原作者:Nick Babich 翻译者:Puddinnng
本教程为翻译教程,原文地址为:
http://babich.biz/designing-a-user-friendly-homepage-carousel/
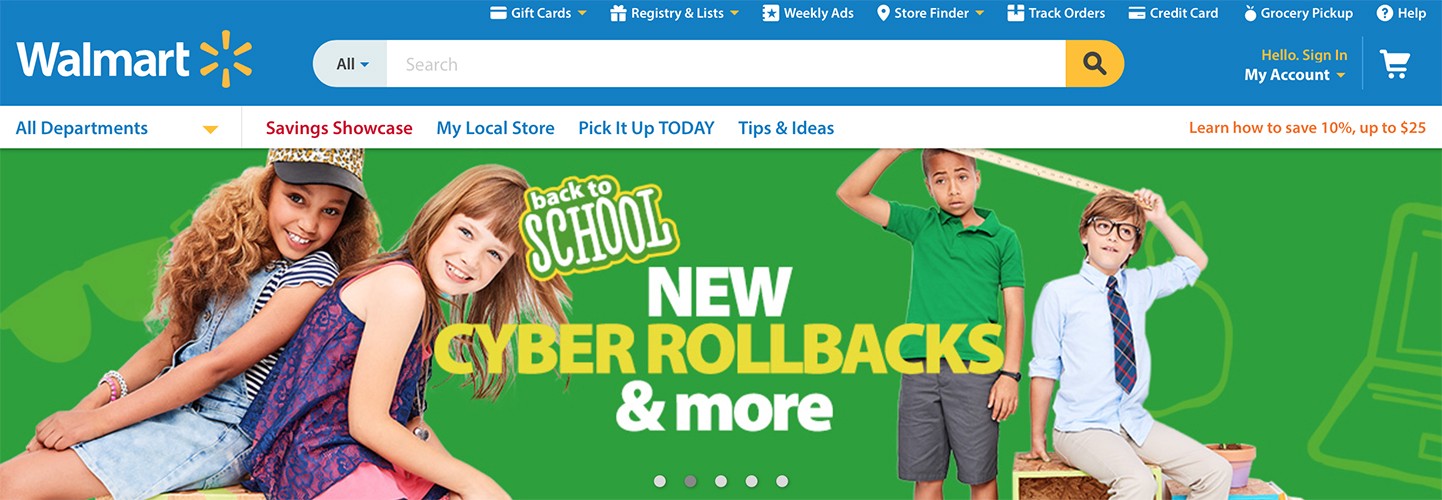
