一份用于了解大量激烈竞争的现代前端技术使用、关系以及趋势的实验性报告。
是否考虑过别人是如何开发应用程序的前端的呢?
我的初始目标是想构建一个用于记录前端技术的模板。为什么这件事非常重要呢?因为,如果你打算为你的公司、合作伙伴以及合约开发者制定一个标准,你可能需要这样一个模板记录你所使用的技术。为此,我做了一个关于前端技术使用状况调查。针对最基本的前端技术,我试着设计了一个问卷。通过 Twitter,在大约一天时间里,我收到170个反馈,这些反馈均来自各类组织、大企业和初创公司的前端开发者。尽管不算多,但还不坏。或许 Smashing Magazine 可以找到更多的人重新调查一下。
此外,我添加了一些参考过谷歌趋势的观点。对于这个略具代表性的结果来说,这些趋势似乎并不是非常可靠,但是它们可以给你一些额外的关于总体趋势和时间关系的视角。请不要对此太过认真,这并不是一项科学研究。感谢你们参与调查,感谢你们的帮助。这项报告的详细信息在这里。
前端构建工具与开发组件
建立一套完整的前端技术及其工具集需要花费大量的精力,这里面的具体细节甚至可以复杂到令人烦躁的程度。为此我有意识地做了一些工作,使其限制在常用技术和工具范围之内。这次调查问卷的主题列表如下。我知道其中的文本编辑器或者 IDE 并不是特别重要,但我想知道它是否会对其它选项产生影响。
- Editor / IDE
- Version Control System
- CSS Reset / Normalize
- CSS Pre-Processor
- CSS Pre-Processor Add-Ons
- CSS Framework
- Templating
- JS Core Libraries
- JS Framework
- Package Manager
- Build System
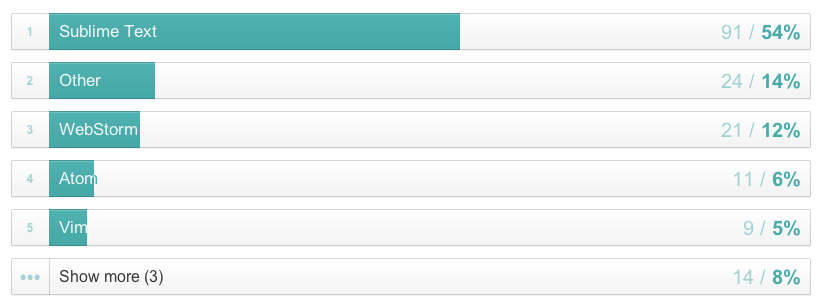
Sublime Text 占有份额巨大
在目标组中,简单、灵活、可扩展的编辑器 Sublime Text 击败了所有功能齐备的 IDE 如 WebStorm。在 Other 组中,没有一套编辑器占据主导地位,Coda 或 Visual Studio 只获得了很好的选票。查看谷歌趋势时,你可以看到类似的情景。我不知道最近发布的 Atom (由 Github 牵头)或 Brackets (由Adobe 牵头)在它们成长起来之后,将会是个什么情况。

你选择用来编辑 JS、CSS 和 HTML 的编辑器或 IDE 是哪一款?

