关于jQuery和Vue两者技术架构的比较分析报告
jQuery
jQuery已经过时了。略做点补充:Zepto也是过时货了。还有Underscore/Lodash等,也是过时了。但是过时不代表你就一定不可以再用,或者要从现有项目中清除抛弃掉。项目维护和管理本身是另一回事情,并不是完全由技术因素决定的。看一下前两点,1. 新的DOM标准(借鉴jQuery)加入了许多新的方法,覆盖了绝大部分use cases;2. 目前主流浏览器的兼容性已经大幅提高,且因为都是Evergreen browsers了,所以以后也不太会出现严重的兼容性问题了;此外新标准比以往要更详尽清晰,出现不一致和bug的机率也小了;实际上这前两点也不是一蹴而就的,而是一直在改进。比如原生querySelector API普及之后,才出现了Zepto。只不过这两年发展加速,以至于Zepto还没取代jQuery,就要一起过时了。(贺师俊hax)
jQuery的核心价值
- 发扬光大了$和CSS选择器的天才idea(尽管都不是发明者)
- 处理浏览器的兼容性问题和各种bug
- 链式调用为核心的DSL(此为jQuery独创)
- 基于jQuery的生态(大量插件,各种工具如IDE也对其有良好支持)
jQuery的劣势
- 完整的jQuery体积太大。对于一些比较小的项目确实可以做到快速开发,但是现在的jQuery太臃肿了,有很多用不到的功能。所以现在有了很多精简jQuery的项目。另外就是全DOM操作,钩子往往会依赖标签,如果依赖jQuery来搭建页面的话(比如后台输出json,然后jQuery loop一个列表出来),维护上会有困难。如果一改页面结构,很多依赖标签的选择器,一改起来js那块就得跟着大改。还有就是jQuery的代码改起来不容易,如果真有项目特殊需求,要改一下jQuery代码来用就显得很麻烦。
- 不能向后兼容。每一个新版本不能兼容早期的版本。举例来说,有些新版本不再支持某些selector,新版jQuery却没有保留对它们的支持,而只是简单的将其移除。这可能会影响到开发者已经编写好的代码或插件。
- 对数据的处理有很多不便利的地方,容易导致高耦合度。
jQuery的适用场景
在过去的前端开发中,jQuery几乎会出现在任何大大小小的项目中,不论是类MS,还是电商,还是各类门户网站,都少不了jQuery的身影,可以说在之前的前端开发中,jQuery更是一种“标准”。
Vue
讲Vue之前就讲MVVM吧(Vue的架构模式就是MVVM)
引言
