概述
本系列记录了从零学习iOS开发的过程,一方面方便自己知识回顾,另一方面如果对其他刚入门的娃的学习有帮助的话,那便是额外的收获。
-- 所有源码基于语言Swift2.2,环境XCode7.2.1开发实现,内含注释供阅读理解。
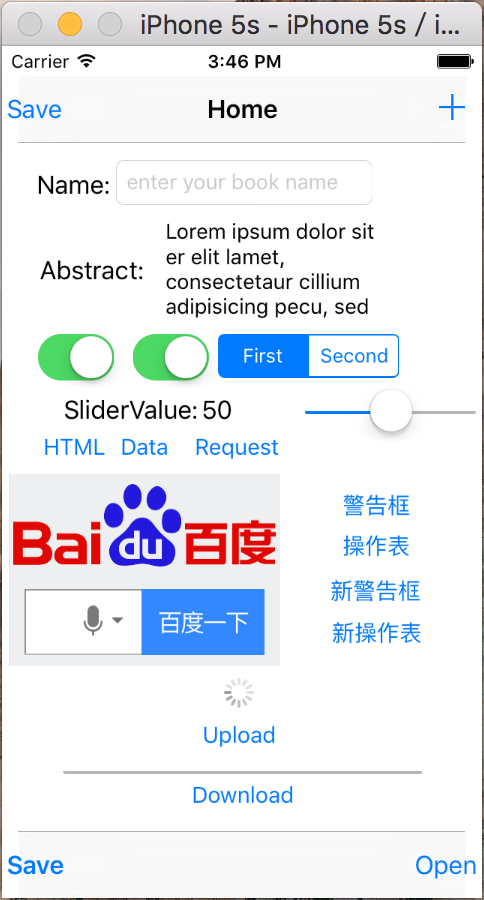
实例一、iOS常见控件使用
本实例涵盖标签、文本框、普通按钮、选项按钮、警告框、操作表、进度条
、WebView等等常见控件的使用,方便平时需要时查看。
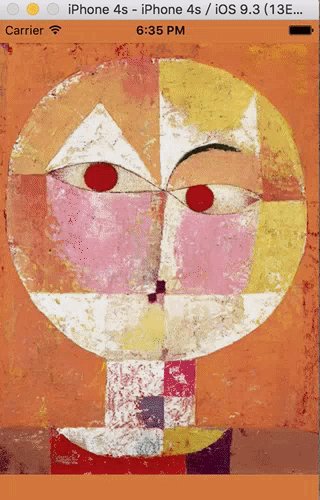
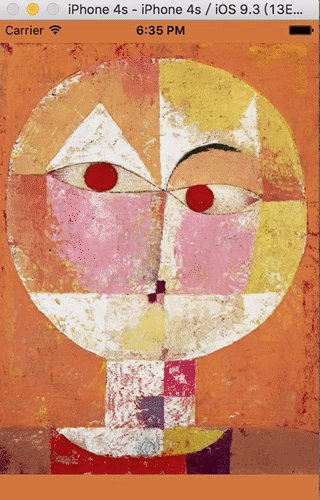
实现效果:

项目源码托管在Github上,请参考 这里
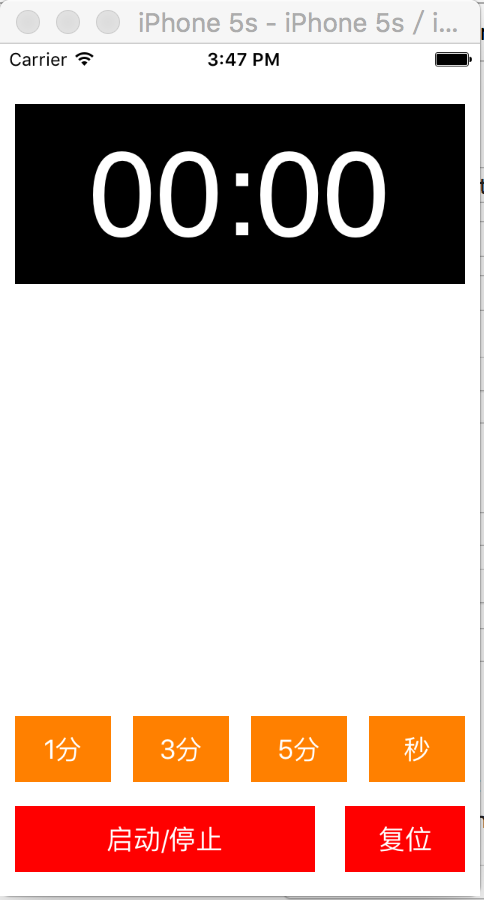
实例二、Swift番茄计时器实现
有了实例一iOS界面组件的学习,体验iOS直接界面构建布局的强大,本实例将通过学习使用代码构建界面,并实现了番茄工作法的计时器功能,学习要点:
使用代码构建界面
使用NSTimeer来触发定时事件
以及使用UILocalNotification来实现本地提醒