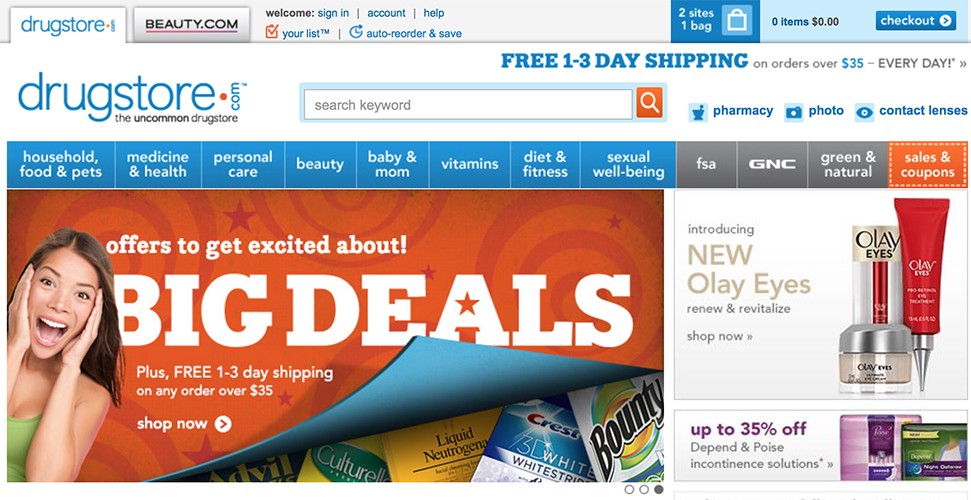
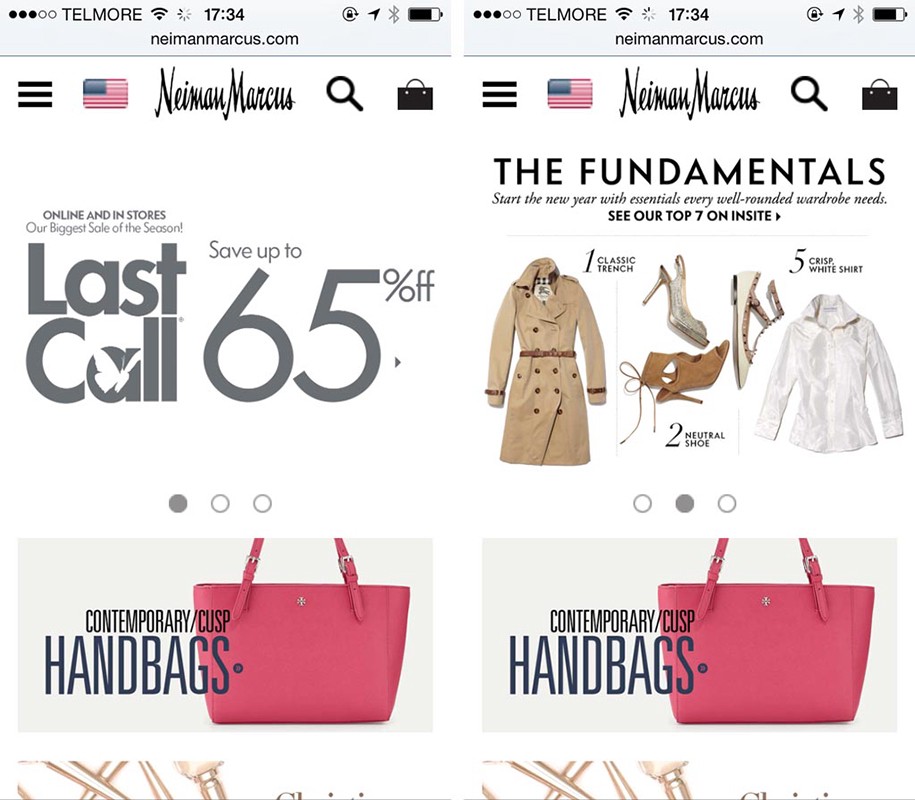
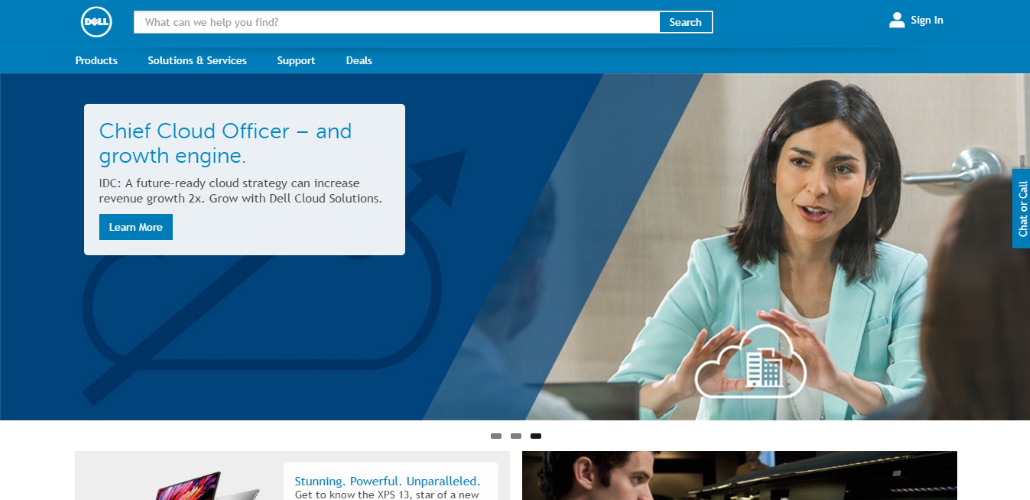
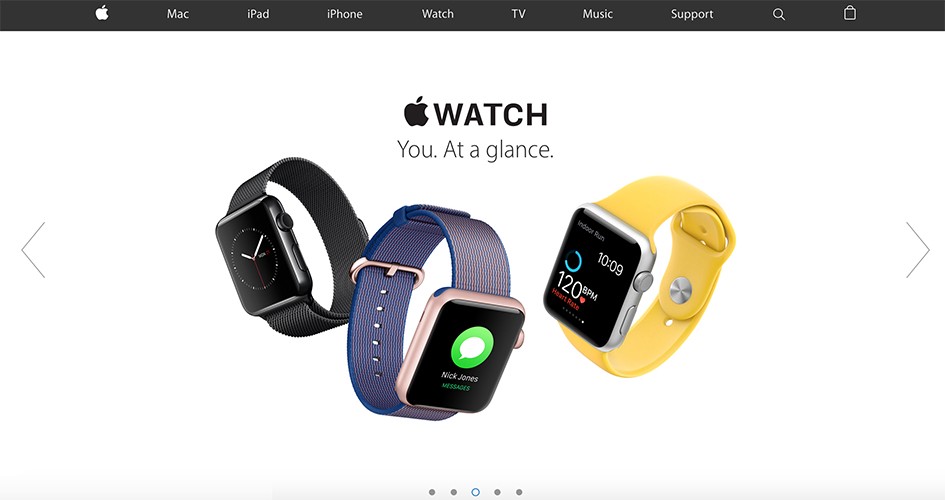