2008年,V8 引擎随 Chrome 浏览器横空出世,JavaScript 这门通用的 Web 脚本语言的执行效率得到质的提升。 V8 引擎的出现,注定是 JavaScript 发展史上一个光辉的里程碑。它的出现,让当时研究高性能服务器开发、长时间一筹莫展的 Ryan Dahl 有了新的、合适的选择,不久,在2009年的柏林的 JSConf 大会上,基于 JavaScript 的服务端项目 Node.js 正式对外发布。Node.js 的发布,不仅为开发者带来了一个高性能的服务器,还很大程度上推动了前端的工程化,带来了前端的大繁荣。与此同时,因为 JavaScript 执行效率的巨大提升,越来越多的业务逻辑开始在浏览器端实现,前端逻辑越来越重,前端架构随之提上日程。于是,我们谈论的主角,MVVM 模式,走进了 Web 前端的架构设计中。
概念
MVVM 模式,顾名思义即 Model-View-ViewModel 模式。它萌芽于2005年微软推出的基于 Windows 的用户界面框架 WPF ,前端最早的 MVVM 框架 knockout在2010年发布。当前最流行了MVVM 框架 Vue 的2.0版本在2016年5月发布。
一句话总结 Web 前端 MVVM:操作数据,就是操作视图,就是操作 DOM(所以无须操作 DOM )。
无须操作 DOM !借助 MVVM 框架,开发者只需完成包含 声明绑定 的视图模板,编写 ViewModel 中业务数据变更逻辑,View 层则完全实现了自动化。这将极大的降低前端应用的操作复杂度、极大提升应用的开发效率。MVVM 最标志性的特性就是 数据绑定 ,MVVM 的核心理念就是通过 声明式的数据绑定 来实现 View 层和其他层的分离。完全解耦 View 层这种理念,也使得 Web 前端的单元测试用例编写变得更容易。
MVVM,说到底还是一种分层架构。它的分层如下:
- Model: 域模型,用于持久化
- View: 作为视图模板存在
- ViewModel: 作为视图的模型,为视图服务
Model 层
Model 层,对应数据层的域模型,它主要做域模型的同步。通过 Ajax/fetch 等 API 完成客户端和服务端业务 Model 的同步。在层间关系里,它主要用于抽象出 ViewModel 中视图的 Model。
View 层
View 层,作为视图模板存在,在 MVVM 里,整个 View 是一个动态模板。除了定义结构、布局外,它展示的是 ViewModel 层的数据和状态。View 层不负责处理状态,View 层做的是 数据绑定的声明、 指令的声明、 事件绑定的声明。
ViewModel 层
ViewModel 层把 View 需要的层数据暴露,并对 View 层的 数据绑定声明、 指令声明、 事件绑定声明 负责,也就是处理 View 层的具体业务逻辑。ViewModel 底层会做好绑定属性的监听。当 ViewModel 中数据变化,View 层会得到更新;而当 View 中声明了数据的双向绑定(通常是表单元素),框架也会监听 View 层(表单)值的变化。一旦值变化,View 层绑定的 ViewModel 中的数据也会得到自动更新。
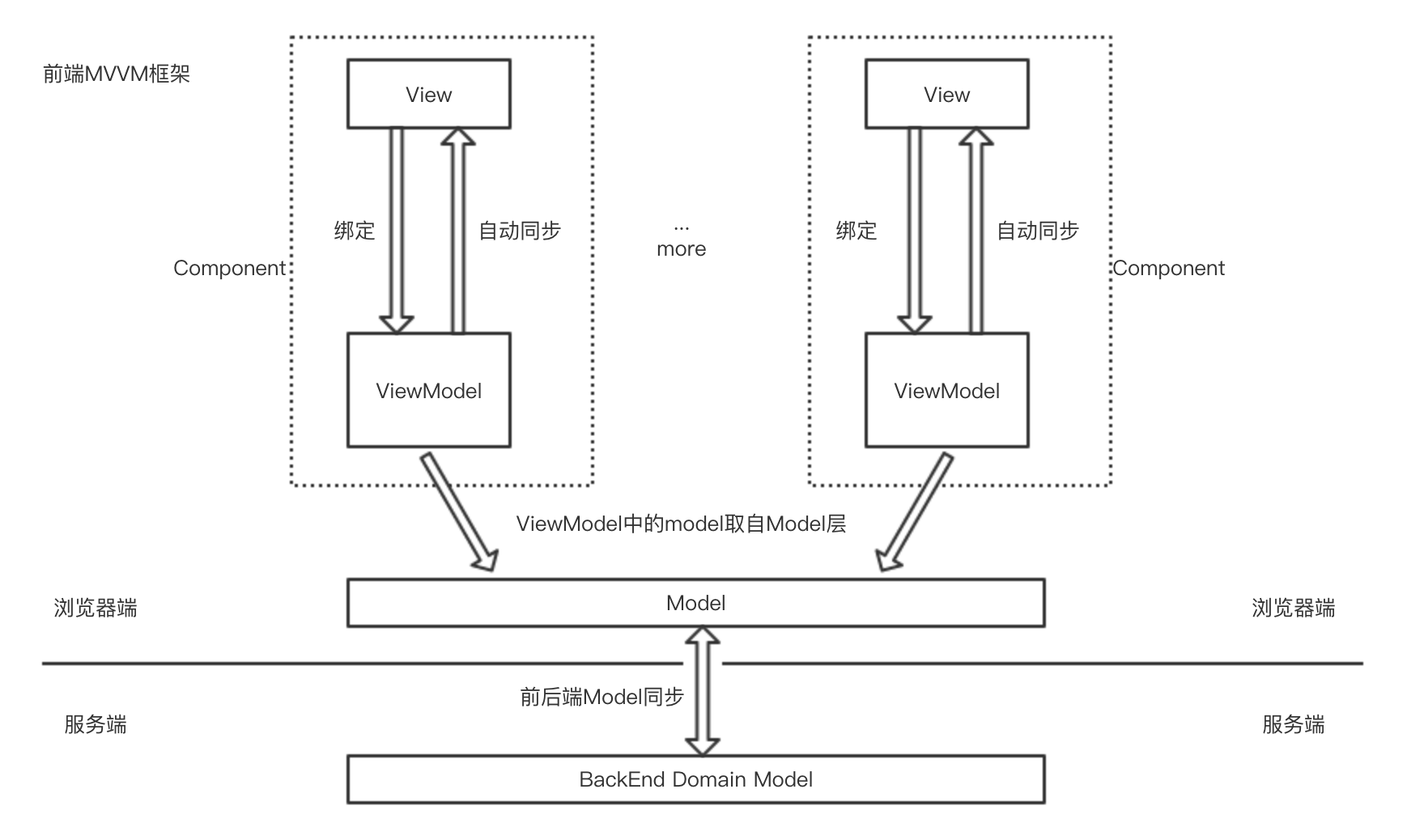
前端 MVVM 图示

