原文by Norman Peitek 翻译by Dexter0218
Android Studio Productivity
Quick Tips系列的第一篇文章介绍了TextView类,第二篇会介绍android开发的核心:Android studio集成开发环境。
Android Studio是基于IntelliJ的,IntelliJ是一个用高效方式生成高质量代码的工具。如果你知道如何使用Android Studio,它可以处理很多重复的任务,节省你大量的时间。我们来看看一些生产力技巧。
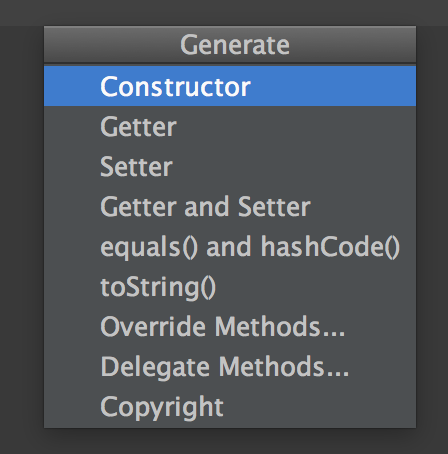
Android Studio有个众所周知的功能是自动生成代码, 可以通过
Command ⌘ + N (Mac OS),或 ALT + Insert (Windows)生成.

code generator提供了多个选择,自动生成构造器,getter和setter,从父类覆写方法等等。至少尝试每个选项一次,去了解结果是什么,怎样让它更高效。
Android Studio 代码格式化
在Future Studio中我们喜欢干净易读的代码,每个提交到基线的代码都应当是高质量的,不造成错乱的。以一致的编码风格维护一个干净的代码基线,事虽小,但具有重大意义。
如果你在一个团队里工作,在开始一个项目前应当确定一个代码风格。一旦达成一致意见,将代码样式应用到你的Android studio中(Android Studio -> Preferences -> Code Style)。
完成了上述操作后,你就可以使用Reformat,它可以将你所写的代码变成预配置的风格。这样,即使你以个人习惯写代码,你仍然可以通过一次点击,将最终的风格变成团队的偏好。
快捷键: Command ⌘ + Option ⌥ + L (Mac OS X) or Ctrl + Alt + L (Windows)
边注:如果你想要了解更多关于clean code,我们推荐你看这本书: Clean Code:A Handbook of Agile Software Craftsmanship。
Android Studio 代码重排
前面的代码格式化对你来说可能听起来像一个相当标准的方法,但还有更多!你可以在你的XML布局文件中使用!它会以一个标准的方式自动排版所有的元素。
特别是在XML文件中,你可能会注意到一个缺陷,它可以正确地格式化元素,但不能格式化元素自己内部的参数。例如,这可以是一个包含一个ListView和floating action button的fragment布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:background="@android:color/darker_gray"
android:divider="@android:color/darker_gray"
android:dividerHeight="8dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
android:id="@+id/fragment_user_addresses_list"/>
<com.melnykov.fab.FloatingActionButton
android:src="@drawable/input_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
fab:fab_colorNormal="@android:color/holo_red_dark"
fab:fab_colorPressed="@android:color/holo_red_light"
android:id="@+id/fragment_user_addresses_fab"
android:layout_gravity="bottom|right"/>
</FrameLayout>
由于XML元素已经被正确地排版了,Code Reformat不会改变那个文件里的任何东西。然而,如果参数混乱并颠倒,每个开发者需要一分钟的时间去阅读并理解这些元素。
此时,代码重排就显得非常方便。它以规律的方式去排序参数,我们之前的例子会变成这样:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/fragment_user_addresses_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:divider="@android:color/darker_gray"
android:dividerHeight="8dp"
android:padding="8dp"/>
<com.melnykov.fab.FloatingActionButton
android:id="@+id/fragment_user_addresses_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
android:src="@drawable/input_add"
fab:fab_colorNormal="@android:color/holo_red_dark"
fab:fab_colorPressed="@android:color/holo_red_light"/>
这是一个很小的工作,但是在可读性上是一个大的飞跃。Code Rearrange在保持Android布局文件干净上是非常有帮助的。如果你不喜欢标准的重排方式,假如你喜欢按字母排序,只要改变Android Studio的偏好设置Android Studio Preferences -> Editor -> Code Style -> XML -> Arrangement。
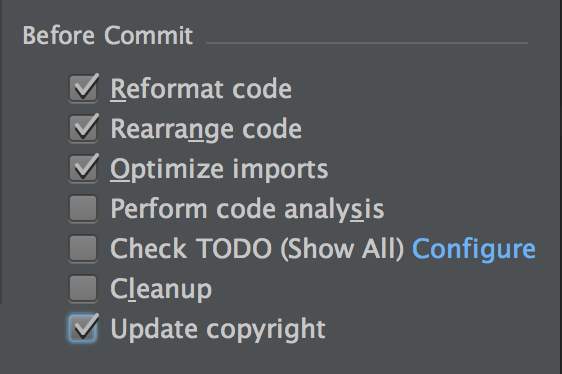
你可能认为最后两个建议有一个重要的缺点:在你每次要改变一些东西的时候,你必须记住并手动运行reformat和rearrange。但事实并非如此,如果你使用Android Studio里的集成VCS,在你每次提交之前,你会发现两个工具都会自动运行。