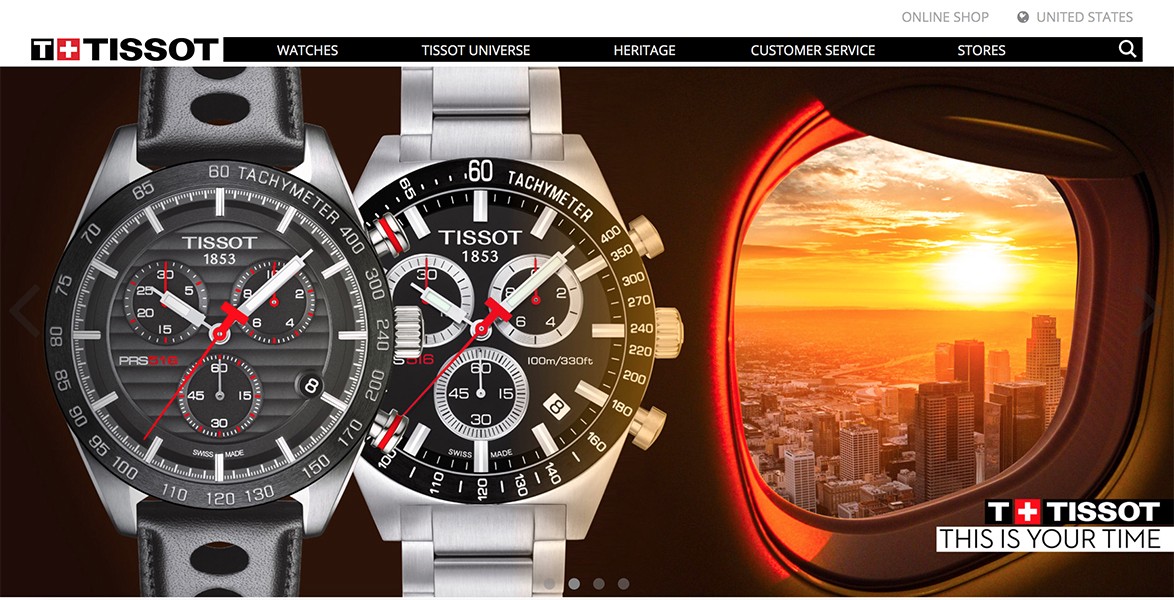
轮播图,图片旋转器,滑片,无论你怎么叫这玩意,它在网络上无处不在。轮播图在电商网站主页上广泛应用,大多数电商网站的主页上都有它:

但轮播图对用户真的有意义吗?或者它只是设计者用来偷懒,将内容一股脑塞进去的工具呢?