实现效果:

项目源码托管在Github上,请参考 这里
实例三、Swift比特币实时价格APP实战
实例一和实例二都是本地应用,不需要使用到网络功能,本实例将实践带有网络功能的比特币APP,学习要点:
使用第三方库SwifyJSON来解析服务端JSON数据;
使用CocoaPods统一管理第三方库;
实现效果:

项目源码托管在Github上,请参考 这里
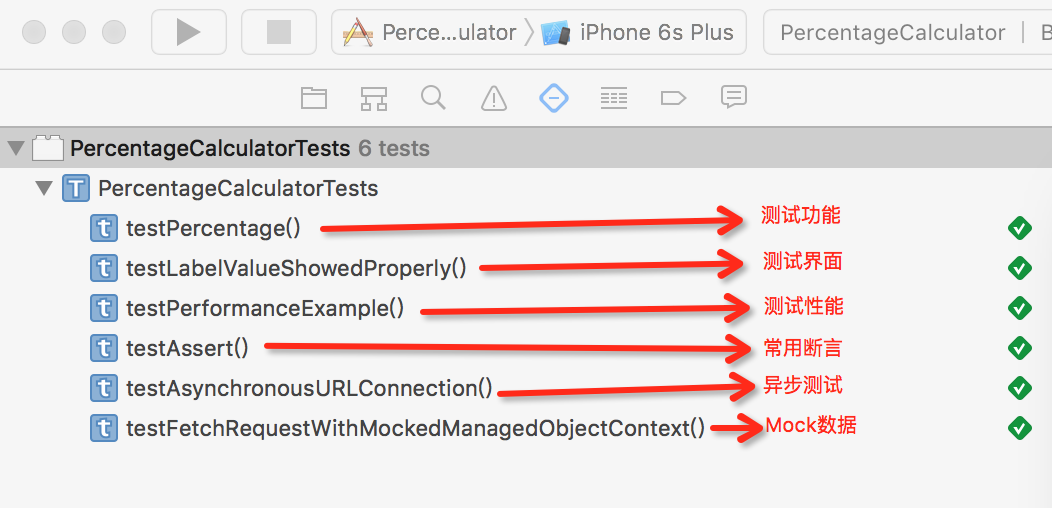
实例四、Swift 单元测试范例
经过实例一、二、三的学习,我们初步了解了iOS开发的大概内容,为了以后开发强大而高质量的APP,我们还需要继续学习一下当前非常流行的测试驱动开发中的单元测试,进一步规范自己未来iOS的开发。本Swift单元测试包含:
常用断言方式
函数功能测试
UI界面元素测试
运行性能测试
网络异步测试
Mock数据例子
同时讲述了单元测试的重要性及其基本规范。
实现效果:

项目源码托管在Github上,请参考 这里
实例五、iOS 选择器使用示例
通过以上实例的学习,对iOS 开发有了一定的小基础,接下来将开始深入iOS细节学习,深度掌握iOS开发常见各项内容。本实例讲的就是众所周知iOS 时间、地址选择器,一款小而美的组件,我们将通过学习PickerView 视图,实现对时间、省份及相应城市名的选择功能。
