@符号就是要告诉Play,它后面跟着的是需要动态执行的代码。在Play中,一个模板文件就是一个函数,接受一组参数,返回动态执行后的Html内容,函数名就是不带后缀的文件名,例如上面定义的模板文件编译后生成的函数名称是login。模板文件的第一行用于指明函数的参数列表,上面的模板文件相当于定义了一个login(title: String)函数。
把View抽象成函数好处还是很多的,例如组合多个View变成了函数之间的相互调用,另外我们也可以使用多线程加速大页面的渲染。
Play的模板层采用Scala语言编写,借助Scala语言,在Play的模板层你会感觉自己像是一只脱了缰的野马。其实在模板层只需要了解Scala的if和for语法即可。Scala虽然入门门槛较高,但是带来的收益是巨大的,随着你对Play了解的深入一定可以慢慢的体会到这点。
关联Http请求和Action
Play使用routes文件定义Http请求和Action之间的映射关系,编辑conf/routes文件,添加一行:
GET /login controllers.ApplicationController.login
GET /doLogin controllers.ApplicationController.doLogin(userName: String, password: String)
启动看看效果
进入命令行,执行activator run,在浏览器中打开http://localhost:9000/login:


加上数据验证
通常登录操作使用Post请求,所以我们调整一下routes:
POST /doLogin controllers.ApplicationController.doLogin
ApplicationController代码调整如下:
package controllers
import play.api.mvc._
import play.api.data._
import play.api.data.Forms._
class ApplicationController extends Controller {
def login = Action {
Ok(views.html.login("用户登录"))
}
def doLogin = Action { implicit request =>
val loginForm = Form(
tuple(
"userName" -> email,
"password" -> text(minLength = 6)
)
)
loginForm.bindFromRequest().fold(
errorForm => Ok(errorForm.errors.toString()),
tupleData => {
val (userName, password) = tupleData
Ok(userName + "&" + password)
}
)
}
}
上面的fold函数用于处理表单参数验证通过和不通过两种情况。
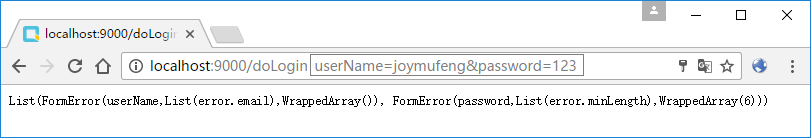
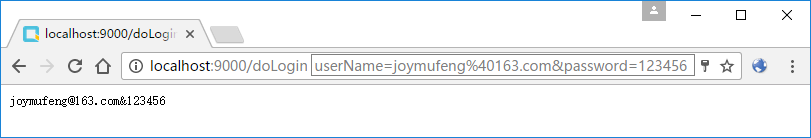
再来看看效果


小结
通过上面简单的登录示例我们会发现,Play中Controller和View是两个独立的模块,之间没有任何耦合。Controller完成一些业务运算,然后将数据以参数的形式传递给View,View没有任何的内置对象,所有的依赖都定义在参数列表中,Controller和View之间只是简单的函数调用关系,状态通过函数参数进行传递,这样的好处是程序执行流程容易追踪,代码容易阅读,并且单元测试会变得非常简单,当然最大的好处是多线程环境下代码无需同步,极大地提高了执行效率。另外Play在改动代码后无需重启,直接刷新浏览器就可以了,开发体验还是不错的。