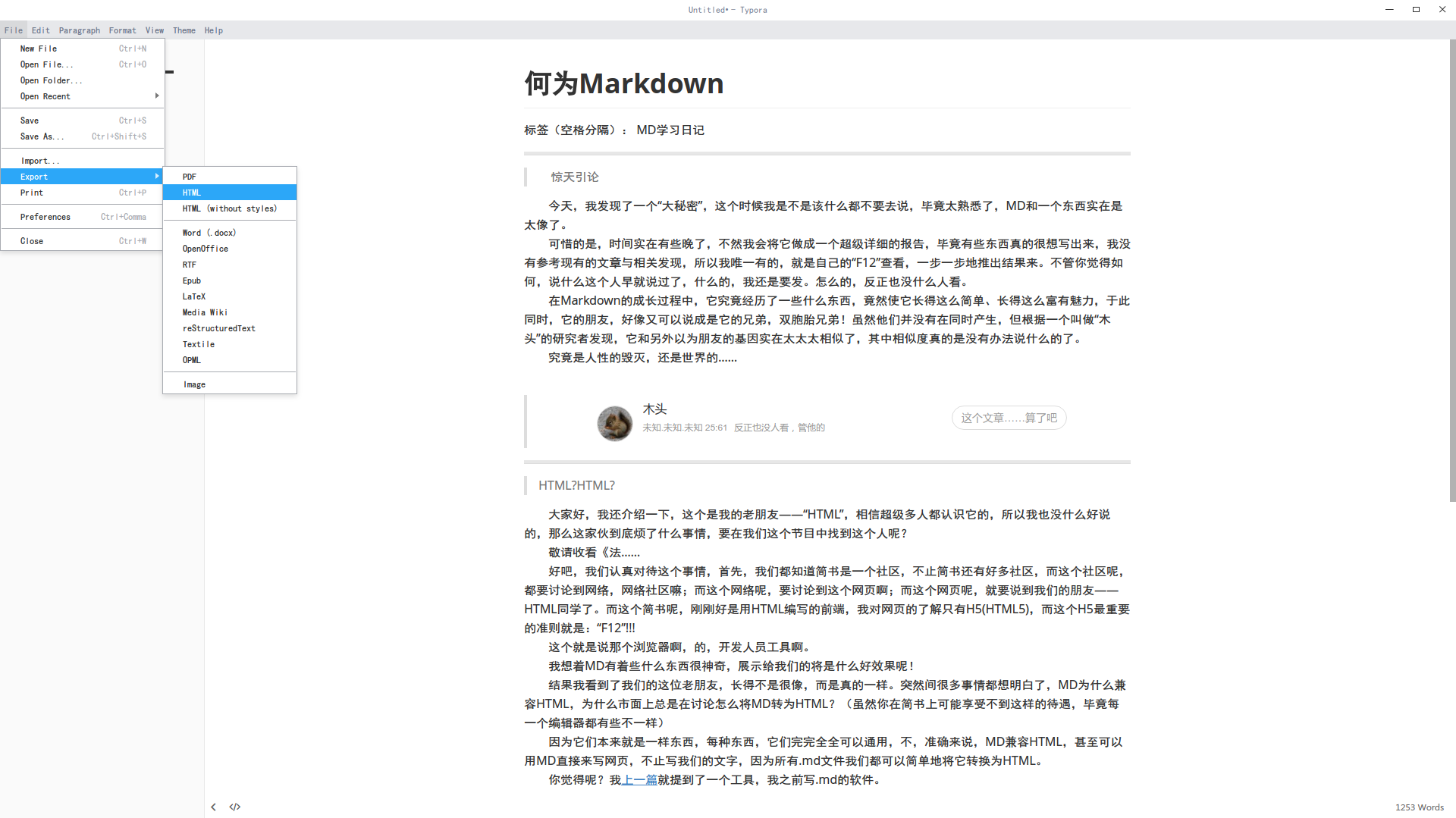
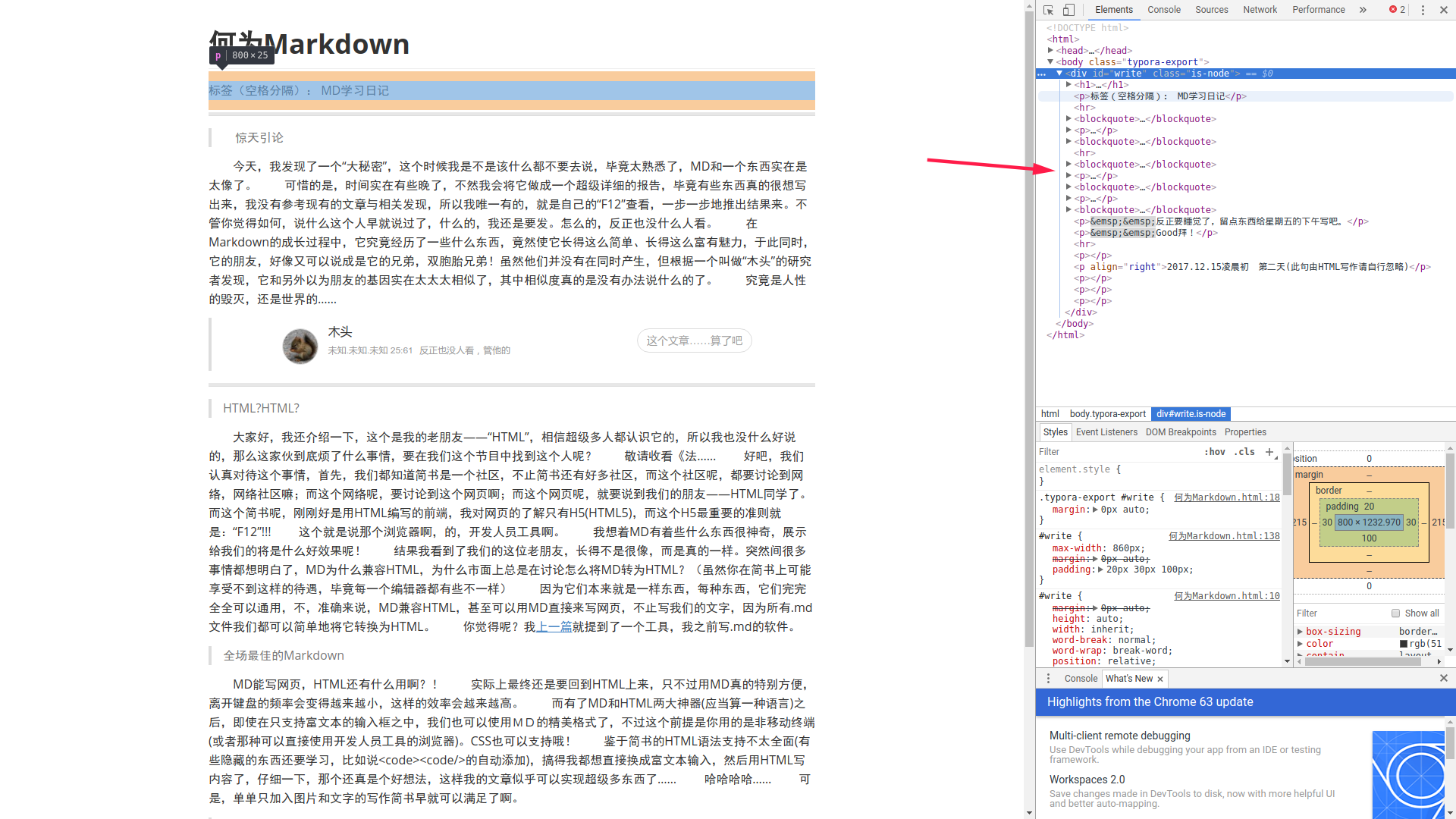
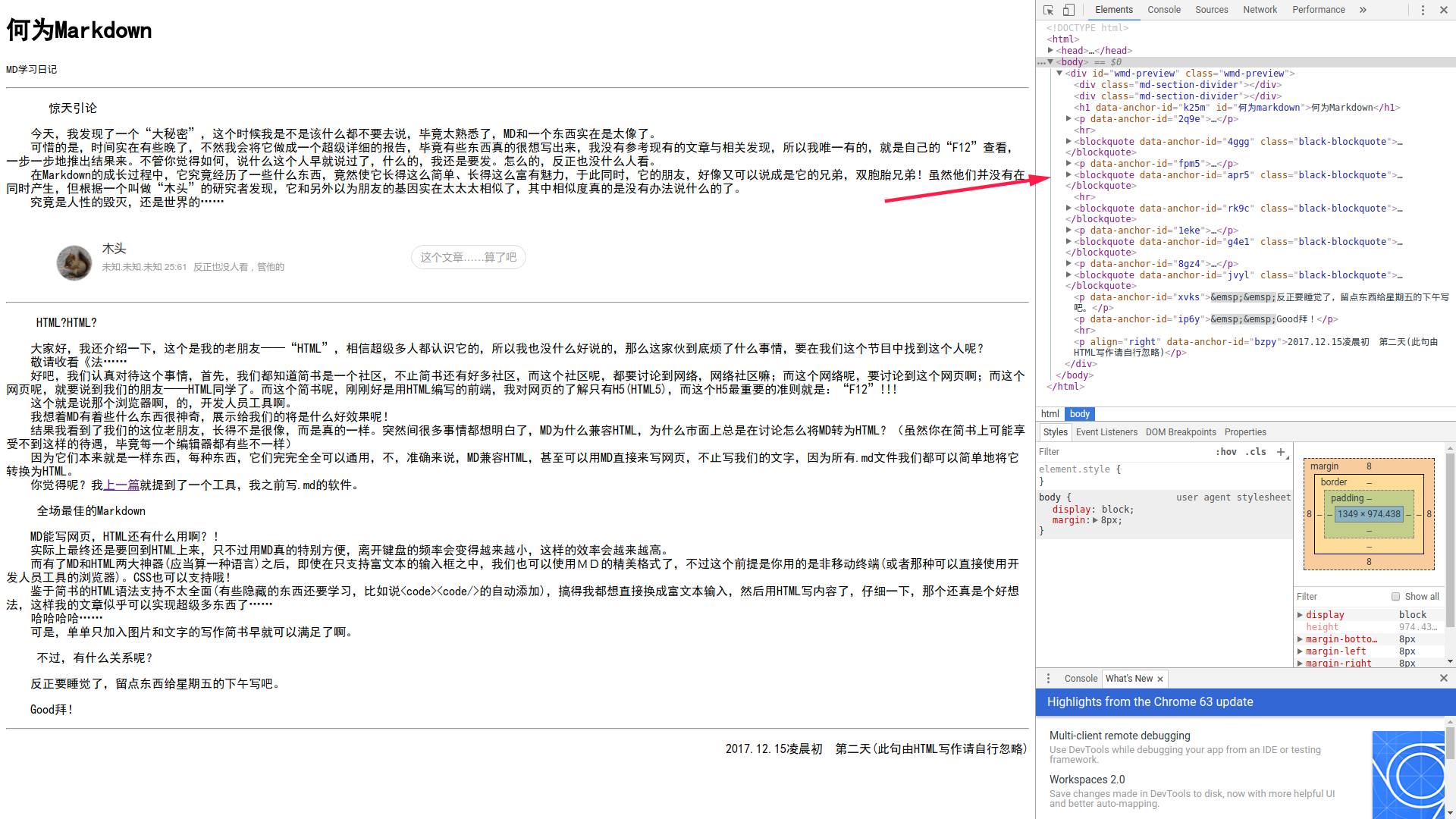
昨天的文章说过有希望实现MD进行HTML的转换,从而实现MD特效在网页的全面