参考文章:几个让我印象深刻的面试题(一)
1. 给一个div设置它的宽度为100px,然后再设置它的padding-top为20%。问:现在这个div有多高?

chrome下
chrome下的高为186.25px,我也不知道是怎么算出来的...
原作者解答:
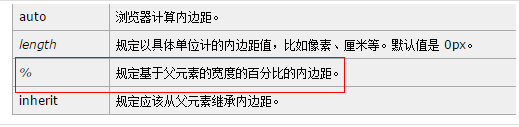
如果你搞不懂结果为何是这个的话可能会去查w3school,你可能会看到:
但是可以这么说上面的所说的是错的,或者说,表述不准确。w3school上的介绍
例如以下情况:
//css
.inner{
position: absolute;
width: 100px;
padding-top: 20%;
}
.mid{
width: 200px;
}
.wrap{
position: relative;
width: 300px;
}
//html
<div class="wrap">
<div class="mid">
<div class="inner"></div>
</div>
</div>
然后我就去试了一下

参考作者的解释
> 如果按照[w3school](http://www.w3school.com.cn/cssref/pr_padding.asp)说的,这个inner的高应该是40px,但是实际不是,而是60px,是以wrap
的宽度计算的,由此可见,w3school的说法不成立。那么,当padding设置为%
时到底以谁为参考呢?事到如今我也不给大家卖关子了,其实是以[包含块](http://www.ayqy.net/doc/css2-1/visudet.html#containing-block-details)为参考的。通俗点来说就是谁包含它,它就以谁为参考,在这里inner设置了position:absolute
脱离了原来的文档流,就会去寻找它的祖先元素设置了position:relative
的元素作为它的包含块。如果还不懂包含块是啥的同学建议仔细阅读我刚刚给的链接,同时还可以参考我在[segmentfault](https://segmentfault.com/q/1010000008362925)上的这个问题。
# 2. 如下代码:
function fn1(){
for(var i=0;i<4;i++){
var tc=setTimeout(function(i){
console.log(i);
clearTimeout(tc)
},10,i);
}
}
function fn2(){
for(var i=0;i<4;i++){
var tc=setInterval(function(i,tc){
console.log(i);
clearInterval(tc)
},10,i,tc);
}
}
fn1();
fn2();
请问分别会输出什么?
这是我输出的值:

原理:
> 这题考察了对闭包和定时器另外还有js执行顺序的理解。
先来说说fn1,如果把clearTimeout去掉,相信大家一定很熟悉,都会说10ms延迟后会依次输出0,1,2,3。
但是,请注意这里加了个clearTimeout,如果你去控制台实验的话会发现只输出了0,1,2,那3呢?
先别急,请听我慢慢道来:
请注意:这个tc是定义在闭包外面的,也就是说tc并没有被闭包保存,所以这里的tc指的是最后一个循环留下来的tc,所以最后一个3被清除了,没有输出。
> 再来看看fn2,可以发现区别就是把setTimeout改为了setInterval,同时把定时器也传到了闭包里。
那么结果又会有什么不同呢?如果亲自去实验的同学就会发现输出0,1,2,3,3,3...。
什么鬼?为毛最后一个定时器没被删除。说实话,我在这里也想了很久,为何最后一个定时器没被删除。后来我为了调试方便把i<4改为了i<2并把触发时间改为3s,在浏览器中单步调试,发现3s后第一次触发回调函数执行的时候tc的值是undefined第二次触发的时候有值了。这个时候我顿悟,这和程序的执行顺序有关。我们知道js正常情况下是从上到下,从右到左执行的。
所以这里每次循环先设置定时器,然后把定时器的返回值赋值给tc。在第一次循环的时候tc并没有被赋值,所以是undefined,在第二次循环的时候,定时器其实清理的是上一个循环的定时器。所以导致每次循环都是清理上一次的定时器,而最后一次循环的定时器没被清理,导致一直输出3。
# 3.