实现效果:

项目源码托管在Github上,请参考 这里
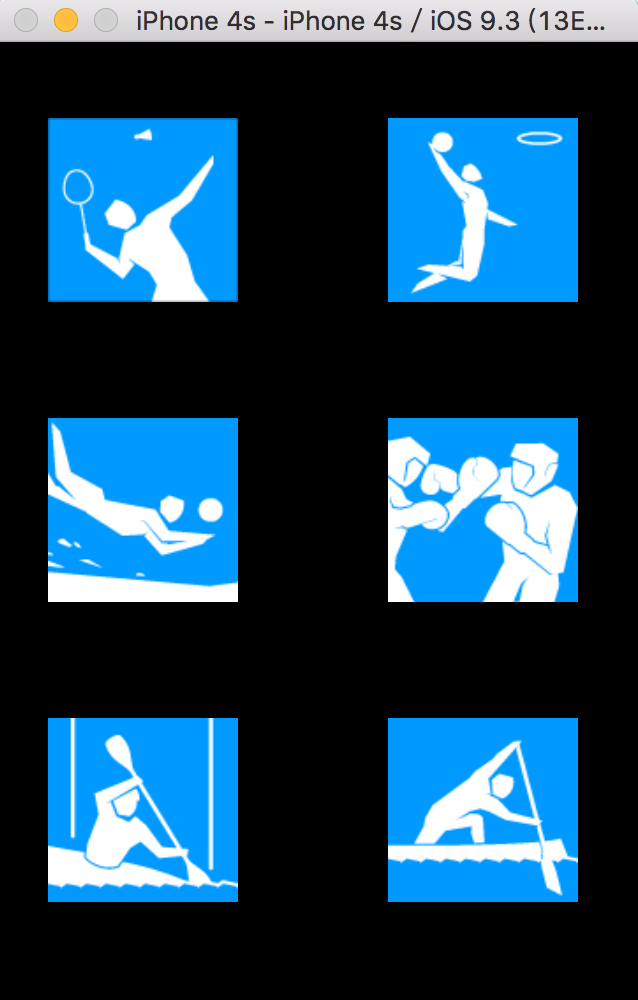
实例六、iOS视图布局之集合视图
本实例通过学习Collection View实现一个体育项目的布局界面。
实现效果:

项目源码托管在Github上,请参考 这里
实例五、iOS TableView 简单示例
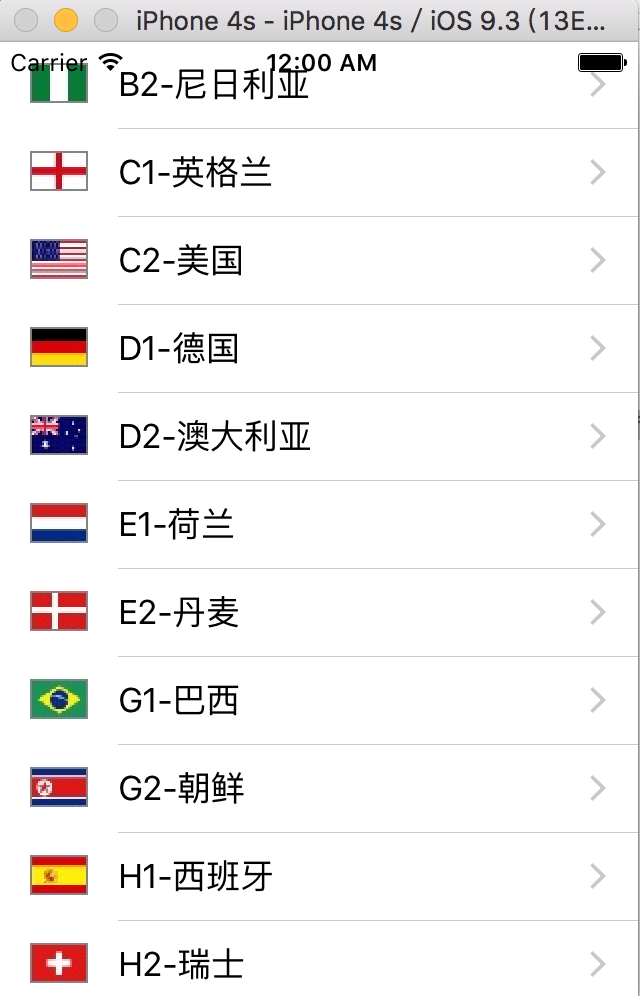
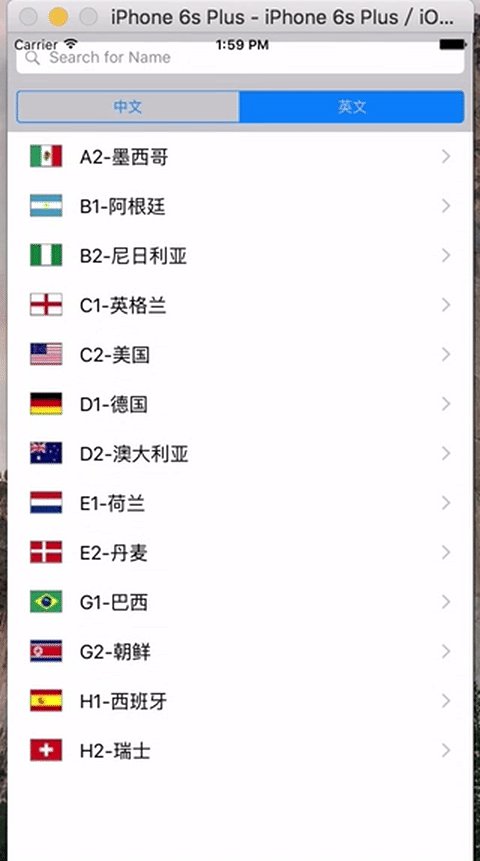
本实例使用iOS Table View简单实现世界各国名称的列表展示。
实现效果:

项目源码托管在Github上,请参考 这里
实例六、iOS TableView 自定义单元示例
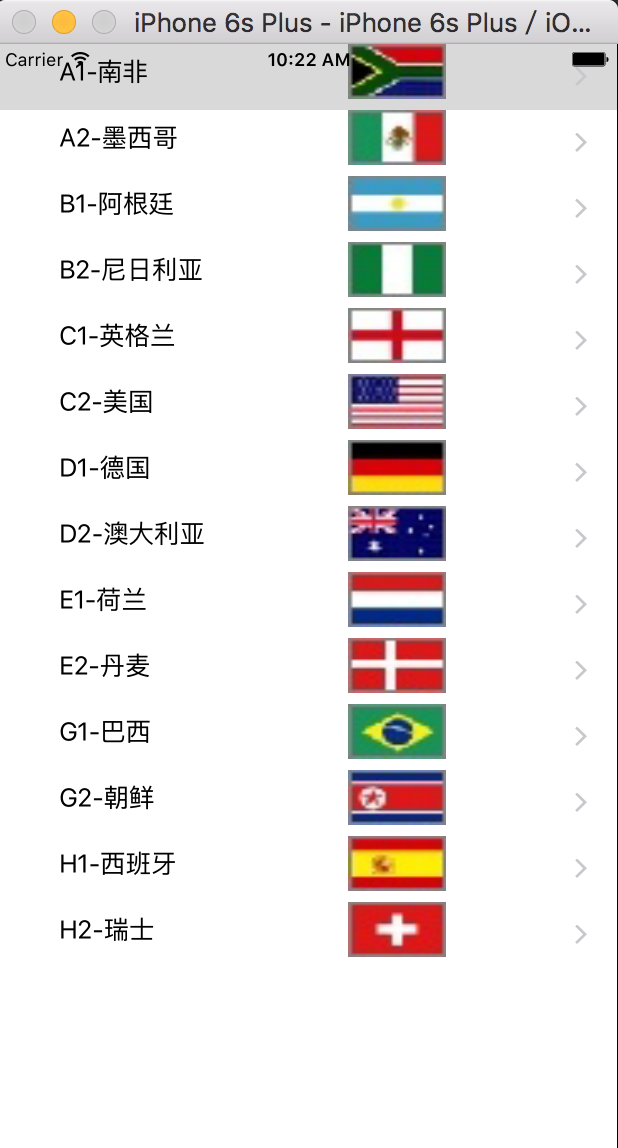
本实例自定义iOS Table View,简单实现世界各国名称及其对应国旗的列表展示,学习要点:
第一步:自定义单元格类CustomCell类;