实现,毕竟MD确实可以转换成HTML,而且也实现了。




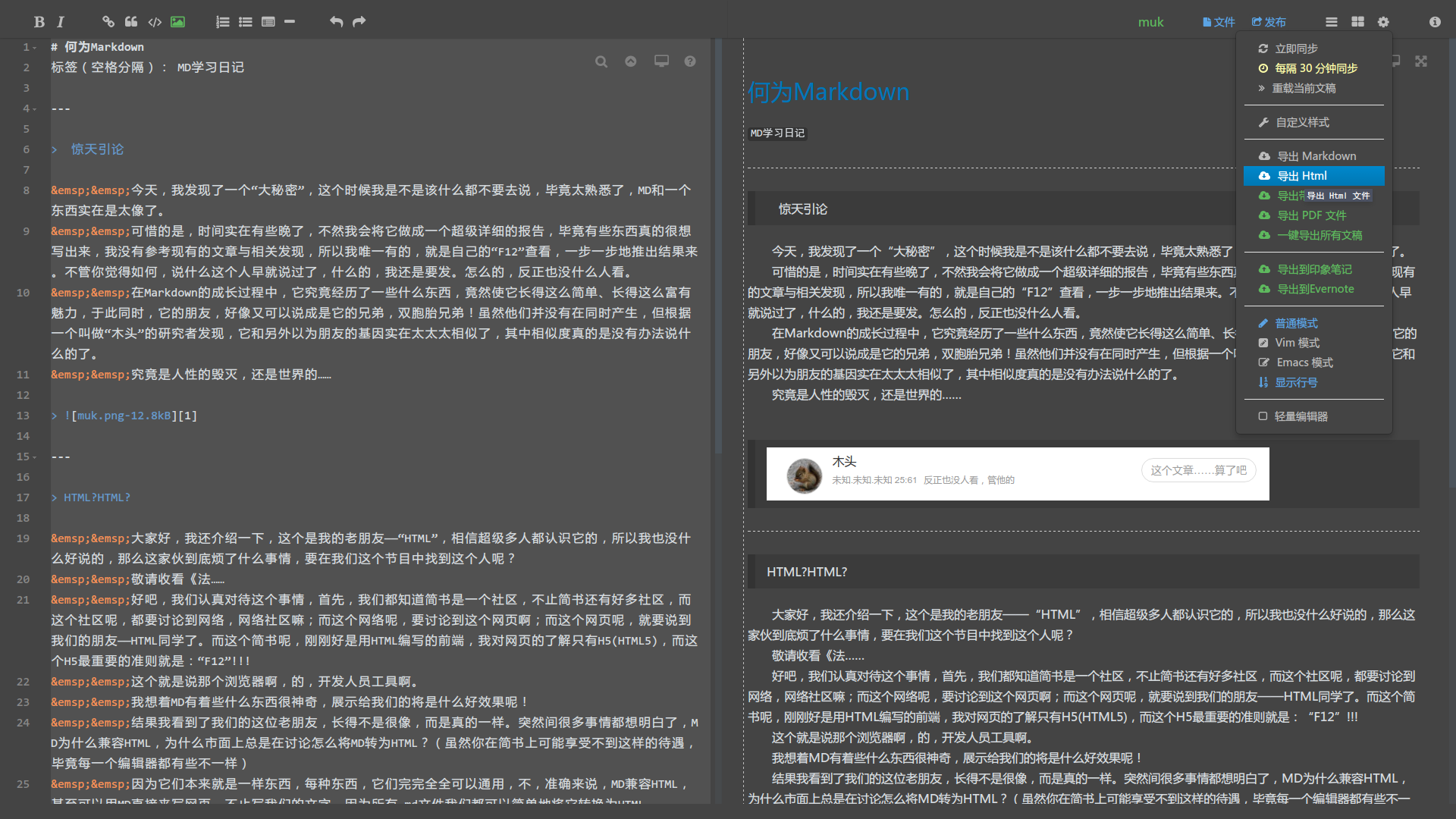
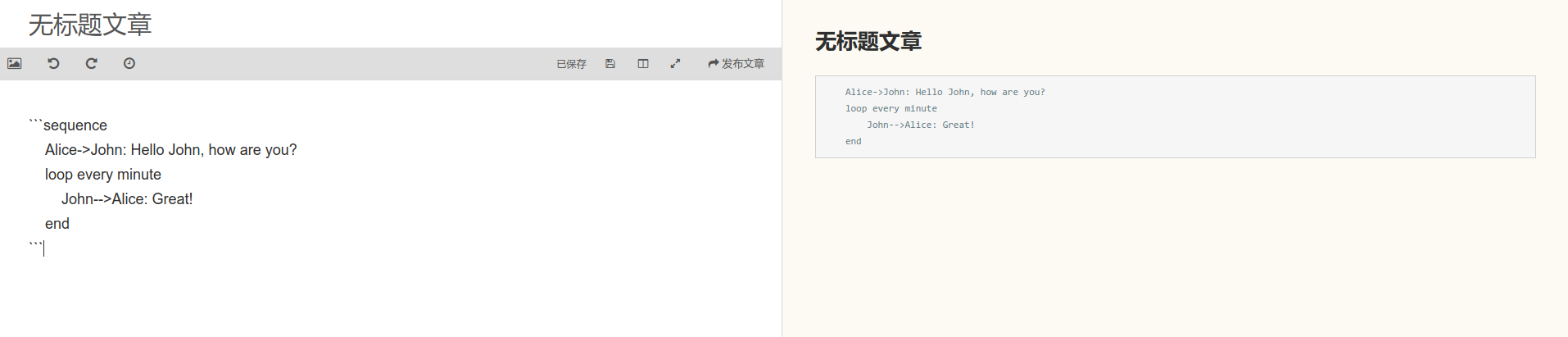
首先,编辑器大都支持进行提出HTML,只是质量问题而已,毕竟部分代码有些编辑器不能使用。