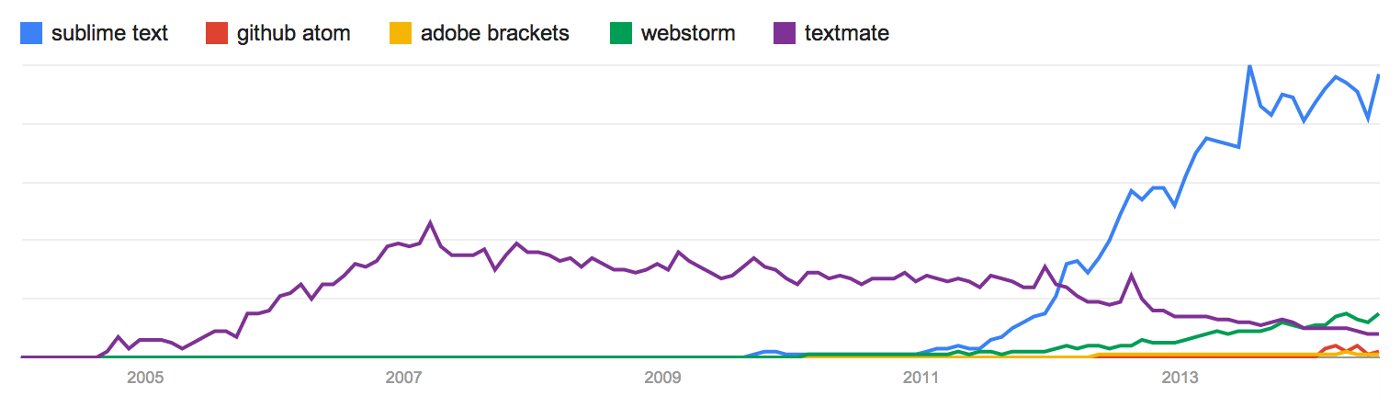
前端编辑器兴趣时序图,谷歌趋势制作
我只是处于好奇,增加了 Eclipse,让它和其它新编辑器进行比较。如你所见,它所占比例仍然巨大,但作为一款流行 IDE 来说,它的用户数量正在急剧下降。

前端编辑器兴趣时序图(与 Eclipse 比较),谷歌趋势制作
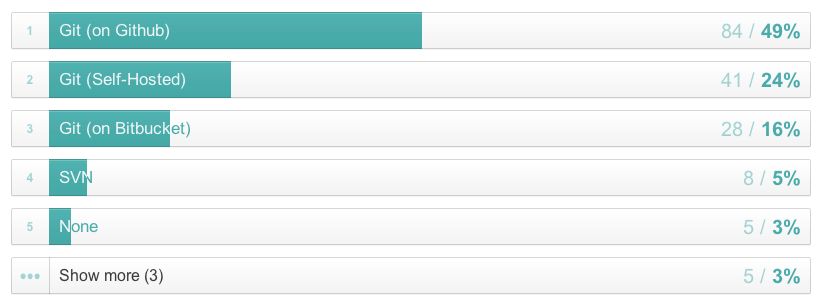
Git 几乎是每一位现代程序员的最爱
好吧,这是一个无聊而且意料中的结果... 尤其在开源软件项目蓬勃发展之后(感谢 Github),Git 大有一统版本控制市场的趋势。

你更喜欢哪一个版本控制系统?

版本管理系统兴趣时序图,谷歌趋势制作
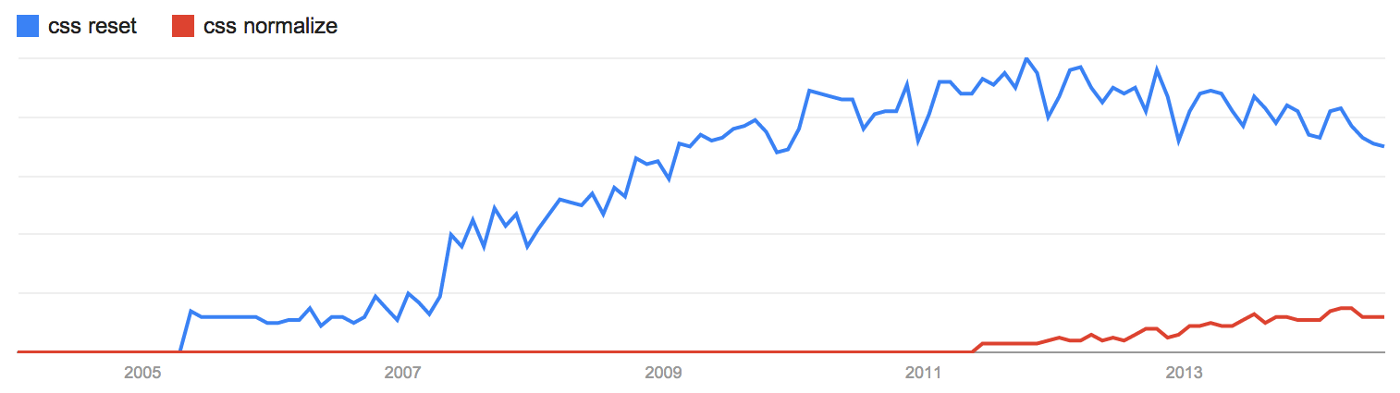
CSS Reset VS. Normalize
一个不重要但很有趣的问题。不像 CSS Reset 消除所有 CSS 基本样式,normalize 只是让 CSS 呈现的外观在所有浏览器上看起来更为一致,并不完全取消它们的特性。