第二步:实现UITableViewDataSource协议tableView:numberOfRowsInSection方法(确定表视图单元格的个数);
第三步:实现UITableViewDataSource协议tableView:cellForRowAtIndexPath方法(用于为表视图单元格提供显示数据);
实现效果:

项目源码托管在Github上,请参考 这里
实例七、iOS TableView搜索功能实现
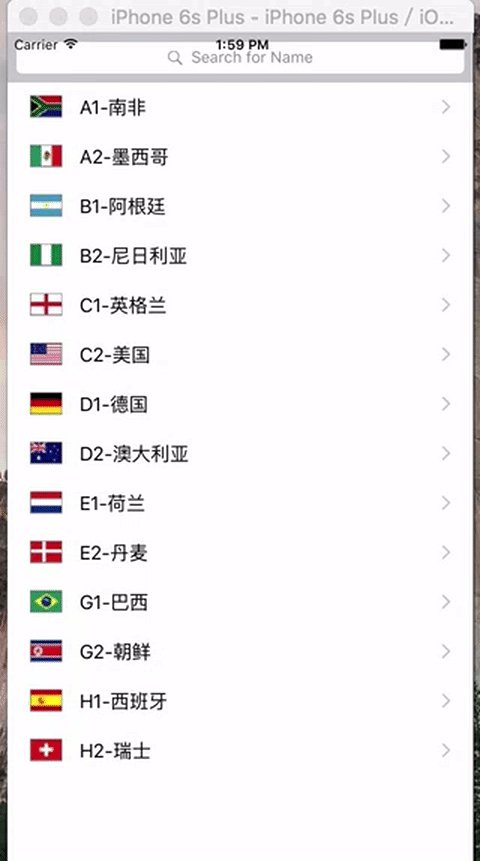
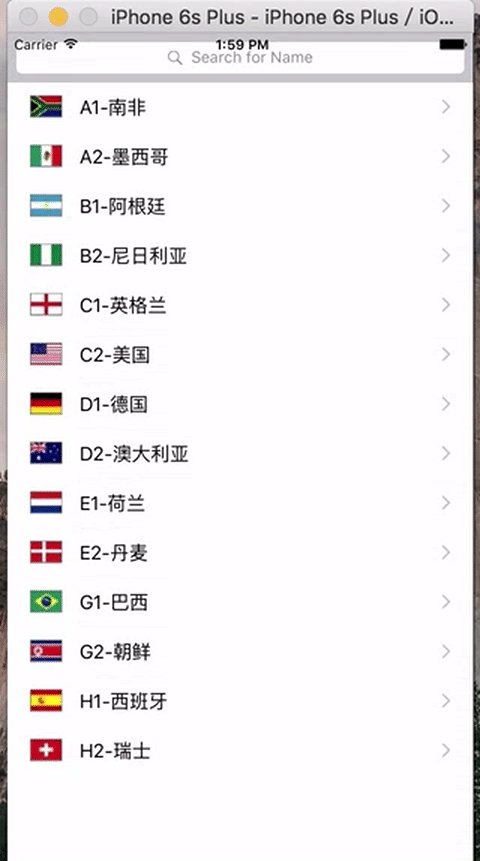
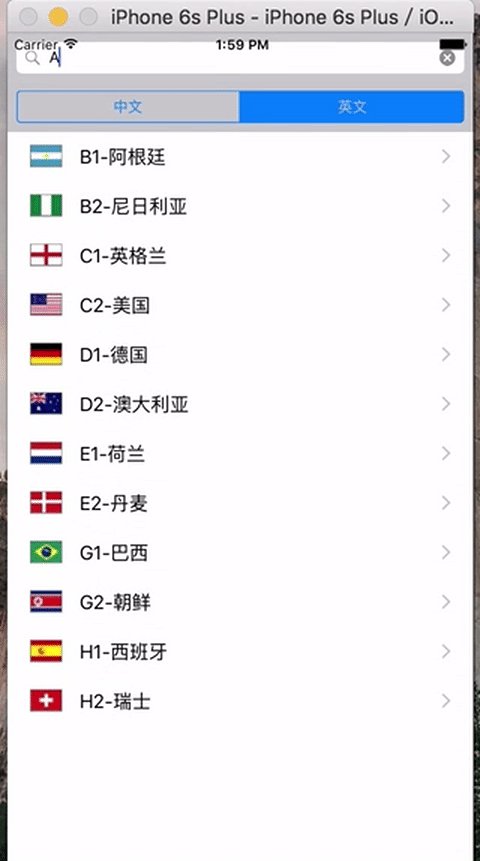
本实例在实例五的基础上,实现对TableView上内容的搜索,支持每个单元格上的名称的中英文实时搜索查找,实现要点:
第一步:实现UISearchBarDelegate协议方法searchBarShouldBeginEditing:响应搜索框获得焦点时,显示中英文搜索;
第二步:实现UISearchBarDelegate协议方法searchBarButtonClicked:响应点击键盘搜索按钮时,隐藏中英文搜索和键盘;