比如说,Typora也不支持一些MD的语法,如,画图。或者是我所读到的cmd Mardown(以下简称cmd)的教程不是通用的语法。






这种差异,会导致事情变得复杂
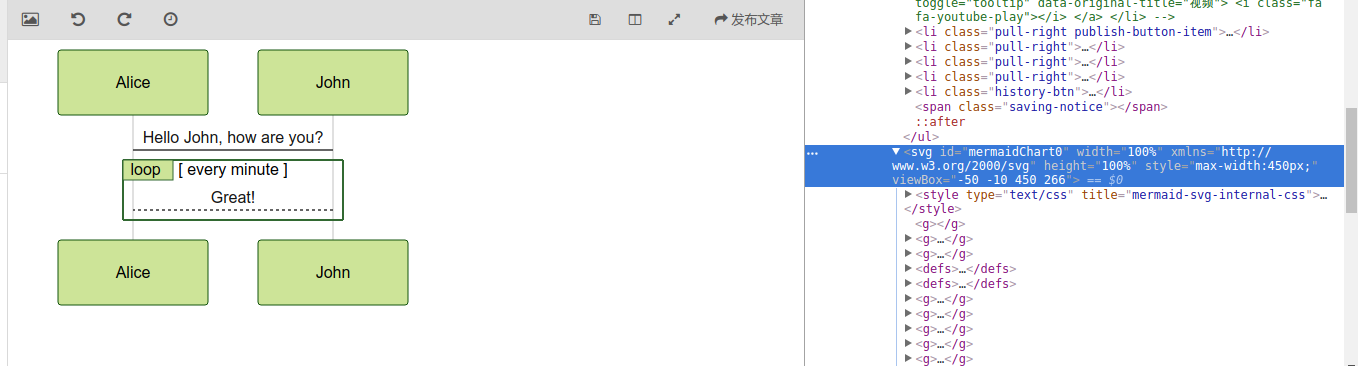
我试过,凡是在cmd写出来的效果都可以带样式输出HTML,这样子的话就可以