你使用 CSS reset 或 normalize 吗?
随着基于标准 HTML5 项目的流行,normalize.css 开始成为传统 CSS reset 方法的一个最佳替代品。

CSS reset/normalize 兴趣时序图,谷歌趋势制作
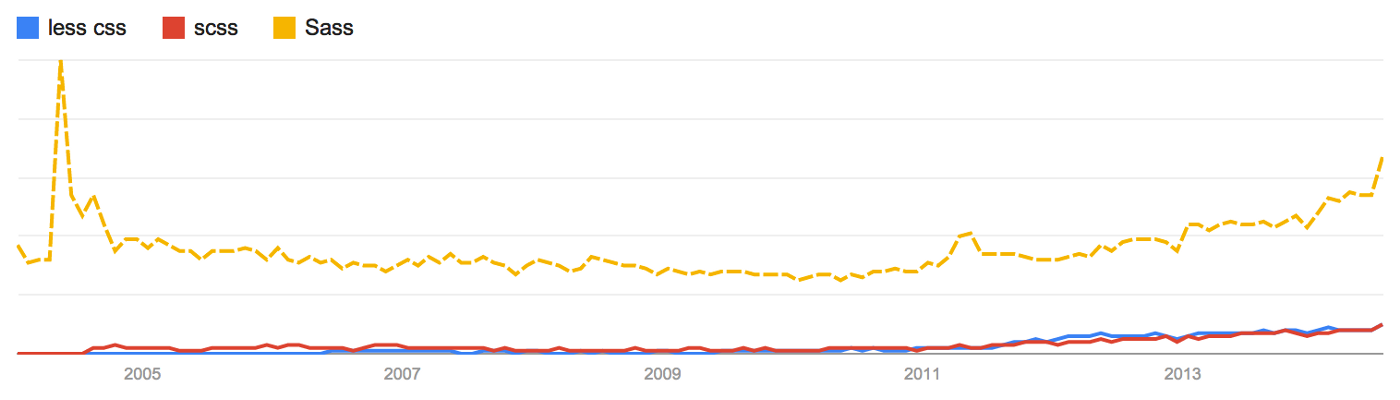
SASS/SCSS 完胜 LESS
这或许是一个技术认知问题,按照我的观点,Compass 的出现使得 Sass/SCSS 的人气超过了LESS。

你更喜欢使用哪一种 CSS 预编译器?

CSS 预编译器兴趣时序图,谷歌趋势制作
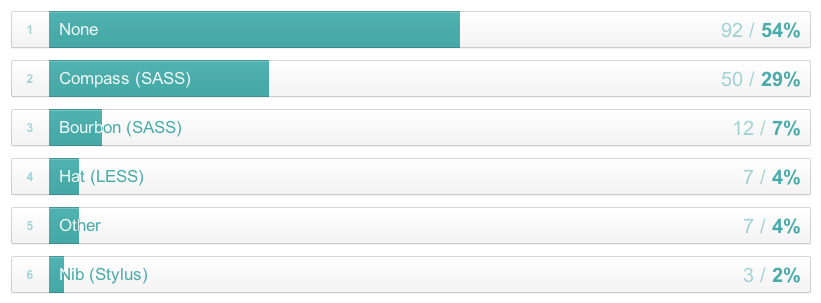
Compass 帮助你穿越黑暗
随着 CSS 预处理器的崛起, mixin 库及其最佳实践的必要性也增长了。Compass 真的很棒,提供了完整的 mixin 机制和更多为 Sass 开发人员准备的东西,迄今为止还没有出现同样让 LESS 或者 Stylus 流行起来的预处理器。