如图所示,在前端 MVVM 框架中,往往没有清晰、独立的 Model 层。在实际业务开发中,我们通常按 Web Component 规范来组件化的开发应用,Model 层的域模型往往分散在在一个或几个 Component 的 ViewModel 层,而 ViewModel 层也会引入一些 View 层相关的中间状态,目的就是为了更好的为 View 层服务。
开发者在 View 层的视图模板中声明 数据绑定、 事件绑定 后,在 ViewModel 中进行业务逻辑的 数据 处理。事件触发后,ViewModel 中 数据 变更, View 层自动更新。因为 MVVM 框架的引入,开发者只需关注业务逻辑、完成数据抽象、聚焦数据,MVVM 的视图引擎会帮你搞定 View。因为数据驱动,一切变得更加简单。
MVVM框架的工作(优势)
不可置否,MVVM 框架极大的提升了应用的开发效率。It's amazing!But,MVVM 框架到底做了什么?
- 视图引擎
视图引擎:我是视图引擎,我为 View 层作为视图模板提供强力支持,开发者,你们不需要操作 DOM ,丢给我来做!
- 数据存取器
数据存取器:我是数据存取器,我可以通过 Object.defineProperty() API 轻松定义,或通过自行封装存取函数的方式曲线完成。我的内部往往封装了 发布/订阅模式,以此来完成对数据的监听、数据变更时通知更新。我是 数据绑定 实现的基础。
- 组件机制
组件机制:我是组件机制。有追求的开发者往往希望按照面向未来的组件标准 - Web Components 的方式开发,我是为了满足你的追求而生。MVVM 框架提供组件的定义、继承、生命周期、组件间通信机制,为开发者面向未来开发点亮明灯。
- more...
劣势
MVVM架构型模式的兴起,实现了前后端真正的职责分离,在提高开发效率的同时,也存在一些不足之处。
- 比如说SEO:网站的前后分离架构越来越得到开发者们的喜爱与认可, 后端只提供数据接口、业务逻辑与持久化服务,而视图、控制与渲染则交给前端。 因此,越来越多的网站从后端渲染变成了前端渲染,而由此带来的直接问题就是各大搜索引擎爬虫对于前端渲染的页面( 动态内容 )还无法比较完善的爬取,这就导致了网站的内容无法被搜索引擎收录,直接影响网站流量与曝光度。但是,在如今的Vue中可以使用服务端渲染或者预渲染(SSR or Prerendering)来解决seo的问题,更有SSR开源框架Nuxt的支持。所以,MVVM是应时代产物,在逐步变得更加完善。
- 在兼容性方面,Vue由于数据操作API方法的选择的原因,所以并没有做到兼容IE8及其以下版本。
适用场景
可以说前后端分离随着趋势已经形成一种标准,MVVM设计模式的开发框架(Vue)适用任何场景的开发(低版本IE除外)。
总结
jQuery是直接来操作DOM的,凭借简化后的API直接和DOM对话(优异的兼容性);
Vue是直接来操作数据的,拿数据说话。