
来源:深入认识Document
作者:yuyuyu
前端开发中或多或少都要对DOM进行一些操作,比如我们常用的一些方法:document.getElementById("");document.querySelectorAll("");document.getElementsByClassName();document.createElement()...... 等等一系列的方法,这些方式是从哪里来的呢?在哪里定义的呢?我们就一起来测试一下。
首先我们打开IDE,新建一个 空白的html文件,里面什么都不写,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
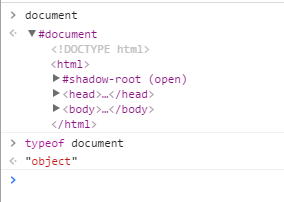
然后我们打开chrome浏览器的控制台输入 document,然后我们就看到了一个document对象,既然是对象,我们就来测试一下,输入 typeof document, 控制打印了 "object",如下图:

看来确实是对象,既然是对象他有那些属性和方法呢?我们来遍历一下,修改一下刚才的html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
<script> window.onload = function(){
var count = 0;
for (var k in document) {
count++;
console.log(k);
}
console.log(count)
}
</script>
</html>
然后刷新页面会在控制台看到非常多的属性,我这里的chrome版本是版本 54, 最后统计数量是234个,其他浏览器的数量会有差异,不同版本的也有差异。这里会看到我们有一些我们熟悉的方法,如前面所提到的,还有一些没见过的可能是非常古老的,也有可能是一些全新的还在试验阶段的方法。那这个 document是如何定义的呢?
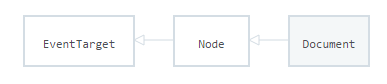
MDN上这样说的:
Document 接口代表在浏览器及服务器中加载任意 web 页面,也作为 web 页面内容(DOM tree, 包含如 body 和 table 等 element)的入口。其也为文档(document)提供了全局性的函数,例如获取页面的URL、在文档中创建新的 element 的函数。

Document 接口描述了任何类型的文档的公共属性和方法。根据文档的类型(如 HTML、XML、SVG等等 ),可以使用更多对应的API, 比如,HTML 文档(text/html 类型的内容)实现了 HTMLDocument 接口,而SVG 文档实现了 SVGDocument 接口。
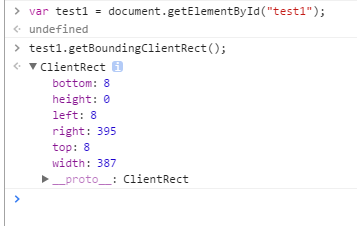
然后有一个常用的方法 getBoundingClientRect();这里没看到,我就在body下加了一个 id为test1的div

然后这个方法可以用了,翻阅文档之后发现这个 getBoundingClientRect 是Element的方法,这个Element又是什么鬼?看下MDN的原话:
Element(元素)接口是 Document的一个对象. 这个接口描述了所有相同种类的元素所普遍具有的方法和属性。 这些继承自Element并且增加了一些额外功能的接口描述了具体的行为. 例如, HTMLElement 接口是所有HTML元素的基础接口, 而 SVGElement 接口是所有SVG元素的基本接口.
这些就解释了为什么 document上没有 scrollTop、scrollLeft、clientTop...等等方法了
最后附上文档连接:
本文完!