你更喜欢使用哪一种 CSS 预处理器插件?
到目前为止,唯一增长的预处理器插件似乎就是基于 Sass 语法的 Compass。

CSS 预编译器兴趣时序图,谷歌趋势制作
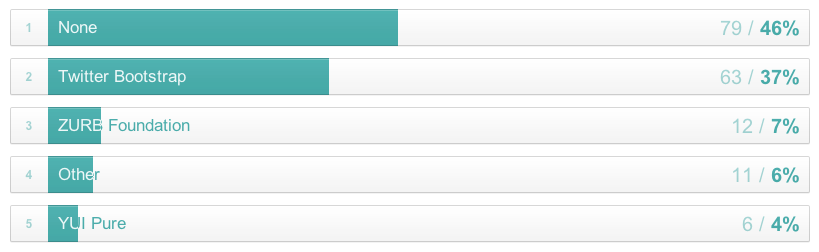
不使用 CSS 框架,或者,如果用的话,几乎非 Bootstrap 莫属
这还挺有意思,大部分开发者表示,他们不喜欢使用像 Bootstrap 这样的 CSS 样式框架,但即便如此,Bootstrap 仍然占据了大部分份额。

你更喜欢使用哪一个 CSS 框架?
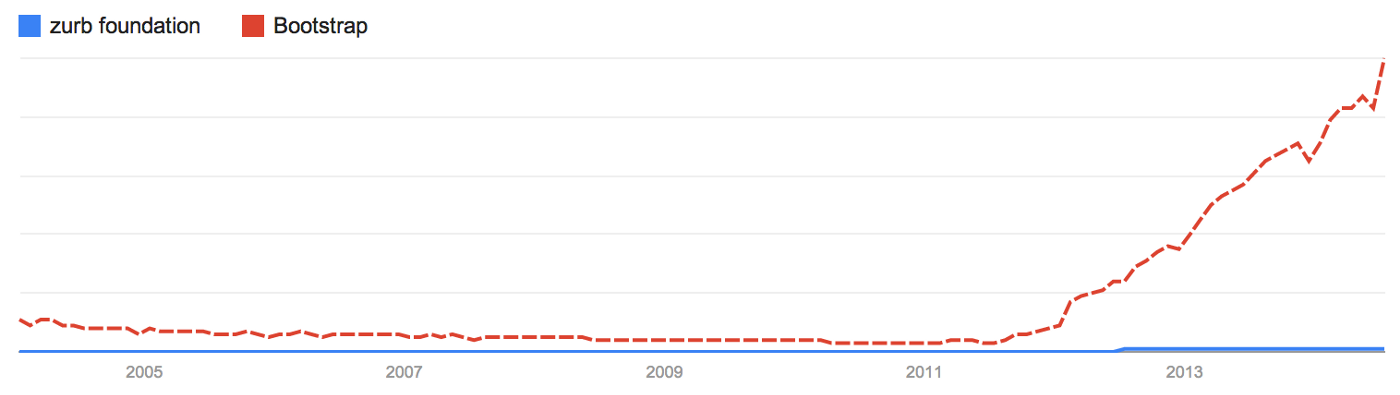
嗯,真是令人印象深刻!Bootstrap 做了一件了不起的事情。让我们欣喜的是,Bootstrap 都快成为前端样式的标准指南了。

