核心功能、操作观念、实用技巧、资源小补帖

早期制作界面能选择的工具不多,普遍使用Photoshop或illustrator来制作介面,而随着越来越多人投入UI设计领域,现在也开始出现许多很棒的工具,例如:Figma、Adobe XD,以及已经在Kickstater集资成功的Subform都持续且快速的在成长当中。



由上至下分别为Figma / Subform / Adobe XD
而目前相对主流的UI设计软体还是发展更为成熟的Sketch,不管是各种插件及协作平台的支援度,或是原型工具的串接上都更为方便,唯一的缺点就是Mac Only ⋯
我相信已经有不少人在自己的工作流程中使用Sketch 作为主力工具,我自己也非常爱用,几乎已经把illustrator 和Photoshop 丢到一边了😂。
Sketch是一款学习曲线较低的软体,非常轻量、上手快速,但我最近发现有许多初学者在学习或使用Sketch时并没有活用里头的功能,所以还无法完全解开Sketch的封印,只是当作一般的绘图工具来使用,这样其实就会有点可惜,今天我们就来好好聊一聊:如何透过Sketch来提高自己的工作效率。
本篇分为上下两篇,下篇在这里
本篇适合服用对象:初学者
高手大大们欢迎留言交流一下自己的小诀窍吧!
Sketch将给各位带来满满的⋯大~平~台
不要看Sketch 的介面看起来简单清爽,其实里面藏了非常多的功能,但有几个重点是我觉得大家可以善加运用,以便发挥的Sketch 的最大价值:

1.标志(Symbol)
Symbol可说是Sketch的重点功能之一,它可以有效帮助我们去管理UI元件以及做批次同步处理,尤其在在Sketch更新了41版本之后,新增了巢状标志(Nested-Symbol)的功能,这可以让我们更快速的更改元件的状态、替换Symbol的内容物,省去相当多页面切换的时间。
什么地方适合使用Symbol呢?
大致上来说,我认为只要会「重复使用两次」以上的元件,就应该要被制作成Symbol,原因很简单:同样的工作能一次搞定就不要做两次,而且Symbol配合Resizing的功能(后面会提到)也可以运用在多种版面编排上,在这个原则之下,版面上建议是以模组(Moduler)的思维来规划,而不是散落各处有着各种样式的元件。

我的版面几乎都是由各种Symbol 所组成,所以基本上如果你有好好管理元件,你的图层结构大概会像这样:

是不是干净且容易阅读呢?(强迫症发作)
语意化的命名原则
那Symbol到底要如何管理才方便呢?尤其是命名上该如何操作呢?我的原则是「语意化命名」,也就是说每个字都是要有意义且容易看懂的,尽量不要出现123或是abc这类无法一眼看出功能的名字,加上Sketch在命名上如果有用一个斜线(/)分隔(Ex:btn/primary/hover),它会自动帮你创建子层资料夹,所以这样我们就可以很方便的将我们的Symbol做分类啰!
而我的命名方式大概是像这样子:
元件类型(Component-Type)/性质(property)/状态(State)


不过这只是个大方向,你也可以分得更细,甚至是颜色或大小来分都可以,重点是方便好找,命名越精准其实对后续的程式开发也会有所帮助。
Note:最初始的状态应该是什么效果都没有,通常我会使用Default来做命名
巢状标志(Nested-Symbol)
正如字面上来看,「巢状」这两个字表示它是一层一层往内的结构(像洋葱一样),以往我们在编辑Symbol的时候,必须进入Symbol里面去编辑,如果遇到Symbol里面又有Symbol,就要进进出出图层好多次,有时候都差点要迷路了,而现在我们只需要把Symbol里面的结构建立好,接着跳到最外层使用Overrides就能轻松替换里面的元件,真是有够方便!

巢状Symbol 目前也常常被应用在以下几个地方:
替换Tab-bar 里头icon 的选取/未选取状态
表单栏位(Form)文字内容的调整、各种点击与事件状态
列表(Cells)与选单(Menu)的内容物替换等等
2.智能缩放(Resizing)
Resizing是在Sketch39版本释出的功能之一(只有在群组或是Symbol的状态可以使用),它提供四种不同的缩放模式,分别是Stretch(伸展)、Pin to Corner(固定角落)、Resize Object(元件缩放)、Float in place(浮动),这使得每个元件的弹性变得更大,元件布局调整更加的快速,简单来说,就是群组在缩放时能让组内的物件乖乖定位在它该定位的位置不会乱跑。

我们简单的来看一下Resizing 设定的特色:

那我们就来看看这些属性适合用在哪些地方吧!