不论将这个问题抛向谁,他们都会告诉你,“轮播图就是个反面模式(anti-pattern)。”轮播图的坏名声来自多方面。Erik Runyon 主持的一项研究表明,只有1%的浏览者点击了轮播图——而且其中84%用户都只会点击第一张图。在 Jared Smith 的网站“我应该使用轮播图吗?(Should I use a carousel?)”中,Jared Smith说,如果可以的话,你不该使用轮播图。也许,Jared网站上最佳评论来自Lee Duddell,他总结了轮播图最普遍的问题:
轮播图是市场营销经理最后的救命稻草,如果主页上有什么一定会被用户忽略的东西,可以将他们放在轮播图上,不过如果要我说的话,不使用轮播图是最好的。
事实上,若是注意一定的细节,首页上的轮播图是可以发挥很好的作用的。本文将分析这些执行上的细节,并概述如何设计一个好的轮播图。
轮播图是什么
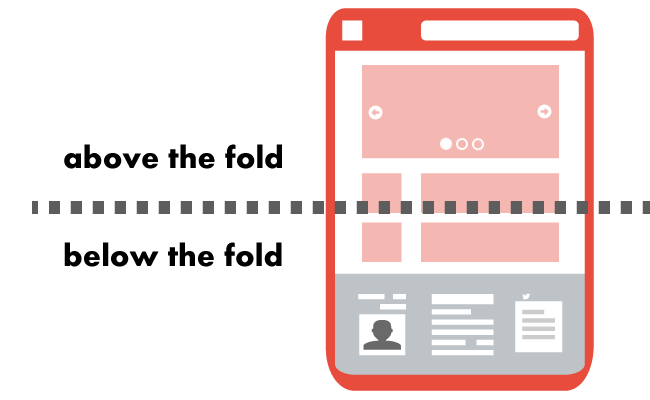
轮播图是在首页上展示信息的一种方式。为了让用户不用滚动屏幕就能看到更多内容,设计师们利用轮播图来最大化信息密度。轮播图有多种形状和大小,但本文中谈及的轮播图具有以下特性:
-它显示在首页的顶部,并占据不用滚动即可显示的页面上相当可观的面积。
-同一个地方会展示多页内容,虽然一次只展现一个页面;每页中包含图片以及小段文字。
-会有指示器表明,这个轮播图中不止一张图片。

轮播图的优点
-轮播图使得主屏上最重要的位置可以展示多页内容。
-页面顶部显示了更多的信息,用户有更大的可能性看到它们。
轮播图的缺点
-用户经常性地忽视轮播图,连带着里面所有的内容(就算自动滚动也无济于事噢~)——用户压根就不会长时间注意页面的顶部。所以,你不能指望他们能看完轮播图里所有内容。
-设计师常常认为轮播图是一组图片,但用户却只会在意他们看到的那一张图片。轮播图中的一组图片,也许能够精准地展现你的产品和服务,但如果用户只看到一组图片中的一张,他也许就会误解你的产品。
设计好轮播图的方法
内容为王
“内容为王”这句话大家都很熟悉。轮播图里的内容,决定了轮播图质量的上限。无论交互多么简单,不相关的内容都会带来糟糕的用户体验。这里需要提到几条重要的准则:
-当内容很无聊或者对用户一点帮助都没有,就别用轮播图了(例如,他们不关心的促销信息)。这样的轮播图只会使用户分心,却不能让他们点击购买。
-轮播图中的内容千万不要看起来像广告。由于广告条盲点现象(Banner Blindness),大多数用户会直接忽略像广告的轮播图。如果轮播图选择了和网页其它部分相匹配的字体和图片,那么它看起来就像网站的一部分,而不是惹人烦的广告。

-轮播图要仔细排序。记住,最初那页内容比之后的内容吸引了多得多的关注。因此,第一页的内容不仅要选择最重要的,而且要能够推销后几页的内容。之后的页面也应该按照重要性来排序。
-轮播图永远不应该作为用户进入某项功能和内容的唯一途径。将重要的信息同时放在轮播图和页面其他位置是个好主意,这样用户就有更大可能性去看到它。
-当需要用户看到所有内容时,不要使用轮播图。就算你的轮播图做得非常好,也要记住,大部分用户是不会看完每一页内容的。
限制轮播图的页数
轮播图中的滑页要少于五页,因为用户不会去读更多的内容。对于数量的限制也有助于用户探索内容。
提供进度指示器
标示轮播图中的页数,并指明用户目前在哪一页。这能让用户感觉一切尽在掌控。

确保内容在手机上也清晰
随着移动领域的需求开始变得不容忽视,为移动端优化轮播的内容成为了最为紧要的任务。文字和图片越清晰,用户就越能理解你的宣传内容。这就是当内容缩小到只有手机屏幕那么小之后,也要确保轮播图中的每个字都清晰的原因。而且当你将网页上的内容移植到手机上时,也一定要确保文字的清晰度。

不要这样做。手机上都看不清轮播图上的文字了。
设计合适的导航控件
-确保导航控件显示在轮播图之内,而不是在它下面或是折叠起来。这样不论是大屏幕还是小屏幕都不会出问题。下面是两个网页的例子:


-让链接,按钮与其它元素显著区分,并且尺寸易于识别与点击。尺寸太小,靠得太紧,或者放在复杂背景上的按钮(前页/后页以及页面选择按钮)即不容易看见,也不容易点击。

-在手机设备上,请支持滑动手势。这不是说,像向前/向后翻页的轮播控件就不可以使用了,但他们应该作为滑动翻页手势的补充。

使用自动滚动时的要点
自动滚动的轮播图引导用户看完所有的内容。如果想自动滚动发挥最大效果的话,还需要注意这四个细节:
-手机网页上永远不要使用自动滚动。因为自动滚动也许会让用户点击到错误的滑页上。