CSS 框架兴趣时序图,谷歌趋势制作
模板化
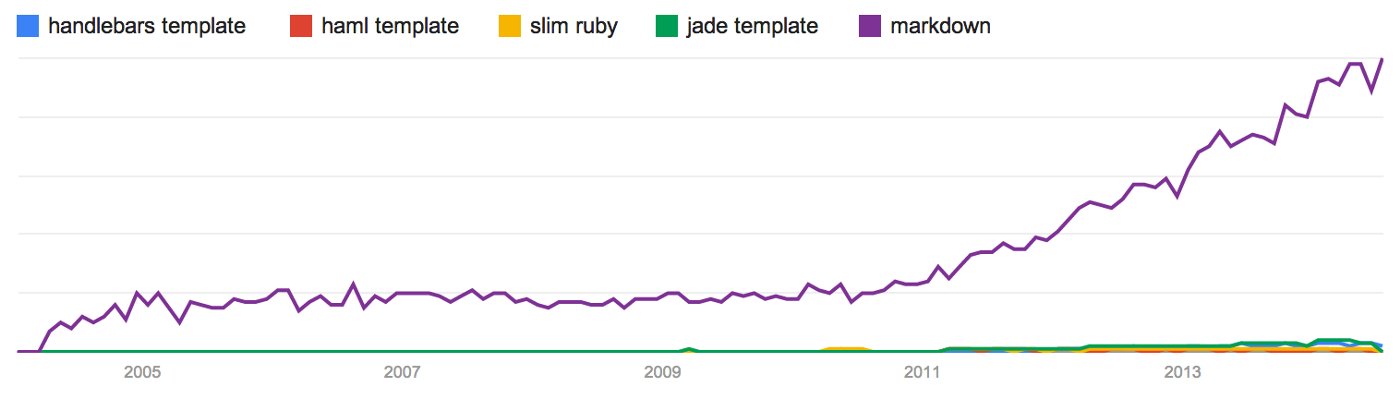
模板化趋势(客户端)仍然是一个比较新的话题,超过三分之一的开发人员表示,他们目前没有采用模板化技术。我觉得这可能是由该问题误导所致,因此我觉得对客户端模板进行一些筛选是很有必要。但不管怎样,Jade 在 Other 类别中占据了最大的份额。

你更喜欢使用哪一种模板引擎或语法?
由于这个问题存在一定误导性,因此以下内容仅供娱乐☺

Web 相关模板引擎兴趣时序图,谷歌趋势制作
嘿,现在推荐一个另类模板语言正恰逢其时,它就是 Markdown。一个主要用于编辑和写作的简洁易用的标记语言。总的来看,Markdown 已经具备了成为通用型 HTML 模板的潜力。

Web 相关模板引擎兴趣时序图(包括 MarkDown),谷歌趋势制作
jQuery 依然不可或缺
我原先以为类似 Zepto 这样的库可能影响更大,但结果表明,大家更喜欢使用 jQuery,当然这样做会在性能或带宽上有一定损失,不过还是可以接受的。

你更喜欢使用哪一个 JavaScript 核心类库?

JavaScript 核心类库兴趣时序图,谷歌趋势制作
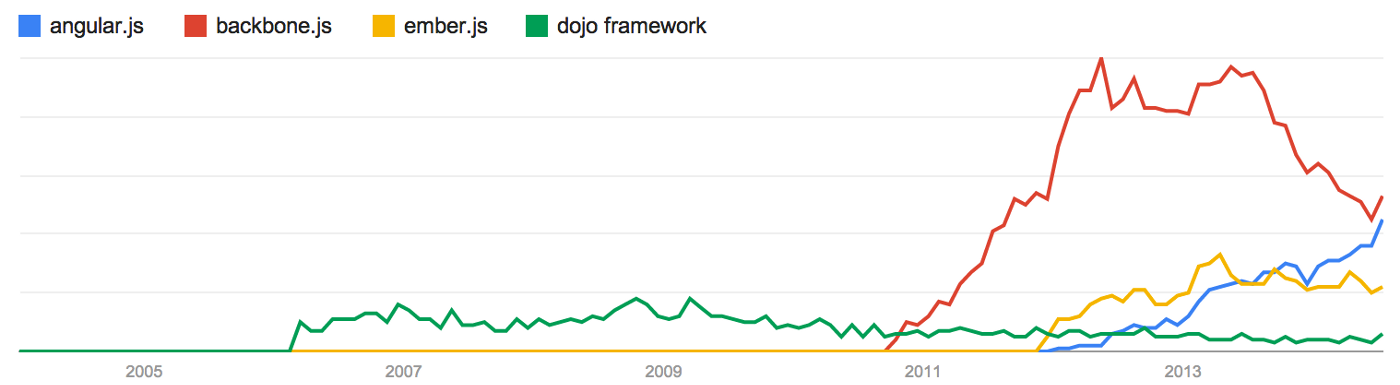
Angular 在上升,Backbone 下降了(译注:Angular 似乎有下降的趋势,React 正在受到越来越多的关注)
另一个令人难以置信的软件是 Angular,这真是一个巨大的进步,由于有谷歌的大力支持,它正在成为头号 JS 框架。但是,你可以在调查结果中看到,许多开发人员仍然没有采用像 Angular 一样的大型开发框架。