Stretch (预设)
最传统的缩放方式,也是预设的缩放方式,群组缩放时内容物会跟着变形,元件定位也会跑掉,一般不太建议使用这个设定。

Pin to Corner(快速键: ^+2)
这算是相当常用的一个设定,元件大小在缩放的过程不会改变,而位置则会保持这个元件距离该群组的边距(以越靠近的那边为准),也就是紧紧黏在角落啰,值得注意的是,如果这个物体距离两边是相等的话,缩放的过程则会置中。


适合用在表单、文字区块、按钮等各种等等需要贴齐边缘的地方
Resize Object(快速键: ^+3)

这个设定当群组缩放时,该物件与周边物体的距离不会改变,而本体的宽度与高度则会随之缩放,不过有个例外,当组内物件的三个边都贴齐群组的时候,缩放时高度将不会改变。

适合用在置中的按钮与文字区块

Float in place(快速键: ^+4)
这个设定的话在缩放时群组内元件本身大小不会缩放,元件的位置间距会做等比例缩放。

适合用在底部导航(Tabbar),或是多栏位的控件(Segment Control)、响应式表单(Table)等等
3.使用Symbol制作不同状态的元件
好的,说了那么多嘴角全泡沫,既然Symbol 那么好用,那我们马上用它来示范一个简单的范例,假设我们今天要做一个待办清单或记帐之类的东西,我们可以想一下大概会类似像这样:

我们可以看到有一些内部内容应该是要可被替换的(例如选取框、选取状态时的背景、hover 时的背景),所以这些可替换的元件都要做成Symbol,接着把这些最基本元件的组合起来,再制作成一个Symbol,而Sketch 会自动侦测相同尺寸的Symbol 作为替换元件:

所以我们看利用右边面板的Overrides 区域就可以做文字的更改和Symbol 的替换,如果不想显示文字的话,只要再输入栏中按下空白键文字就不会显示啰!

所以我们只需要一个Symbol 就能做出不同的状态了,是不是很方便呢?
Note:我习惯把需要被更改的文字图层命名与排序,因为这会直接影响到Overrides的顺序和可辨性


Tips及一些小观点
善用巢状Symbol,有时候我们会一时迷失,为了同一种类型的元件做好几个Symbol,认真思考一下,其实只需要一个大Symbol搭配巢状结构去替换里面的子Symbol就可以了。
Symbol里面通常不需要再另外有群组(Group),一方面是能够保持图层结构的干净与易辨性,另一方面Symbol本身就是一个群组的概念,不过有些小例外,像是为了让几个距离较远的物件一起使用Pin To Corner做缩放,这时才有群组的必要。
Symbol里面的文字宽度可以设定为固定宽度(Fixed),然后在Resizing设定为Resize Object,这样你的文字一来在缩放的过程中会随着宽度缩放,二来如果有多个文字排列可以保持文字间的留白(Padding)距离。
Symbol时常需要更改的文字,尽量放在图层(Layer)的最上层,这样在画板最外层按下Enter(进入Symbol)之后,再按一次Enter就可以立马编辑文字了。
如果已经确定不会变动的图层可以把它锁定(⌘+Shift+L),这样该物件就不会显示在Overrides上,可以减少视觉干扰(感谢Will Huang补充)
图层的顺序很重要,当这个Symbol变得很肥大之后(Symbol里面有Symbol的里面又有Symbol😨),在最外层要编辑的时候就会跑出一长串Overrides的选项,眼睛可能会花掉,所以这边我的习惯是:把可替换的Symbol名称取名为小写字母,可替换的文字图层名称用大写字母,以方便识别。

这个Part打了好多Symbol,如果我可以把Symbol这个单字做成Symbol就好了⋯
4.共享样式(Share Style)

元件样式
我们可以透过右方检查器(inspector)来设定,这边纪录下所有关于这个元件的「样式」,包含颜色、阴影、透明度、混合模式等等,当我们今天使用了某个我们设定的样式,之后若要调整其他套用相同样式的元件,只要把要修改的部分调整好,样式表右方就会出现一个同步(sync)的符号,按下去,其他元件也会一起同步做修改。

