Material Design---1 MD简介
Material Design从Android5.0开始引入的,是一种全新的设计语言(翻译为“原材料设计”),其实是谷歌提倡的一种设计风格、理念、原则。
拟物设计和扁平化设计一种结合体验。还吸取了最新一些科技理念。
国内有对应的翻译网站可以了解MD风格的概念和设计原则,当然英语能力比较好的可以直接到官网查看MD风格的相关介绍,MD风格主要通过z轴来增加控件的层次感,而在App中则具体展现为控件周边加对应的阴影效果。对于开发人员来说,不需要过多的关注MD风格的界面设计、页面跳转、动画效果和交互设计,只需要对其进行良好的实现即可。再真正开始聊Material Design之前,先说点别的,首先先说下Support库。
Android Support相关
谷歌开放以及收集了一些最新的开源的项目(很多是自己开发的),汇集到最新的support兼容支持包以及最新的5.X API里面。其实在support包中有很多有用并且常用的类,下面对其进行大致的介绍:
- android-support-v4:最低会兼容到1.6;常见使用的类有ViewPager,NestedScrollView,LruCache,ViewDragHelper,CircleImageView,ColorUtils,RoundedBitmapDrawable等,这只是列举了一小部分,其实我们常写的好多东西,谷歌已经帮我们封装好了,最简单的拿圆形头像来说,Google早就为我们准备好了,作为面向对象的开发者,为啥还要再自己写呢。
- android-support-v7:最低兼容到Android 2.1的(个别的控件只兼容到3.0),常见的使用的类有appcompat、CardView、gridlayout、mediarouter、palette、preference、recyclerView等,这些控件值得我们研究一下。
这里可以查看官方对support支持库的介绍,在使用时,最好将Andoird SDK,工具以及Support包都更新到最新。
style中控制全局样式
一般我们新建好项目以后,默认使用的就是Support-v7中的AppCompatActivity,而且,在style文件中,也会默认创建对应的Theme:
这里的主题主要是给你的整体应用定一个基调,比如字体的颜色、主色调,次主色调,状态栏颜色,导航栏颜色,各个控件的眼色等等。使用appcompat项目,主要也是为了解决android碎片化开发、的问题,让我们app编译出来在各种高低版本之间、不同的厂商生产的ROM之间显示出来的效果UI控件等有较一致的体验。关于整体基调的设定如下:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
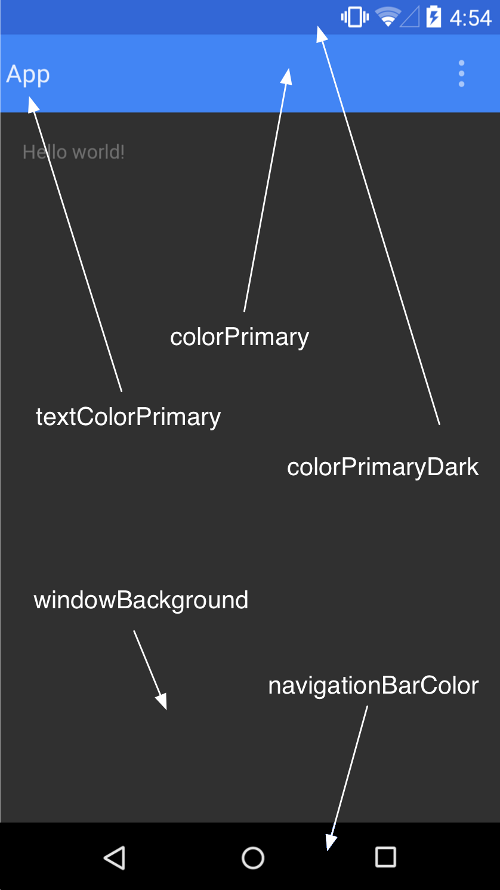
colorPrimary:主色
colorPrimaryDark:主色--深色,一般可以用于状态栏颜色
colorAccent:代表各个空间的基调颜色--CheckBox、RadioButton、ProgressBar等等
android:textColor:当前所有的文本颜色
navigationBarColor:底部导航
这个可以做5.0以上的沉浸式效果
下面这张图是从google官网copy下来,可以参考一下:

不同的Android版本会加载不同的value文件夹,一般会找据当前版本号最近的value文件夹,比如:Android5.0(版本号为21)会优先加载value-21下的style.xml文件。
Android SDK更新有几个重要的版本分别为:4.0(版本号14)、4.4(版本号19)、5.0(版本号21)。所以一般项目中进行兼容性开发,可直接新建value-14,value-19,value-21即可。
Support-v7包中常用控件简介
在Support-v7包中有一系列用于兼容低版本的控件,可以配合appcompat的主题达到各个版本中的UI体验一致性。
-
android.support.v7.app.AlertDialog
该控件的使用与android包下的AlertDialog使用方法相同,但是此控件会兼容5.0以下的效果。 -
SwipeRefreshLayout
该控件是用于下拉刷新的一个控件,几乎可以包裹一个任何可以滚动的内容(ListView GridView ScrollView RecyclerView),可以自动识别垂直滚动手势。使用起来非常方便。(需要包裹可滚动的内容使用)。用法如下:
第一步,在xml中,包裹一个可滑动的控件,如RecyclerView
<android.support.v4.widget.SwipeRefreshLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>
第二步,设置刷新动画的触发回调
//设置下拉出现小圆圈是否是缩放出现,出现的位置,最大的下拉位置
mySwipeRefreshLayout.setProgressViewOffset(true, 50, 200);
//设置下拉圆圈的大小,两个值 LARGE, DEFAULT
mySwipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
// 设置下拉圆圈上的颜色,蓝色、绿色、橙色、红色
mySwipeRefreshLayout.setColorSchemeResources(
android.R.color.holo_blue_bright,
android.R.color.holo_green_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light);
// 通过 setEnabled(false) 禁用下拉刷新
mySwipeRefreshLayout.setEnabled(false);
// 设定下拉圆圈的背景
mSwipeLayout.setProgressBackgroundColor(R.color.red);
/*
* 设置手势下拉刷新的监听
*/
mySwipeRefreshLayout.setOnRefreshListener(
new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 刷新动画开始后回调到此方法
}
}
);
通过 setRefreshing(false) 和 setRefreshing(true) 来手动调用刷新的动画。用法其实很简单,当然还有其他的Api,官方文档中写的很详细,本文中参考了这位同学的开源项目,同时该同学也对其进行了源码解析,大家可以参考。
-
PopupWindow/ListPopupWindow/PopupMenu
这里只简单说一下ListPopupWindow的使用:
//初始化ListPopupWindow
ListPopupWindow listPopupWindow = new ListPopupWindow(this);
// 给listPopupWindow添加Adapter,填充数据
listPopupWindow.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,
new String[]{"test1","test2","test3"}));
// 设置锚点,即显示的位置
listPopupWindow.setAnchorView(view);
// 给每一个条目添加点击事件
listPopupWindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, view.getId()+ " " + i, Toast.LENGTH_SHORT).show();
}
});
// 调用show方法
listPopupWindow.show();
这个控件在项目中还是很好用的,使用方便,PopupWindow的显示有高度,可以看出有阴影效果
-
android.support.v7.widget.LinearLayoutCompat
给包裹在里面的所有子控件添加间隔线
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
app:divider="@drawable/abc_list_divider_mtrl_alpha" // 自定义属性,添加分割线
app:showDividers="beginning|middle" // 分割线位置显示
android:orientation="vertical" > - Appcompat打头的控件,如下图:
兼容控件
上图为一系列兼容控件,不做过多的赘述,详细的内容可以看官方文档.