Android Studio 颜色选择
假如你是一个资深的开发者,可能之前的建议已经早就会了。但,我们最后一个可能是新玩意儿:颜色选择器。
在你的资源文件中,你的一个或多个文件需要颜色,例如:
<resources>
<color name="switch_color">#ff4444</color>
...
</resources>
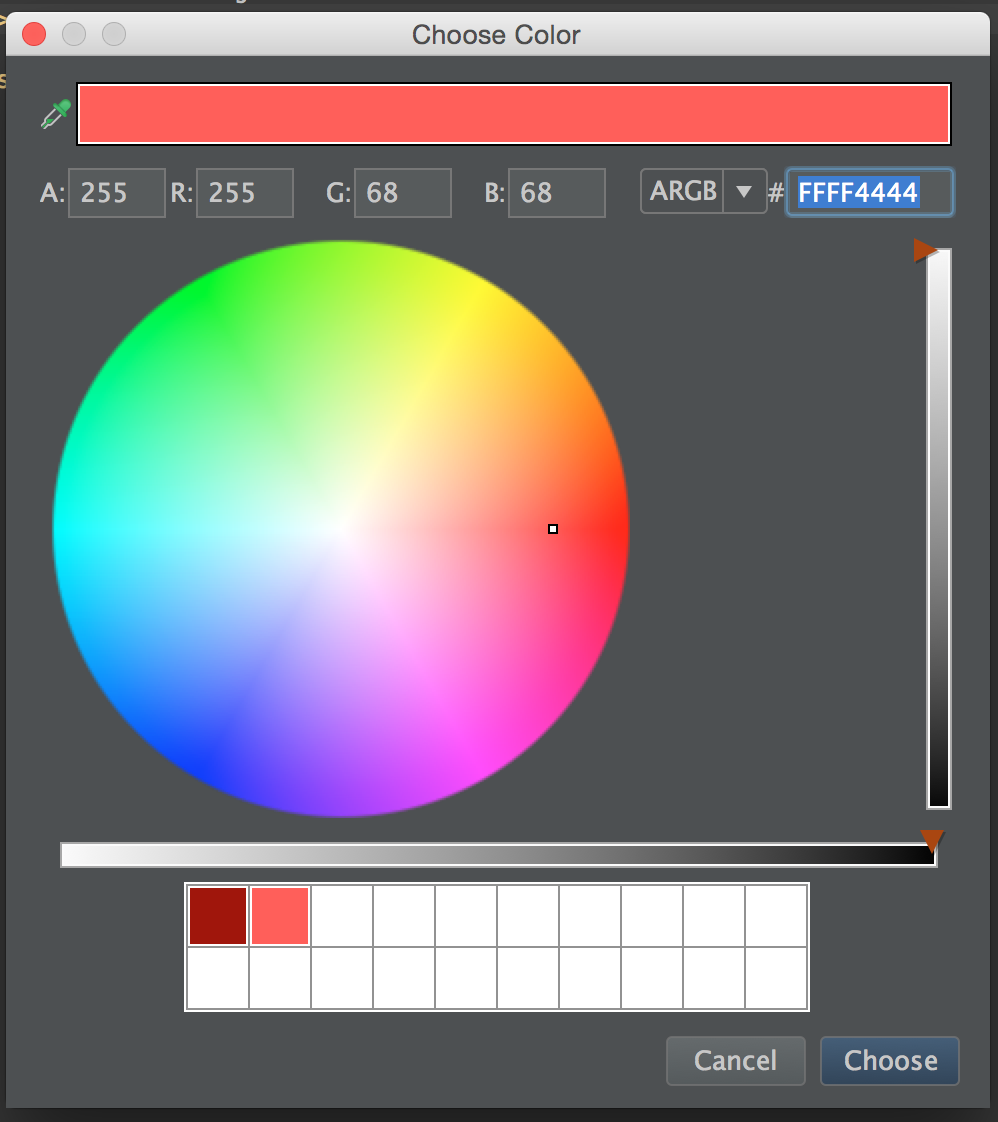
颜色是以HEX值来定义,不可能每个人都记住对应颜色的值。只要点击你的值左边的颜色预览,Android Studio会打开一个颜色选择器。颜色选择器会提供选择、转换和提取准确HEX值的功能。

总结
编程时,你应当不断学习并提升你的IDE使用技巧,在Help -> Productivity Guide中提供了更多的建议。
进一步阅读
- Android Docs: Android Studio Tips
- Shortcut Reference Card — Windows (PDF)
- Shortcut Reference Card — Mac OS X (PDF)