这边要注意一下,只有样式会被纪录,所以元件的大小、圆角等设定都是需要分别调整的,所以我的习惯是把样式设定好,就建立成Symbol,这样以后只要进入Symbol做调整就OK啰!
一般来说,不管是做什么产品,都不太建议太多花花绿绿的颜色,挑一两种主色,加上辅色与强调色等等,除了可以有更鲜明的产品形象,管理起来也会容易许多。(当然如果你本来就是要做很Fancy的网站之类的就不在此限XD)
当然了,最好建立一个容易看懂的命名规则,不过每个人的习惯不一样,我大概会分这几种:
Primary 主色/ Secondary 次要色/ Accent 强调色/ Support 辅助色
或者我们也可以参考一下Google 的Material Design 的颜色等级来命名:

颜色类型- 颜色等级- 色号- (辅助说明)
例如:Primary 500 #FF5722 Solid或者是Black 800 Outline
不过这都看个人习惯和团队怎么沟通一致的方式,也许不需要这么复杂,只要方便看得懂就行了~
文字样式(Text Style)
文字样式的部分则是要将我们整个专案需要用到的文字先建立一套规范,从大标题(H1-H6)、小标题(Title)、内文(Body)、备注(Caption)等等,每种文字都要另外设定不同的层级(预设、次等、无法选取、主色),以便应用在不同的地方呈现,我的习惯是透过调整透明度的方式来设定,因为这样不管在什么背景色上看起来都会比较自然。
整理好大概会像这个样子:


另外需要注意一下文字的行高(Line-height),如果没有特别设定,也就是在Default的状态下, Sketch的预设值会是1.2倍的行高(会舍去小数点),我建议是习惯自己手动去输入,这样除了可以比较精准的控制每个文字段落,也可以避免掉一些不必要的麻烦。

5.快速键(ShortCut)
我用滑鼠点习惯了,为什么要使用快速键呢?
理由很很简单,滑鼠游标是一个朝单点指向的动作,尽管你的视力有2.0,但在一个介面中要快速寻找到你的目标物还是需要一点点的时间,而用键盘快速键的话连指都不用指,直接命中红心!
所以每个软体都有快速键,目的不外乎增加使用效率,但许多人刚开始接触一个软体时,对于快速键都有一点逃避的心理,觉得背那些代号相当的痛苦,或是不愿意去调整自己的使用习惯。不过我认为,快速键用习惯了就跟喝水一样简单,而且可以有效地加速自己的工作效率。如果身边有工程师朋友的话,可以去看一下他们使用键盘写Code的方式,就会知道行云流水是什么感觉了XD。
能用键盘搞定就不要用滑鼠,能一次解决的事情就不要做两次。
比较基本的快捷键我就暂时不介绍,基本上画面左上角Insert里面的工具都是满常用的,这个网站也提供了大部分的快速键列表,大家可以慢慢的去熟悉这些快速键,这边主要提一下我经常使用的快速键:
我常用的快速键
进出/切换页面
画板(Artboard)间切换Fn+左右方向键
页面(Pages)间切换Fn+上下方向键
选取画板选取画板中任一元件+按下Esc
选取全部画板⌘+Shift+A
Sketch不同档案(Tab)间切换⌃+Tab
显示所有画板⌃+1
显示实际尺寸⌃+0
放大至选取对象位置⌃+2
进入Symbol模式选取Symbol+Enter
跳出Symbol模式⌘+ESC
简报模式(展示页面时按一下满帅的)⌘+.
满版视窗(Full Screen)⌘+⌃+F
选取/调整元件
编辑文字按下文字后按Enter
建立遮罩(Mask)⌘+⌃+M
原地复制图层⌘+D
旋转物件⌘+Shift+R
缩放物件⌘+K
复制图层样式⌘+option+C
贴上图层样式⌘+option+V
颜色滴管工具⌃+C
关于图层
重新命名图层⌘+R
往上/下移动图层⌘+option+上下方向键
将图层移至最上或最下⌘+option+⌃上下方向键
向下切换图层Tab
向上切换图层Shift+Tab
群组图层⌘+G
解散群组⌘+Shift+G
展开图层中所有子图层按住option+滑鼠点击图层▾符号
当然你也可以自订快速键