你更喜欢使用哪一个 JS 开发框架?
Backbone 损失了一些关注度,而 Angular 的人气却在不断增长。Ember 依然保持稳定发展,而 Dojo 在这场竞赛中似乎已经趋向于没落。

JS 开发框架兴趣时序图,谷歌趋势制作
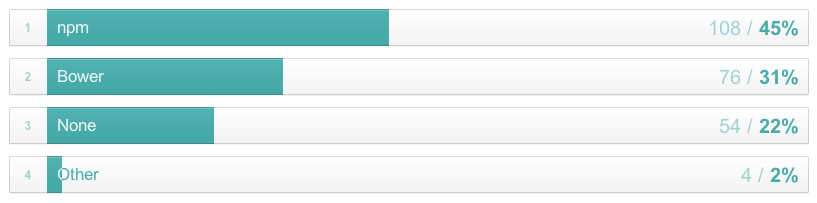
包管理(依赖管理)
这不是一个特别有用的问题,更像一个是否采用 bower 的问题。但不管怎样,它给出了npm 和 bower 两个选项,因此总的来说,包管理的兴趣正不断地增长。npm 用于前端包管理是因为 node 和 bower 的结合。

你更喜欢使用哪一个包管理器?

包管理器兴趣时序图,谷歌趋势制作
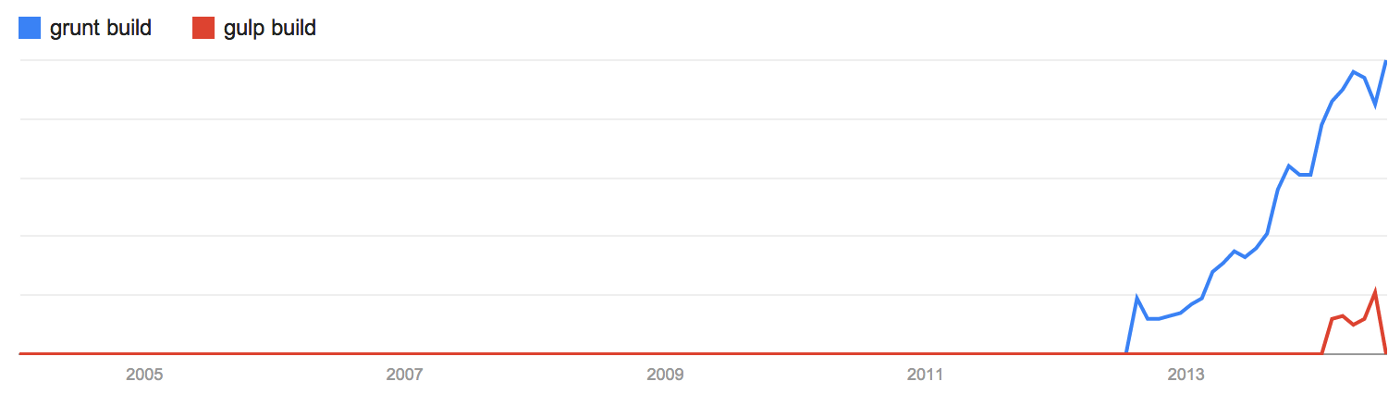
Grunt vs Gulp
尽管 Web 开发领域的构建系统还比较新,但是对于创建一个专业的代码构建过程(最小化、连接和测试等方面)来说,还是非常必要的。在这一领域,,Grunt 获得飞跃式的发展,迄今为止已经汇集了大量资源。Gulp 只是个新手,虽然最近得到了很多关注,但是 Grunt 仍然在资源丰富性上保持优势,从目来看,Gulp 正迎头赶上。

你更喜欢使用哪一种构建系统?