第三步:实现UISearchBarDelegate协议方法searchBarCancelButtonClicked:响应点击取消搜索按钮时,隐藏中英文搜索和键盘,同时恢复所有列表项;
第四步:实现UISearchBarDelegate协议方法searchBar:textDidChange:响应当输入搜索栏文字发生改变时,根据当前文字内容实时过滤列表项;
第五步:实现UISearchBarDelegate协议方法searchBar:selectedScopeButtonIndexDidChange:响应选择中英文搜索方式切换;
实现效果:

项目源码托管在Github上,请参考 这里
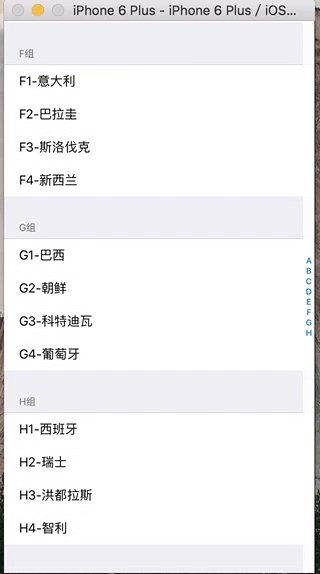
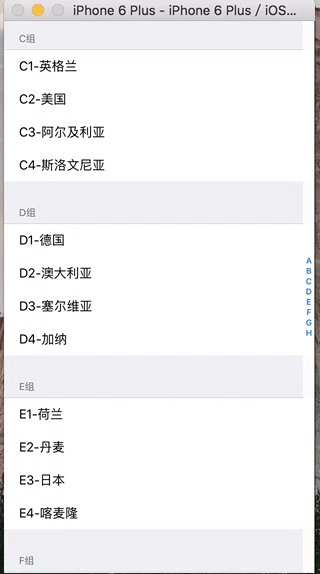
实例八、iOS Table View 分组与索引功能
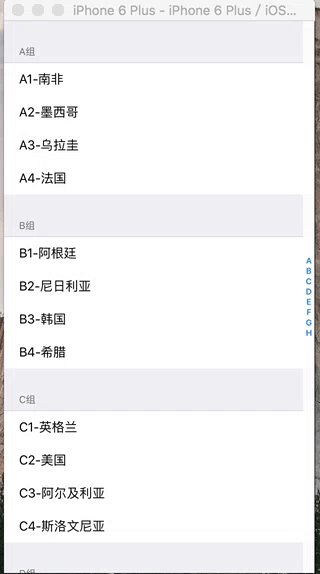
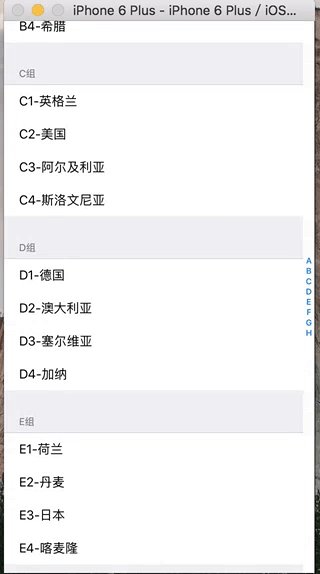
本工程在实例五上增加了对列表项进行分类和添加索引进行快速查询,实现要点:
第一步:实现UITableViewDataSource协议方法tableView:numberOfRowsInSection:返回分组个数;
第二步:实现UITableViewDataSource协议方法tableView:numberOfSectionsInTableView:返回各个分组中列表项的个数;
第三步:实现UITableViewDataSource协议方法tableView:titleForHeaderInSection:返回各个分组的标题;
第四步:实现UITableViewDataSource协议方法tableView:cellForRowAtIndexPath:显示各个列表项的内容;
第五步:实现UITableViewDataSource协议方法sectionIndexTitlesForTableView:返回索引数组;
实现效果:

项目源码托管在Github上,请参考 这里
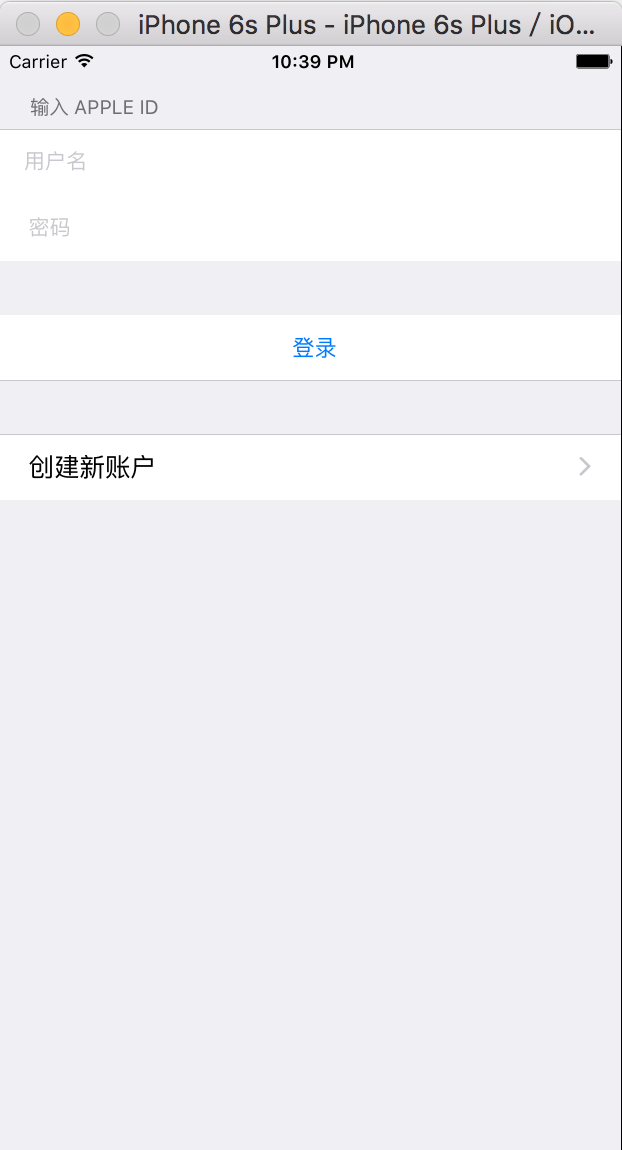
实例九、基于iOS Static Table构建登录注册界面
本实例使用Static Table静态表应用于控制界面布局, 快速构建简单登录注册示例.
