作者:Fadeoc Khaos链接:https://www.zhihu.com/question/34219998/answer/58211568来源:知乎著作权归作者所有,转载请联系作者获得授权。
1 什么是 DOM你可以把 DOM 看成节点

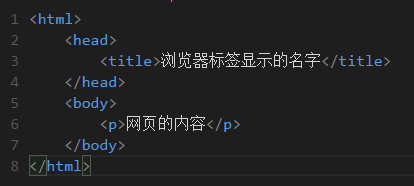
上图是一个 html 文件,也就是网页的结构。
html 标签是一个节点(Node)。
head、title、body、p 标签都是节点。
嵌套其他节点的节点叫做父节点。
被嵌套的节点叫做子节点。
同一个父节点下的节点叫做兄弟节点。
父亲的父亲以及上溯十八代祖宗叫做祖先节点。
儿子的儿子以及子子孙孙无穷匮也叫做后代节点。
2 DOM 有什么用通过 DOM 你可以改变网页。
你可以使用 Javascript 语言来操作 DOM 以改变网页。
为了改变网页,你必须告诉 Javascript 改变哪一个节点。这就是操作 DOM。
比如:
在一个网页中按下 F12,你的浏览器会打开控制台(Console),你输入

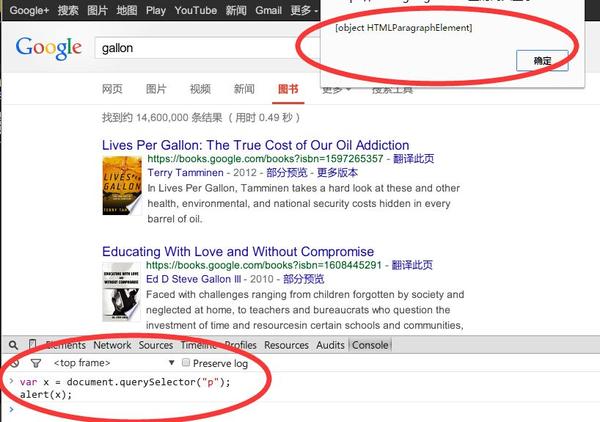
在一个网页中按下 F12,你的浏览器会打开控制台(Console),你输入var x = document.querySelector("p");alert(x);
第一行就是使用 Javascript 访问 document 节点,然后访问节点中的第一个 P 节点,将这个节点传递给变量 x。等一下?什么是 document 节点? Html 文件里没这个标签啊?整个 Html 文件就是 document 节点。
第二行通过 alert(x) 使浏览器弹出上面红圈内的内容,提示 x 是一个 html段落对象,p 就是段落,p 的类型就是对象。
如果你再输入
x.innerHTML = "第一次成功的改变了DOM"
就会改变 P 内的内容。
如果你为以上内容绑定一个鼠标动作(事件),比如 onclick (鼠标点击事件):
var x = document.querySelector("p");x.onclick = function(){ x.innerHTML = "第一次成功的改变了DOM";}
也就是点击 P 元素的时候会调用这个 Javascript 函数,将 P 内的文字改变。
既然点击可以对 DOM 进行改变,那么举一反三,所有的事件都可以,划过,滚动等等。
既然点击可以让 P 元素有所反馈,那么举一反三,就可以让所有的元素都根据事件进行反馈。
当你在知乎的搜索栏输入数据时,Javascript 捕获到了你的输入时间,对服务器使用异步查询,动态显示搜索结果。
当你向下滑动时,Javascript 捕获到了你滑动的距离,根据距离的大小来判断是否改变 DOM,进而让顶部的导航栏跟随浏览器窗口滚动,免得你回头去找。
当你点击修改按钮时,Javascript 捕获到了这个按钮的鼠标点击事件,反馈了一个可编辑的答案给你。
这回懂了?操作 DOM 可以让你更改网页的交互方式。所有网页的交互都依赖这种 DOM 技术,即使不用 Javascript,也可以使用其他语言来操作 DOM。DOM 是一颗树,树枝和树叶都做了编号,你告诉一个脚本,一个函数去寻找哪一个枝干的哪一个叶子,对这个叶子做什么改变。
3 怎么学习 DOM练习,练习,练习。
document.getElementById("wonb"),访问 id 为 wonb 的节点。
document.getElementsByClassName("yesninb"),访问 class 为 yesninb 的节点。注意,class 在 DOM 中允许出现多次(废话这就是 class 存在的意义),因此哪怕只有一个 class 为 yesninb 的节点,返回的也是一个数组。
既然是数组,如果你将它传递给 var y,那么你访问这唯一的该死的节点时,就要使用 y[0],而不是 y,因为 y 代表的是数组而不是它其中的元素。
4 如果你看懂了你可以随便搜索一下 DOM,结合自己的 html 文件练习一下操作常用 DOM 节点的方式。
W3C 等入门网站介绍了常用的 DOM 方法。
多做。看一个方法,实践一下。
5 如果你看不懂去学 HTML , 以及 Javascript 的前三章。
6 进阶Javascript 不能够真正改变 DOM,它仅仅是改变呈现内容,当你刷新的时候就会发现我靠这怎么他妈的什么都还原了。
但是你可以把这些改变传递给服务器,由后端比如 PHP 来进行后续的操作, PHP 可以改变底层数据。
用户的交互比如弹窗等等根本没必要让服务器也跟着掺和,why? 因为交互只是暂时的,用完了,还要变成默认的,不需要你保存到服务器,只要保证你点击的时候有反馈就行了。
这就是前端。
HTML 表达静态结构(有哪些元素,每个元素代表什么意义,而不是内容)
CSS 呈现美化(元素的颜色,形状,布局)
Javascript 负责动态交互(操作 DOM,使用 Ajax 进行异步刷新,与服务器交互)