
sublime text javascript
Sublime Text是深受喜欢的多语言编辑器,很多开发人员都选择它作为自己的主力编辑器进行创作,并且凭借其强大的可扩展性,Sublime Text功能也越来越丰富。
但是有个问题,那就是Sublime Text不支持一些语言的运行,例如javascript,我们通常通过写一个HTML页面来嵌入JS,然后再用Chrome或者Firefox的开发者工具来调试。而实际上我们也可以通过添加Build System的方法来让Sublime Text支持Javascript Console控制台调试。
利用 Node.js 添加 JavaScript 控制台
- 先下载并安装Node.js。
- 为Sublime Text添加此Build System.
只需打开Sublime Text,选择 Tools > Build System > New Build System... ,如图所示:
sublime build system
粘贴以下内容
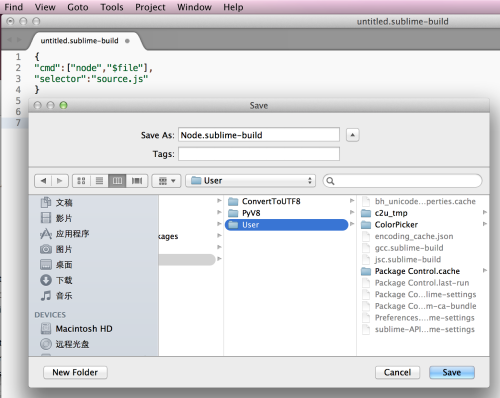
{"cmd": ["node", "$file"],"selector": "source.js"}
并保存为Node.sublime-build,或者其他名字。
保存位置Data\Packages\User文件夹下面

node.js build system
- 在 Tools > Build System 里选择刚刚创建好的“ Node”,就可以调试了。
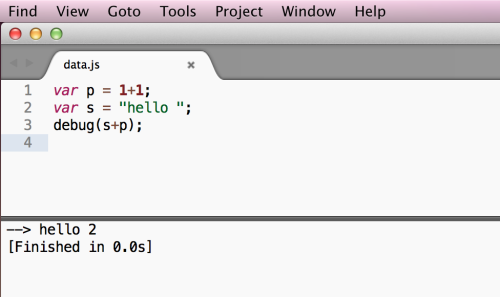
你需要做的就是在写好js文件后,按下Command + B按钮。
 sublime javascript console
sublime javascript console
在Node.js的情况下,使用console.log()函数。