实现效果:

项目源码托管在Github上,请参考 这里
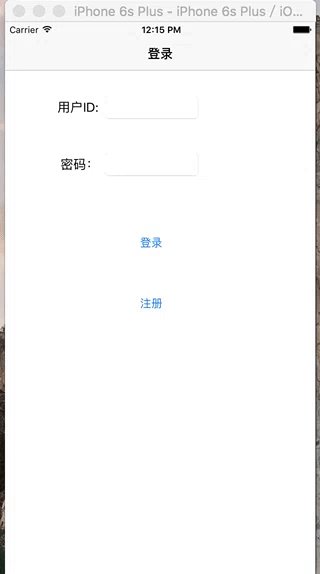
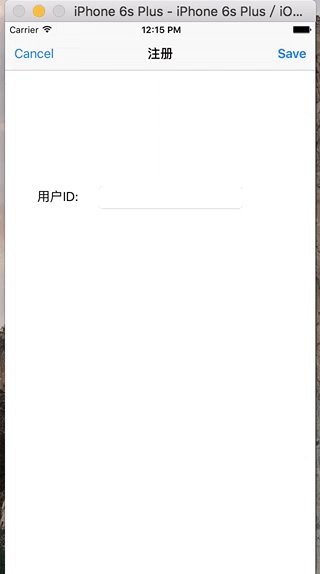
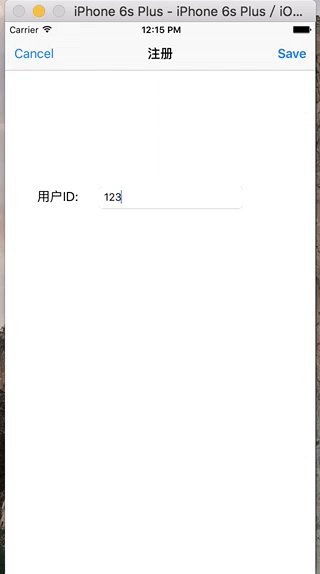
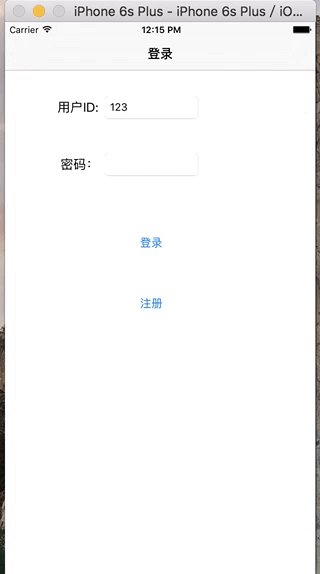
实例十、基于模态视图构建登录注册界面
在导航过程中,有时候需要放弃主任务转而做其他次要的任务,然后再返回来主任务,这个“次要的任务”就是在“模态视图”中完成的.本示例也就是模态视图的一个应用例子,学习要点:
第一步:呈现模态视图的方法:presentViewController:animated:completion 或直接通过Interface Builder在故事面板的Segue中实现,即present modally;
第二步:关闭模态视图的方法:dismissViewController:animated:completion;
第三步:注册完在登录界面直接返回用户,在视图中进行参数的传递使用iOS通知机制;
实现效果:

项目源码托管在Github上,请参考 这里
实例十一、iOS平铺导航模式
Page Control Navigation 平铺导航模式是非常重要的导航模式,一般用于简单的扁平化信息浏览。扁平化信息是指这些信息之间没有从属的层次关系,如苹果自带的天气应用程序,每一个屏幕一个城市的天气信息,基于这种导航模式可以构建iOS中的实用型应用程序。(实用型应用程序完成的简单任务对用户输入要求很低,用户打开实用型应用程序是为了快速查看信息摘要或是在少数对象上执行简单任务)。本分屏导航是平铺导航模式的主要实现方式,主要涉及的控件有分屏控件(PageControl)和屏幕滚动视图(ScrollView)。学习要点:
第一步:初始化ScrollView;
第二步:响应滚动事件,重新计算分屏控件位置;
第三步:响应点击分屏控件事件;
实现效果:

项目源码托管在Github上,请参考 这里
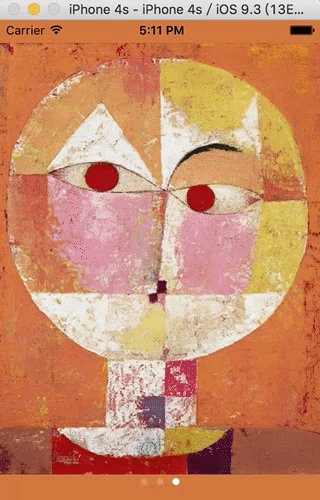
实例十二、iOS电子书导航模式
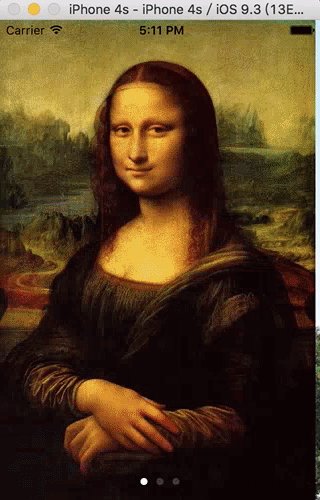