-确保滚动速度不要太快。轮播图有时滚动得太快,用户都看不清上面的信息了,这让他们十分沮丧。当然,太慢的速度也会让用户感到厌倦。你要测试出一个合适的时间间隔,或者至少要估计一下,一般用户读完图片上的文字需要多久。你甚至可以考虑每页图片都根据信息量,设置不同的滚动时间。如果不能确定你使用了合适的滚动时间——那就不要使用自动滚动了。
-让用户来主导(控制感能产生信任感)。当鼠标在移动到轮播图上时,请暂停自动滚动。以免将用户想要阅读,或是点击的那页跳转过去了。当用户有任何主动交互行为时(如,点击轮播控件),就彻底暂停自动滚动,因为点击这个行为有很强的主动性,你要将决定权交给用户。
-不要停在轮播图的最后一页。要反复地播放轮播图中所有的分页。
轮播图的最佳替代者
主页轮播图最常见的毛病是内容的缺乏:用户并不知道下一张分页会显示啥,也不知道他们为什么需要关心。因此,他们可能不会看完所有轮播图。为了解决这个问题,你也许可以考虑使用主页横幅(Hero image)来替代轮播图。和轮播图相比,主页横幅有以下优势:
-用户能够专注于一张图片而不是分散注意力到多张图片上。而且一张静止的主页横幅,比不停滚动的轮播图安静优雅多了。
-当设计师知道他们只能选一张图片时,也许会比选一组图片时更谨慎。
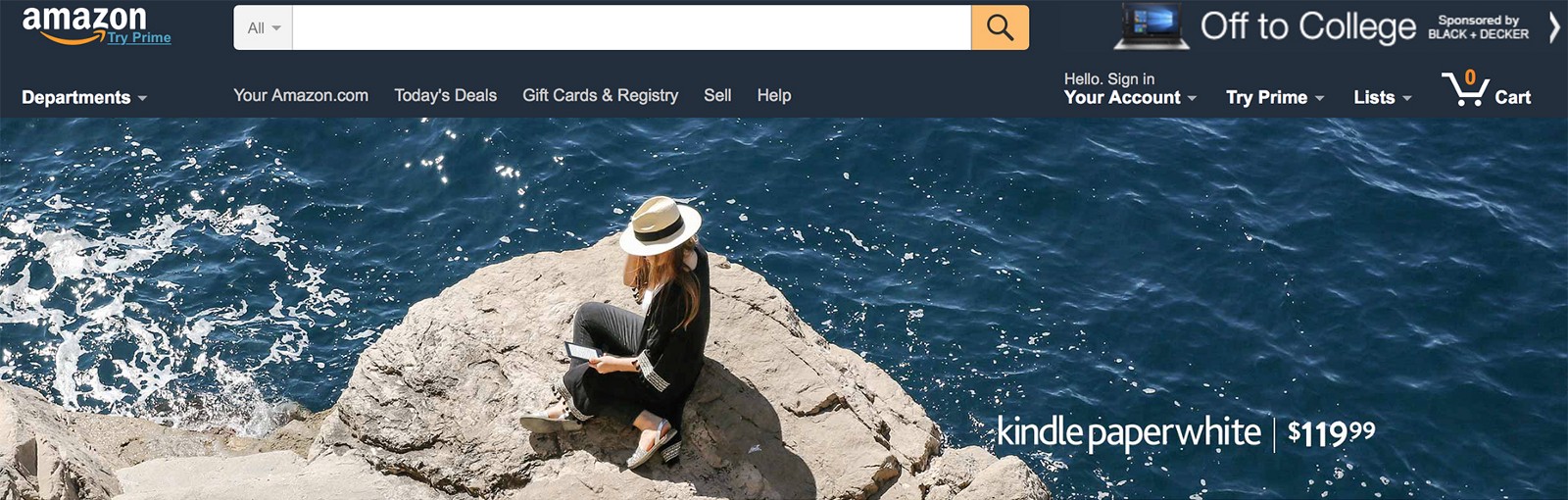
在原本放置轮播图的位置放上首页横幅,能够优化你的内容。举个例子,下面这张截图来自 Amazon 的首页,设计师选择了一张首页横幅来强调主打产品——Kindle Paperwhite。这张图在提供信息的同时,很好地吸引了注意力。

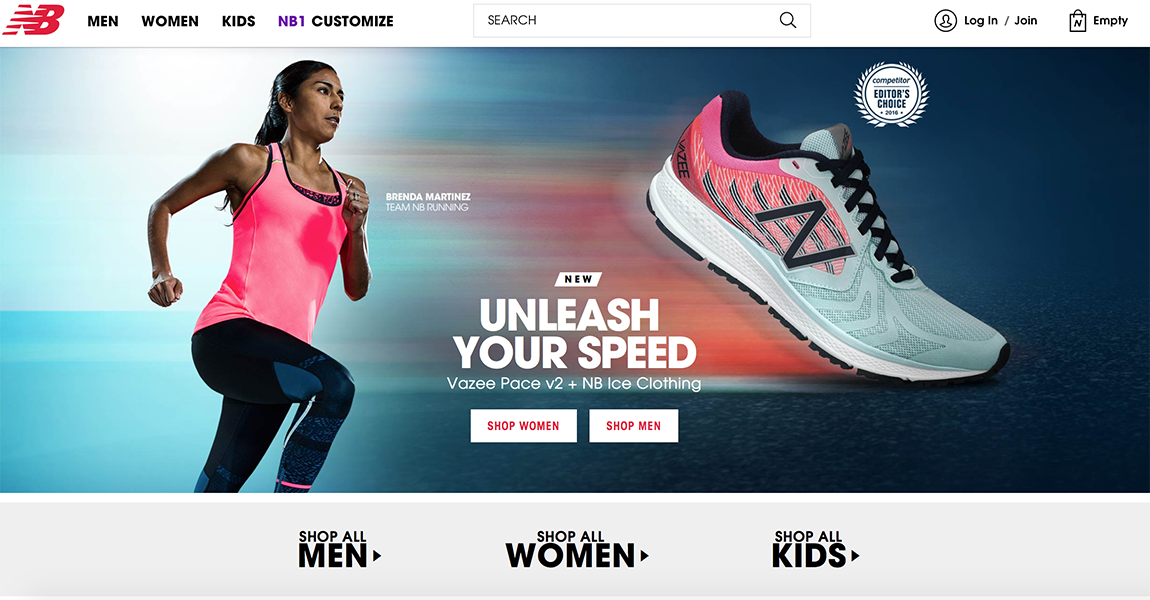
另一个例子——New Balance 在主页上推广了他们最新款跑鞋,并突出地展示了用户能找到这个产品的按钮。

结论
如果用户对你的轮播图不感兴趣,这也许并不是轮播图的错。就像其他的内容,轮播图也需要有吸引力才能起到效果。如果只是为了在屏幕上增加内容的话,那么就不要使用轮播图。还记得吗?轮播图的质量由内容决定。如果内容不够精彩,就别强扭瓜啦。然而,如果内容足够好,轮播图将是吸引用户注意力的一种优雅的方式。因此,到底要不要用轮播图呢?
如果能给用户展示合适的内容,就该用。