将自己的HTML特效代码直接复制粘贴到网页的输入内容之中,这个样子就能容易实现你想要的页面之中出现想要的内容。但是,你会发现事情不是这么简单,不是所有的富文本编辑器都是一个样子的;不是所有的富文本编辑器都支持所有特效的输入;不是所有的网站都允许你将自己想要的特效随随便便出现在他的网站之上。
我也不晓得其中的具体关系,毕竟一个网站的运营有好多复杂的事情要进行处理,我们就不要烦扰了。
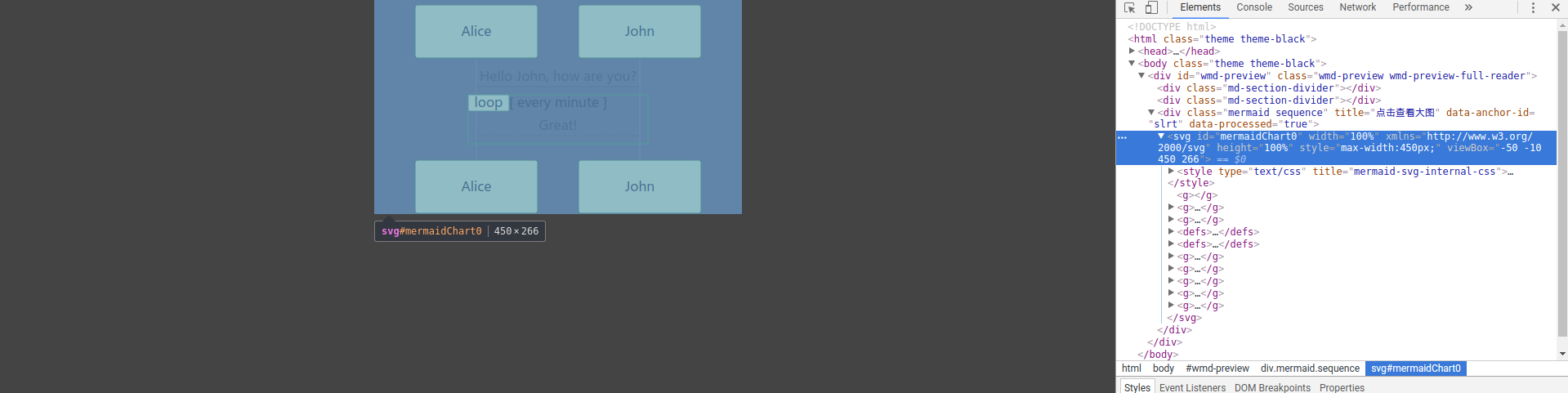
以前见过能够直接输代码的富文本编辑器,如果不能直接使用的话,就直接用开发者工具将代码输入特定区域,那么就能实现一些东西了。而,我想在简书上实现这么一种效果,我该怎么办?你觉得呢?