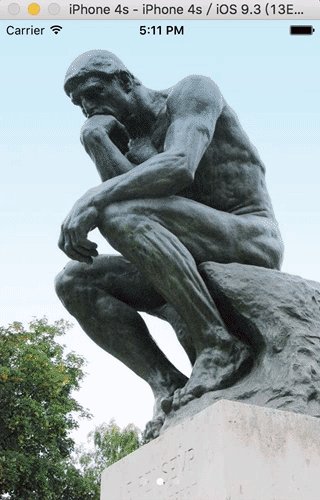
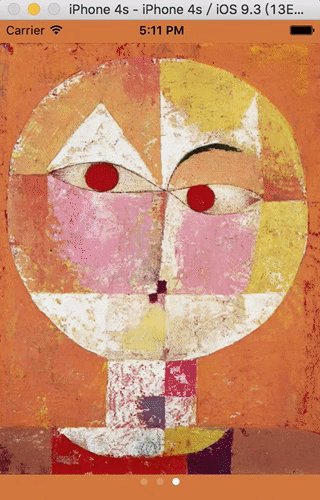
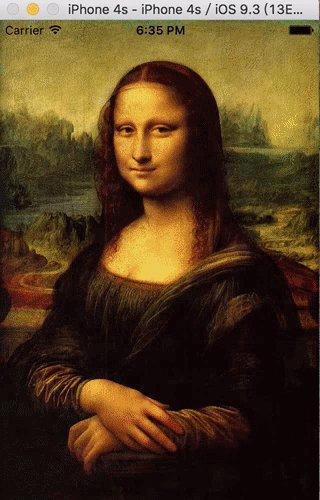
在iOS5之后,可以使用分页控制器(UIPageViewController)构建电子书导航模式。分页控制器需要放置在一个父视图控制器中,在分页控制器下面是子视图控制器,每个子视图控制器对于图中的一个页面。本实例学习要点:
第一步:实现UIPageViewController类,在viewDidLoad方法中创建并初始化首页;
第二步:实现UIPageViewControllerDataSource协议;
第三步:实现UIPageViewControllerDelegate协议,书脊位置:.Min、.Max、.Mid分别定义书脊位置在最左/上、最右/下、中间位置;
实现效果:

项目源码托管在Github上,请参考 这里
实例十三、iOS 设置页面布局
一个App的设置中,有“设置”和“配置”两种选择,其中“配置”的部分是更加偏向经常变化的,比如游戏的声音、地图中的显示模式等,是属于应用的一部分,它的界面布局、控件使用和事件处理等技术跟App本身功能的设计类似;而应用的设置是项目在使用中不经常变化的,它决定了应用的一些基本的行为和特征,如语言设置、账户信息等,同时设置也是应用之外的一个单独应用,在应用程序设置包Setting Bundle中,包含了设置界面所需要的设置项目的描述、用到的图片、文字的本地化和子设置界面设置项目的描述等内容。
本示例通过对一个游戏应用需要的设置内容:用户名、密码、服务器选择、音效开启、振动开启、流量限制、缓存等,对应用程序设置项目:文本字段、滑块、开关、值列表和子界面进行逐一介绍,并在应用中对设置数据进行读取和显示。
实现效果:
项目源码托管在Github上,请参考 这里
总结
至此,iOS开发入门实战系列通过十三个小实例,并在其中结合两个有趣的入门实践APP和一个测试驱动开发的单元测试实例,涵盖了iOS日常开发中最常用各大视图组件、导航模式和第三方库管理器CocoaPods,为以后更复杂的APP开发打下坚实的基础。更多项目实战案例,欢迎继续关注DevinBlog