CSS 选择器
id 和 class 的使用场景
id 具有唯一性,class 具有普遍性,可以多次使用。
id 是唯一的,最好不要用。除非确保网页中某个元素只有一个。
id 权重是100,class 权重是10。
id 是一个标签,用于区分不同的结构和内容。
class 是可重复的,尽量在结构内部使用,通常用于样式定义。
特定一组元素应用样式就用 class。
id 用 #id,class 用 .class 。
CSS 选择器
基本选择器
通配符选择器 *
id 选择器 #id
类选择器 .classname
元素选择器 element
后代选择器 .classname .classname,#id .classname,.classname element
子元素选择器 element>element
相邻兄弟元素选择器 element + element
群组选择器 (.classname,.classname,.classname)
伪类选择器
a:visted,a:link,a:hover,a:focus,a:active,a:checked,
:after,:before
属性选择器
a[property]{}
选择器的优先级
优先级就是分配给指定的CSS声明的一个权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。
而当优先级与多个CSS声明中任意一个声明的优先级相等的时候,CSS中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的CSS规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
优先级,指CSS样式在浏览器中被解析的先后顺序。
id选择器优先级很高,权值为100
class、属性和伪类选择器的权值为10
标签选择器权值为1
在比较样式的优先级时,只需统计选择符中的id、class和标签名的个数,然后把相应的权值相加即可,最后根据结果排出优先级
权值较大的优先级越高
权值相同的,后定义的优先级较高
样式值含有!important,优先级最高
浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。
比如DIV#divBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class='red'的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为divBox的div元素,如果都存在则匹配上。
浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。
a:link, a:hover, a:active, a:visited 的顺序
link和visited必须在最前面,且没有先后顺序,否则link或visited的效果将被覆盖。
a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
link和visited称为静态伪类,只能应用于超链接。
focus、hover、active 这三个伪类必须是focus、hover、active的顺序,因为在focus状态下,也需要触发hover和active,而要触发active一定要先触发hover,所以active要放在hover后面。
hover、active、focus称为动态伪类,可应用于任何元素,但IE7-浏览器不支持:focus,:hover和:active在IE6-浏览器下只支持给a标签设置。
所以最终的顺序只有两种:link、visited、focus、hover、active或visited、link、focus、hover、active。
选择器举例
#header{
// id 选择器 header
}
.header{
//class 选择器 header
}
.header .logo{
//.header 类的子元素里所有 .logo 的类
}
.header.mobile{
// 包含 header 和 mobile 的元素,同时包含
}
.header p, .header h3{
//header 类下的所有 p 元素以及 h3 元素
}
#header .nav>li{
//id 为 header 的元素下的类名为 nav 元素的子元素 li,只到子代。
}
#header a:hover{
//id 为 header 的元素下的所有 a 链接 鼠标划过时的样式。
}
#header .logo~p{
//id 为 header 的元素下类名为 logo 的元素下,子代元素里所有的 p 元素。
}
#header input[type="text"]{
//id 为 header 的元素下所有带有 type="text" 的 input 元素。
}
伪类选择器
a:visted,a:link,a:hover,a:focus,a:active,a:checked,
:after,:before
div :first-child 和 div:first-of-type 的作用和区别
div :first-child //div 的第一个子元素。
div :first-of-type //匹配所有子元素中某个类型的第一个。
如果所有的子元素都是不一样的,那么所有的子元素都将匹配到。
分析原因
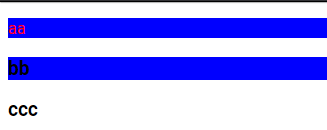
渲染后如下所示:

1.父元素下的第一个子元素就是 p ,故渲染正确。
2.一共有两种类型的元素,一个是 p ,一个是 h3。p只有一个,它起效果。
h3 有两个,但只对第一个起作用(bb)。