事实证明,每一个编辑器都是不一样的。cmd实在玩得太过高级了,相比之下,Typora倒是比较贴近简书的写作环境,而事实上,Markdown确实是用来做文字排版的,我想用来直接代替HTML是有点异想天开了,那种难以实现的想法。
但是呢,cmd确实可以用来做好多事情(虽然需要付费)
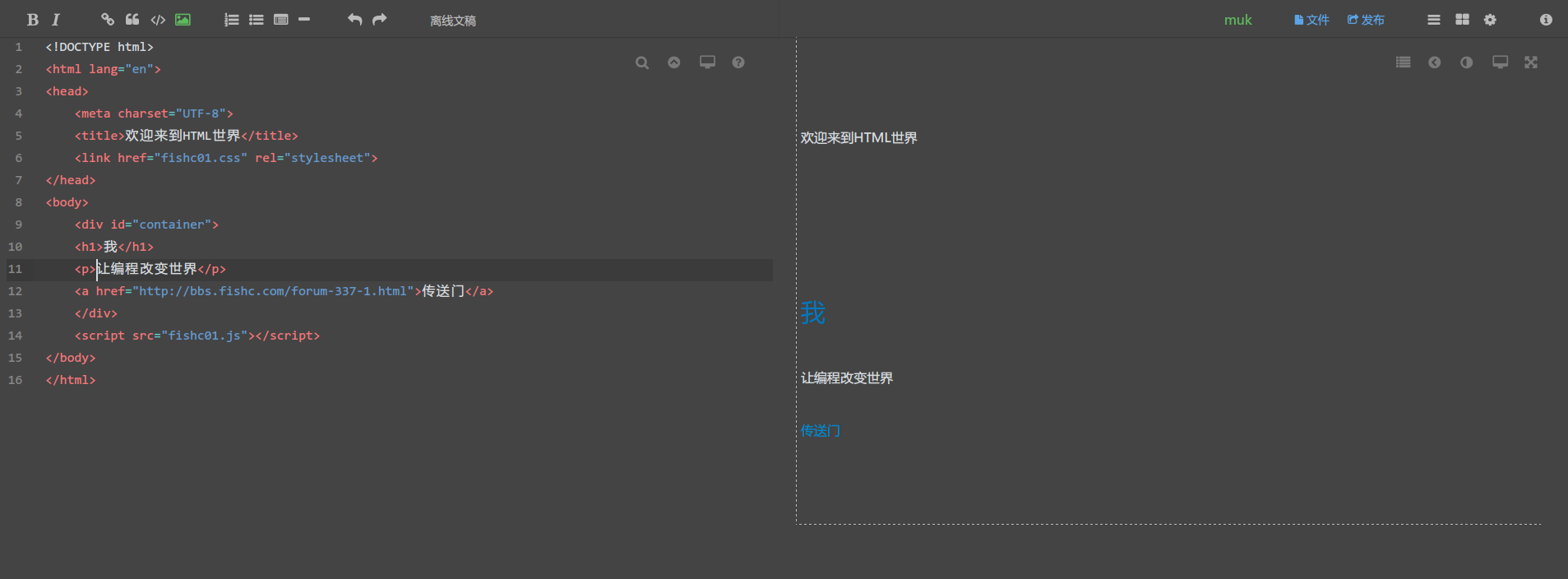
它完美兼容HTML语言,可以实现MD无法实现的格式,当转换为HTML之时,用MD又能实现HTML难以写出来的内容。
一个支持HTML的MD编辑器,实在就是一个特别高级的可预览前端开发神器。

当然,用Sublime Text也可以实现MD,与此同时还能方便地编写网页,这个时候我又回忆起一件事情,我第一篇文章提到的那个Remarkable,是不是就是一个神器了呢?还支持CSS,还是免费的。

所以,我们在未来的一段时间里,前端的开发是不是可以更加简单了呢?
仔细思考一下啊,用MD来处理文字内容,如若还支持CSS,毕竟.js可以调用,将文字写好之后,那么就有希望实现更加高效的HTML输入了。
只是个想法,实践还需要一段时间。
不早了。
Good拜!