**1、IDE的选择**
如果是入门的话,第一件事情就是配置IDE,IDE有很多,小编用的是visual studio code,一个很不错的编辑器。([<<<如果大家有需要,可以点击这里下载](https://code.visualstudio.com/))
**2、配置python运行环境**
如果您还没有装python的话,可以[点击这里下载](https://www.python.org/),如何配置运行环境就不用我多说了吧。
**3、先使用html写**
前面都是些废话,我们现在就开始来正式学习了!
首先,先要html。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask入门1-做个简单的hello,world</title>
</head>
<body>
<!-- 使用h1元素写上hello,world -->
<h1>hello,world</h1>
</body>
```
这个就是html内的内容了,如果现在直接运行的话,也能出现效果,如下:

但是,这里并没有配置路由,如何配置路由呢?请看下一节。
**4、python程序**
接下来是Flask框架的程序,有关Flask框架的下载之类的,就不用我多说了吧,如果需要的,可以进这个网址[https://pypi.org/project/Flask/](https://pypi.org/project/Flask/)
```python
# 导入Flask模块
from flask import Flask, render_template
# 定义变量app来存储Flask对象
app = Flask(__name__)
@app.route('/hello')
def hello():
# 使用Flask的方法render_template来返回值
# !!!!!注意:render_template用来渲染的html必须要放在一个叫templates的文件夹中,在这里可以使用相对路径
return render_template('hello.html')
```
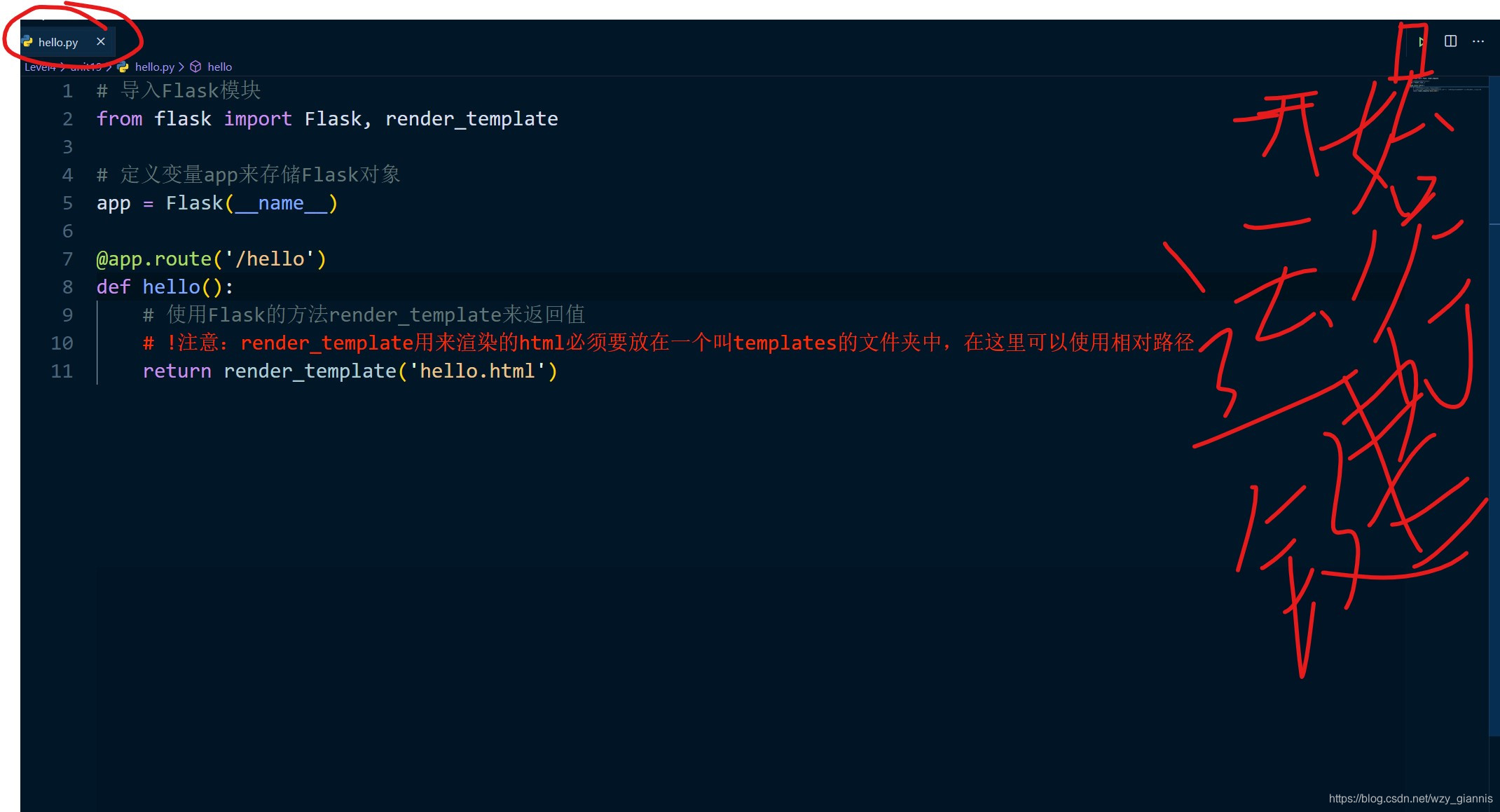
这个就是python程序了,接下来我们来看看如何运行
**5、运行python程序**
如果您使用的是和小编一样的visual studio code的话,可以看接下来小编的演示。
第一步:点击右上角的绿色运行按钮。

第二步:出现terminal之后点击网址
在这里我就不截图了,在出现效果之后,应该是有一个网址的,如果有WARNING字样,不用着急,那不是报错。
注意:最后terminal会给一个网址:http://127.0.0.1:5000,如果您是使用visual studio code的话,点击键盘上的ctrl键就可运行,但是有一个问题:就是会出现报错字样:404 Not Found,这是因为路由的原因,只要再这个网址后面写上/hello就行了,或者在上面的代码上加上如下代码:
```python
# 这里涉及到了redirect,在这里我就不多讲了,在以后的入门课程中会讲到
from flask import redirect
@app.route('/')
def xxx():
return redirect('/hello')
```
今天的内容就到这里了,如果喜欢我,别忘了点关注哦~~
咋们下期再见~~
(全文完)