vuue-admin-beautiful-pro开源版上线发布了,至此Vue Admin Plus已拥有四种布局(分栏布局、综合布局、纵向布局、横向布局)四种主题(默认、海洋之心、绿茵草场,荣耀典藏),共计16布局主题种组合,满足所有项目场景,已支持常规bug自动修复,前端代码自动规范,代码一键生成等众多功能,可以在完全不依赖后台的情况下独立开发完成项目,以及接口自动模拟生成,支持JAVA、PHP、NODE、.NET、Django等常用所有后台对接,甚至完全放弃JAVA等常规后端开发,内置node服务支持直接操作数据库进行增删改查,支持当前流行的unicloud、serverless云开发,以实际行动彻底抛弃不符合时代发展潮流的前后端一体瞎写的开发模式。
这可能是开源项目中vue+element-ui的最佳实践,100+个大型单页应用,欢迎star
开源地址:https://github.com/chuzhixin/vue-admin-beautiful/
演示地址:https://chu1204505056.gitee.io/vue-admin-beautiful/
pro版地址:https://vue-admin-beautiful.com/admin-pro/
plus版地址:https://vue-admin-beautiful.com/admin-plus/
## 📌 优势及注意事项
```
对比其他开源 admin 框架有如下优势:
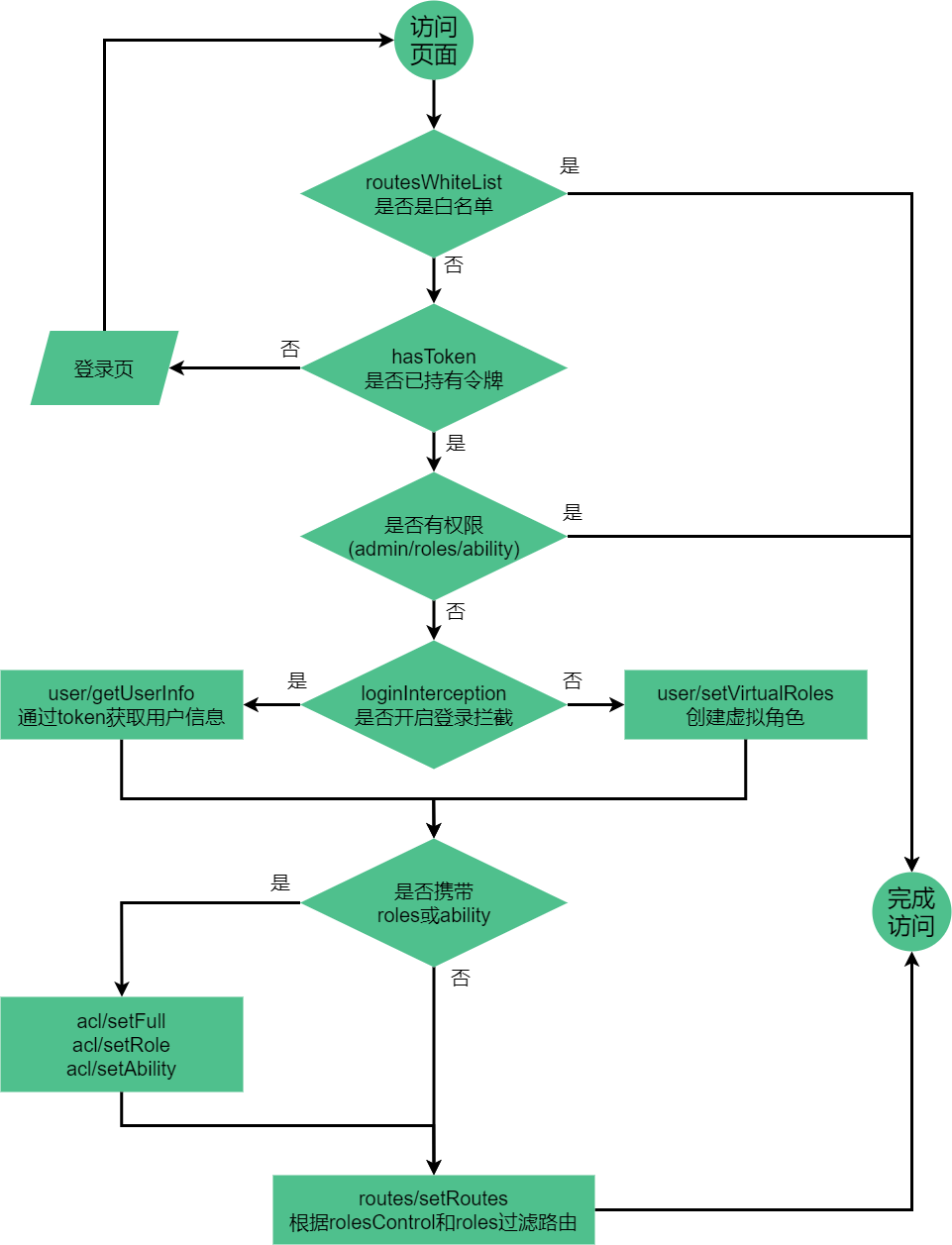
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用
```
## 💚 适合人群
- 正在以及想使用 element-ui/element-plus 开发,前端开发经验 1 年+。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
## 🎉 功能地图

## 🗃️ 效果图
以下是截取的是 pro 版的效果图展示:
<table>
<tr>
<td>
<img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/2.png">
</td>
<td>
<img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/6.png">
</td>
</tr>
<tr>
<td>
<img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/8.png">
</td>
<td>
<img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/9.png">
</td>
</tr>
<tr>
<td>
<img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/3.png">
</td>
<td>
<img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/5.png">
</td>
</tr>
</table>