偶然的机会发现window的阿里旺旺的登陆效果蛮有意思的,于是就模仿着做了一下打印机吐纸的动画效果
看起来很神奇的东西,实现起来却不难,下面我给大家看下主要的源码。
- (void)createUI{
UIImageView *backimageView=[[UIImageView alloc]init];
backimageView.image =[UIImage imageNamed:@"1.png"];
backimageView.frame = CGRectMake(50, 100, LBSCREEN_WIDTH-100, 30);
[self.view addSubview:backimageView];
backView = [[UIView alloc]initWithFrame:CGRectMake(60, 115, LBSCREEN_WIDTH-120, 0)];
backView.layer.cornerRadius = 5;
backView.backgroundColor = [UIColor whiteColor];
backView.layer.borderWidth = 1;
backView.layer.borderColor = [UIColor blackColor].CGColor;
backView.clipsToBounds = YES;
[self.view addSubview:backView];
login_btn = [UIButton buttonWithType:UIButtonTypeCustom];
login_btn.frame = CGRectMake(10, 120, LBSCREEN_WIDTH-140, 35);
[login_btn setTitle:@"登陆" forState:UIControlStateNormal];
login_btn.backgroundColor = [UIColor lightGrayColor];
login_btn.layer.cornerRadius = 5;
login_btn.layer.borderWidth = 1;
login_btn.layer.borderColor = [UIColor lightGrayColor].CGColor;
[login_btn addTarget:self action:@selector(passwordClick:) forControlEvents:UIControlEventTouchUpInside];
login_btn.clipsToBounds = YES;
pass_btn = [UIButton buttonWithType:UIButtonTypeCustom];
pass_btn.frame = CGRectMake(10, 165, LBSCREEN_WIDTH-140, 35);
[pass_btn setTitle:@"注册" forState:UIControlStateNormal];
pass_btn.backgroundColor = [UIColor redColor];
[pass_btn addTarget:self action:@selector(passwordClick:) forControlEvents:UIControlEventTouchUpInside];
pass_btn.layer.cornerRadius = 5;
pass_btn.layer.borderWidth = 1;
pass_btn.layer.borderColor = [UIColor lightGrayColor].CGColor;
pass_btn.clipsToBounds = YES;
Name_textfield = [[UITextField alloc]initWithFrame:CGRectMake(10, 20, LBSCREEN_WIDTH-140, 40)];
Name_textfield.placeholder = @"帐号";
Name_textfield.borderStyle = UITextBorderStyleRoundedRect;
Pass_textfield = [[UITextField alloc]initWithFrame:CGRectMake(10, 70, LBSCREEN_WIDTH-140, 40)];
Pass_textfield.borderStyle = UITextBorderStyleRoundedRect;
Pass_textfield.placeholder = @"密码";
//2秒后开始一个持续一分钟的动画
[UIView animateWithDuration:1 delay:2 options:UIViewAnimationOptionBeginFromCurrentState animations:^{
backView.frame=CGRectMake(60, 115, LBSCREEN_WIDTH-120, 210);
} completion:^(BOOL finished) {
[backView addSubview:Name_textfield];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[backView addSubview:Pass_textfield];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[backView addSubview:login_btn];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[backView addSubview:pass_btn];
});
});
});
}];
}
- (void)passwordClick:(UIButton *)sender{
NSLog(@"hhhhh....");
}
不难看懂吧?主要就用到了一个改变frame的动画,x轴和y轴以及宽不变,改变它的高
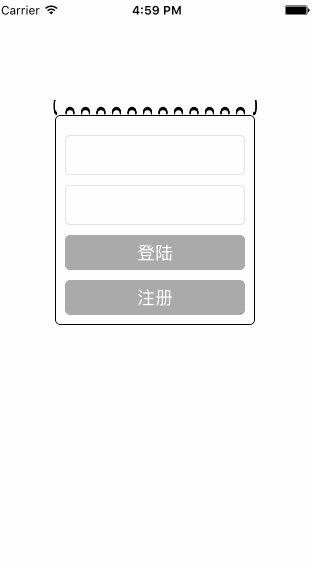
下面晒下效果图

(http://allluckly.cn)
哦,差点忘记把源码下载的地址给忘了,在此补上
好文推荐:Biosn收集的Git常见的错误解决方式
原文地址:http://allluckly.cn
技术交流群:534926022(免费) 511040024(0.8/人付费)
版权归©Bison所有 如需转载请保留原文超链接地址!否则后果自负!