转:Android中非标准格式的资源文件处理
安卓开发中会遇到适配各种尺寸屏幕的问题,目前都是采用自适应的设计方式来解决这个问题。

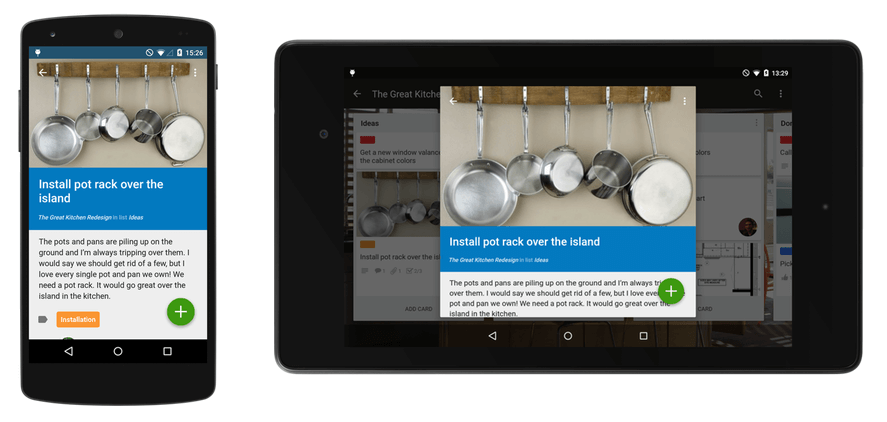
在上面的app中(Trello),我们在小尺寸的手机上使用全屏宽度,而在大点的平板上,我们使用类似于对话框的形式。
这种设计的确不错,但是我们到底该如何实现呢?
最原始的想法大致是这样:
<FrameLayout
android:id="@+id/content"
android:layout_width="@dimen/responsive_width"
android:layout_height="match_parent" />
在小屏幕上,responsive_width的值需要是match_parent,但是在足够大的屏幕上,responsive_width是一个具体的值(比如800dp)。
<!-- Inside /res/values/dimens.xml -->
<dimen name="responsive_width">match_parent</dimen>
<!-- Inside /res/values-sw800dp/dimens.xml -->
<dimen name="responsive_width">800dp</dimen>
你会很快发现这行不通:
String types not allowed (at 'responsive_width' with value 'match_parent').
问题在于match_parent是一个特定属性的枚举常量。只在layout width和height中有定义,因此普通的dimension不知道该如何解释它。
You can find the definition of these enums in attrs.xml of the platform source code. For example, here's layout_width:
你可以在安卓平台源码的attrs.xml中找到这些枚举的定义,比如下面对layout_width枚举值的定义:
<attr name="layout_width" format="dimension">
<enum name="fill_parent" value="-1" />
<enum name="match_parent" value="-1" />
<enum name="wrap_content" value="-2" />
</attr>
那么,如果转而使用这些常量所代表的具体值会怎样呢(比如 -1)?
<dimen name="responsive_width">-1</dimen>
很好的尝试,但是你会得到如下错误提示:
Integer types not allowed (at 'responsive_width' with value '-1')
这是因为<dimen>标签是以下代码的简写:
<item name="responsive_width" type="dimen" format="dimension">800dp</item>
item是一个更通用的资源,你可以为item资源定义type(类型)和format(数据格式),注意这里type为dimen,而format为dimension,这就是为什么编译器会拒绝字符与整数的值,格式不正确。
其实item的定义并不需要如此严格,你可以将数据格式选项留空。
我们尝试一下定义没有数据格式限制的match_parent 和wrap_content(注wrap_content在这里是打酱油的吧)
<item name="match_parent" type="dimen">-1</item>
<item name="wrap_content" type="dimen">-2</item>
这其实就是一个不带数据格式限制的dimen(默认是带了的),可以在其他dimen中被引用:
<!-- Inside /res/values/dimens.xml -->
<dimen name="responsive_width">@dimen/match_parent</dimen>
<!-- Inside /res/values-sw800dp/dimens.xml -->
<dimen name="responsive_width">800dp</dimen>
这样,我们就实现了上面提到的自适应效果。(这应该是代码用的最少的方式了)
我并不是这种小窍门的狂热支持者,因为这样做会失去类型检查的功能,但是在这个场景下,它的确是最好的解决方案。不然你需要为不同的屏幕写不同的布局才能实现。
这个技巧不仅适用于枚举,<item>可以定义任意类型的资源。
比如,view有一个alpha属性(系统自带属性),定义如下:
<declare-styleable name="View">
<attr name="alpha" format="float" />
</declare-styleable>
但是你这样定义一个值(以便供alpha属性使用)会直接报错:
<dimen name="view_alpha">.5</dimen>
Error:(6, 25) Float types not allowed (at 'view_alpha' with value '.5').
因此我们再一次重新用<item> 来定义一个自己的dimension(注意和上次不同,这次我们限制了数据格式)
<item name="view_alpha" type="dimen" format="float">.5</item>
然后我们就可以在alpha属性中引用这个dimen了:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/click_me"
android:alpha="@dimen/view_alpha"/>
(操蛋的是你可以使用任意的type来定义item,只要她能在代码中被引用就行了。上面的例子中你可以使用string或者bool,依然可以运行。)
这里最重要的是知道一个view属性的format。我强烈推荐在使用item的时候阅读安卓系统源码的attrs.xml来找到一个属性的format。这样你就知道你所创建的能匹配属性期望的格式了。
注意
上面这些方式有着严格的适用症。
比如:
<item name="match_parent" type="dimen">-1</item>
这种定义方式,如果在代码中通过getResources().getDimension()获取数值时,会因为类型检查而抛出异常;即使在xml中使用,如果使用的地方是dimension的要求也会报错。上面示例中是使用在layout_width属性上,而layout_width是可以同时使用dimension或者match_parent等系统常量的。