为了不出 bug,用了浮动之后,一定要清除浮动。使用
class="clearfix"-
float 的属性值
-
none
初始值,表明元素不进行浮动
-
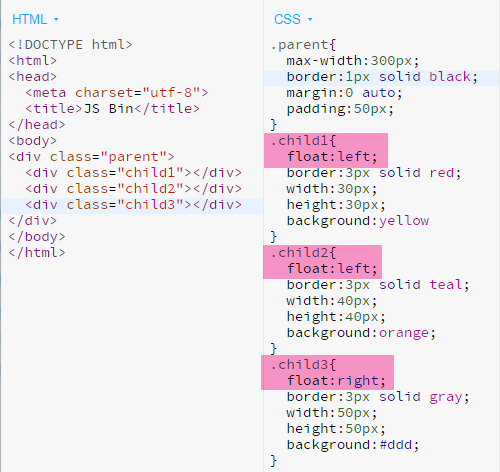
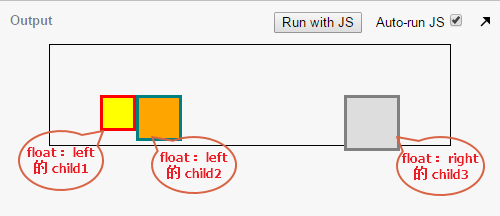
left
表明元素浮动在其所在的块容器左侧
-
right
表明元素浮动在其所在的块容器右侧
-
inline-start (这是一个实验性的API,尽量不要在生产环境中使用)
表明元素必须浮动在其所在块容器的开始一侧,在ltr脚本中是左侧,在rtl脚本中是右侧。
-
inline-end (这是一个实验性的API,尽量不要在生产环境中使用)
表明元素必须浮动在其所在块容器的结束一侧,在ltr脚本中是右侧,在rtl脚本中是左侧。
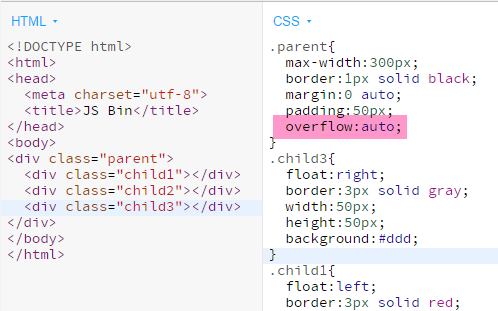
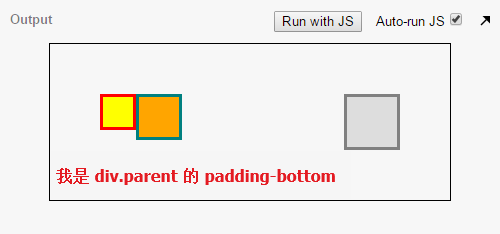
注意:不存在center 这个属性值, 浮动元素是浮动在块容器的 padding 以内的。
-
-
浮动元素的定位
当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
-
脱离 nomal flow
img{float:left;}- 脱离了文档流,即使图片是块级元素的子元素,但是计算块级元素的高度时,它不会被计算在内。
- 如果是 nomal flow 加上图片,图片会撑开当前行的高度,文字与图片的 baseline 对齐,页面看上去不工整。 而浮动会产生图文环绕的效果。
-
对元素 display 的影响
- 除了
display:flex /inline-flex /inline-table之外,其他的元素的 display 都会变block, 而且手动修改 display ,还不能够覆盖。
- 除了
-
对文本元素的影响
- 文字环绕在其周围,图片在当前行往左浮动,四周的文字(内联元素)被挤到右边
-
对块级元素的影响
- 浮动元素会浮动到块级元素的上一层,就好像块级元素看不见这些浮动元素,但是块级元素中的文本还是会环绕在图片周围。
-
对浮动元素的影响


-
-
清除浮动
-
方法一:
在图片下方增加一个空的 div 并将设置其 css 为:style="clear:left" (即这个 div 的左边不能有浮动,就是就将这个 div 移到了图片下方)
.clearfix::after{ content:''; display:block; clear:both; }上面的代码就是清除浮动的经典方法
-
方法二:
div.parent{ overflow:hidden; height:auto; }

-
css浮动
最后编辑于 :
©著作权归作者所有,转载或内容合作请联系作者
- 文/潘晓璐 我一进店门,熙熙楼的掌柜王于贵愁眉苦脸地迎上来,“玉大人,你说我怎么就摊上这事。” “怎么了?”我有些...
- 文/花漫 我一把揭开白布。 她就那样静静地躺着,像睡着了一般。 火红的嫁衣衬着肌肤如雪。 梳的纹丝不乱的头发上,一...
- 文/苍兰香墨 我猛地睁开眼,长吁一口气:“原来是场噩梦啊……” “哼!你这毒妇竟也来了?” 一声冷哼从身侧响起,我...
推荐阅读更多精彩内容
- 文章版权归饥人谷_Lyndon以及饥人谷所有。 1. 浮动元素有什么特征?对父容器、其他浮动元素、普通元素、文字分...