构建系统兴趣时序图,谷歌趋势制作
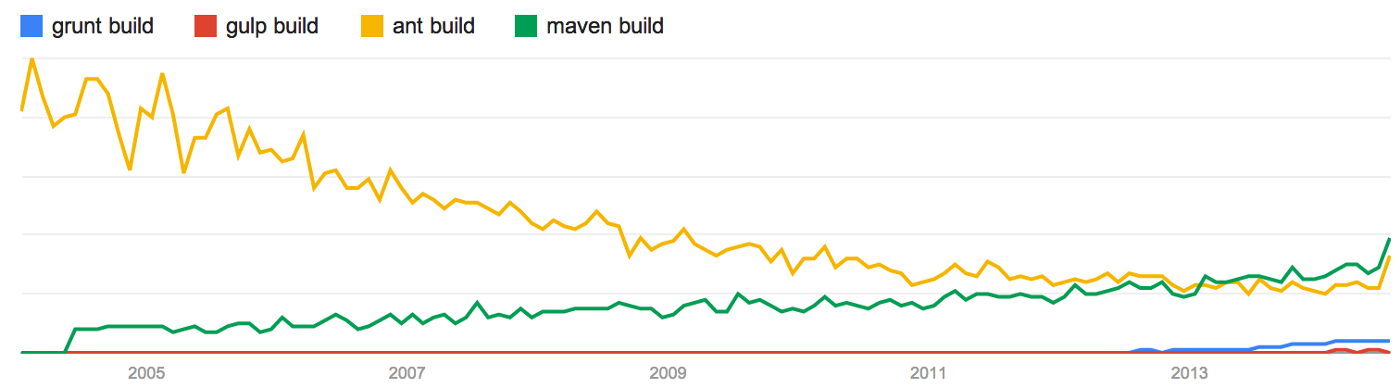
如果我们把前端构建工具 grunt 和 gulp 与传统的构建工具如 Ant 和 Maven 分别予以比较,其结果可能会像我们使用 Eclipse 时所看到的那样,Java 及其相关技术仍然收到欢迎。这里的亮点在于,一般来说 Ant 与 Grunt、Gulp 非常相似,而 Maven 则更像是 bower/npm 和 grunt/gulp 的组合,因为它的强大之处恰好在于管理代码依赖的能力。对于未来的发展趋势,我目前还无从得知。

构建系统兴趣时序图(包括 ant & maven),谷歌趋势制作
构建任务
我曾询问被调查者,他们在使用 grunt/gulp 构建时,通常会做些什么。毫无疑问就是编译、链接和代码压缩,但还很多人将其用于图像优化和单元测试。潜在的用途列表可能很长,因为有很多 grunt 和 gulp 插件可供选择,我在这里就不一一列举了,我觉得关于这类信息,其它一些资源可能会对其讲述得更加清楚。

在你的构建过程中执行哪些具体任务?
小结
虽然这次参与调查的人数不多,而且样本也不具有代表性,但是从这次调查的结果来看,仍然不失为对当前常用前端技术的一个概要描述。对比谷歌全球应用趋势,也让我对此次调查有了总体上的认识。我希望这种快速分析可以帮助你在前端技术使用和发展趋势上获得一些见解。如果你对前端技术还不熟悉的话,这份报告或许能够帮助你和你的开发团队更好地交流 - 如果你希望了解他们技术的使用情况,这些流行词汇一定能派上用场。
我们将继续以这样的方式记录技术发展趋势和状态,如果我们有东西想要分享,我们会在第一时间让你知道。
作者:Roger Dudler,Frontify 创始人,《Git 简明指南》作者。
原文: Front-End Technology Stack Round-Up
感谢: Jodoo 帮助审阅并完成校对。
P.S. 如果您喜欢这篇文章并且希望学习编程技术的话,请关注一下 复唧唧。