CSS
CSS 的全称
层叠样式表(英语:Cascading Style Sheets,简写 CSS),又称串样式列表、级联样式表、串接样式表、层叠样式表、階層式樣式表,一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,由 W3C 定义和维护。目前最新版本是 CSS2.1,为 W3C 的推荐标准。CSS3 现在已被大部分现代浏览器支持,而下一版的 CSS4 仍在开发中。维基百科
CSS 引入方式
内联方式
内联方式是直接在 HTML 标签中的 style 属性中添加 CSS
<div style="background: black"></div> //不建议使用
嵌入方式
在 HTML 的 head 标签里嵌入
<head>
<style>
//css code
</style>
</head>
// 不建议使用
链接方式
在 head 标签里 link
<head>
<link rel="stylesheet" href="style.css">
<!--rel属性指示被链接的文档是一个样式表,style 是样式,sheet 是表格的。定义一个外部加载的样式表。推荐使用这种方法-->
</head>
导入方式
使用 CSS 规则引入外部 CSS 文件
<style>
@import url(style.css) <!--不推荐使用-->
</style>
link 和 @import 的区别
link 属于 html ,通过 link 标签 中的 href 属性来引入外部文件,而 @import 属于 CSS 要写在 样式中。@import 应该写在样式表的开头,否则无法正确导入。
@import 是 CSS 2.1 才出现的概念,如果浏览器版本较低,则无法正确导入外部样式文件。
当 HTML 文件被加载时,link 引用的文件会同时被加载,而 @import 引用的文件则会等页面全部下载完毕再被加载。
当使用 dom 控制样式时,只能使用 link 标签,因为 @import 不是 dom 可以控制的。
文件路径
css/a.css <!--与当前 html 文件同一个目录里的CSS 文件夹下的 a.css 样式表-->
./css/a.css <!--与上面的一样-->
b.css <!--与当前 html 文件在同一个目录里的 b.css 样式表-->
../imgs/a.png <!--当前 html 文件上一级目录里的 imgs 文件夹里的 a.png 文件-->
/Users/hunger/project/css/a.css <!--用户目录下 hunger 文件夹下的project 文件夹下的 css 文件夹下的 a.css 文件。CSS 里使用 background-img 时跟这个差不多。-->
/static/css/a.css <!--查看网站时发现它们用这个比较多。应该是它们的 CSS 文件比较多的原因吧。意思就是 static 文件夹下的 CSS 文件夹下的 a.css 样式表,至于为什用 static 这种就不清楚了。-->
http://cdn. <!--这个是绝对路径,就像我们传一张图片到网络图床后获得的 URL 一样,是不会变的。除非把这个文件删除了。-->
展示一个图片
1.支持拖动的话就拉进来
2.html 的话就是 
html 和 css 的书写规范
html
1.html 标签一定是小写。
2.html 文档顶部声明 <!DOCTYPE html> ,当前文档类型就是 html .
3.html 文档以为 UTF-8 为编码格式。
4.指定语言属性 <html lang="en"></html>
5.结束标签不要省略
css
1.声明的第一个 { 前面加上空格,即 : 后面。
2.多个选择器的时候,一个选择器占据一行。
3.每一个属性值后面都要加上 ; 。
4.媒体查询放在相关规则的附近。
5.不使用 @import 。

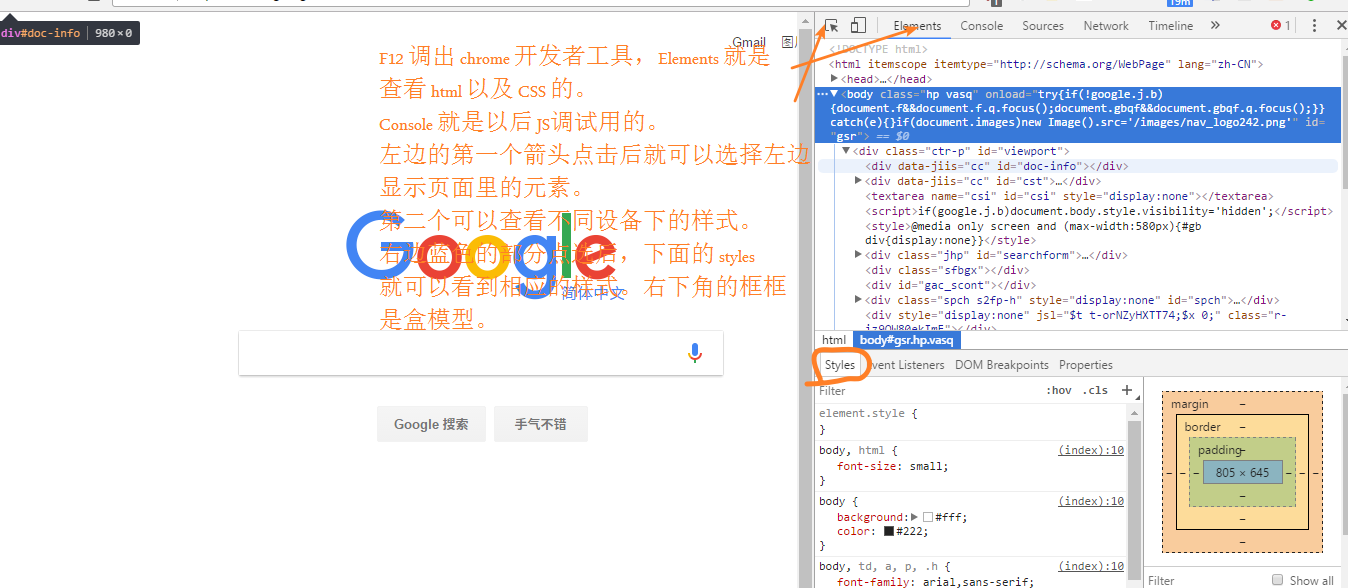
chromedev