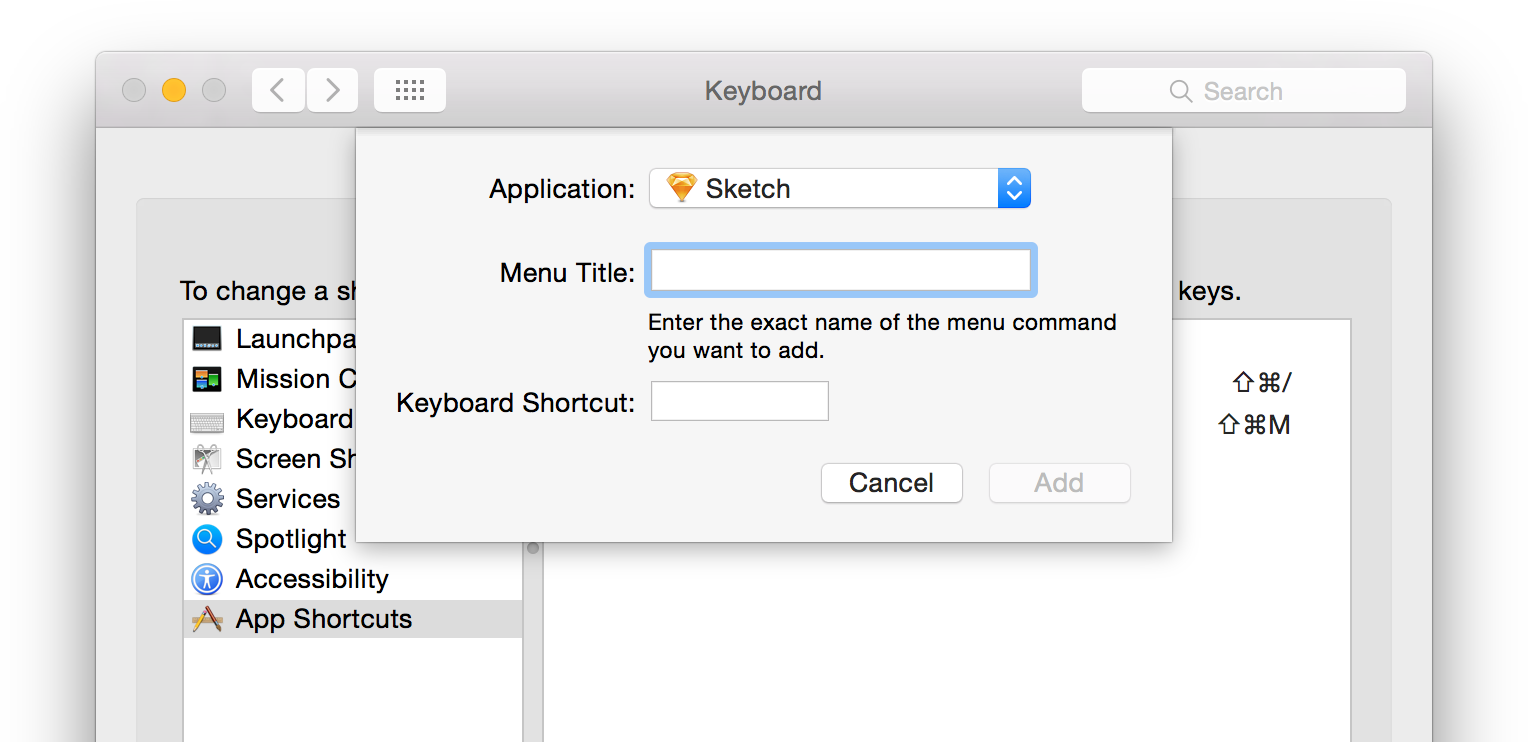
我们可以透过电脑的系统偏好设定→键盘→快速键→App快速键→新增Sketch快速键来做新增,我也提供的自订快速键给大家参考:

注意:名称要和Sketch选单中的名称一样才能设定成功
6.Sketch小撇步
尽量减少「滑鼠点两下」的情境,例如编辑文字:选取文字后后直接按Enter、进入Symbol也是按下Enter直接进入。
选取物件之后按键盘上的数字键可以调整透明度(1=10%,0=100%),快速按下两个数字(ex:15=15%)可以更精准的指定到该透明度。
按住⌘可以直接选取群组内的元件。
选取物件后按Command+方向键,可以调整宽度与高度,加上Shift可以一次以10为单位做调整。
若使用右上角检查器调整元件的宽度与高度,按住Option可以以0.1为单位微调。
按住Option拖曳复制一个物件后,再次按下⌘+D将会以等距离复制一个相同的物件。
缩放物件时建议使用⌘+K(Scale)来缩放,因为比较不容易因为手动拖移而产生奇怪的小数点。
右上方检查器(inspector)有计算机功能,可以再输入的数值后使用加减乘除来做数学运算,超方便的!

休息片刻,继续练功💪
由于写一写发现文章有点太长,担心大家消化不完,所以分为上下两篇,下一篇比较着重于一些设计上的观念与相关资源,透过有效运用Sketch将这些观念落实,相信可以帮助自己和团队加速开发效率!


