所在平台: MacOS
所需软件/插件: 印象笔记 , 小书匠, Markdown Here for Safari
使用条件: 自己看的、对格式要求不高的笔记用"印象笔记"记录; 博客之类的、较为系统的笔记用"小书匠"记录.
一、使用"小书匠"进行Markdown写作.
虽然这款app图标难看、运行卡顿, 但其功能还是很强大的.
绑定"印象笔记"
点击左上角的"小书匠图标", 出现如下界面:
[图片上传失败...(image-a24398-1540347973885)]
选择"绑定", 然后按照其提示进行绑定即可, 很简单, 不多说.
值得一提的是这里的图床服务. 什么是图床呢?
不知你有没有过这样的困扰, 将自己的Markdown笔记复制到博客中却发现图片无法显示. 因为笔记中显示的是本地图片, 换个地方自然就找不到了. 这种情况下, 只有"网络路径"[1]下的图片才可以正常显示.
而图床服务则可使我们的本地图片具有这种唯一的"网络路径". 令人惊喜的是, 小书匠居然支持这种图床服务!

如此一来, 只需将图片拷贝至小书匠编辑器, 它便会自动将图片上传至网络图床, 这样, 将笔记拷贝到任何(有网的)地方, 图片都可以正常显示.
二、让印象笔记作为笔记存储器
笔记写完之后, 直接cmd + s, 即可将笔记保存至印象笔记中了. 毕竟印象笔记更加稳定、搜索功能强大.
三、随处可用的Markdown
这样一来, 无论在哪个博客平台, 只要它支持Markdown, 直接复制粘贴即可发表. 可是, 有些平台不支持Markdown怎么办?
高潮来了, 通过Markdown Here插件, 我们可以彻底实现"随处使用Markdown"!
上面有下载链接, 按照说明安装即可, 这里不多说. 下面演示一下:
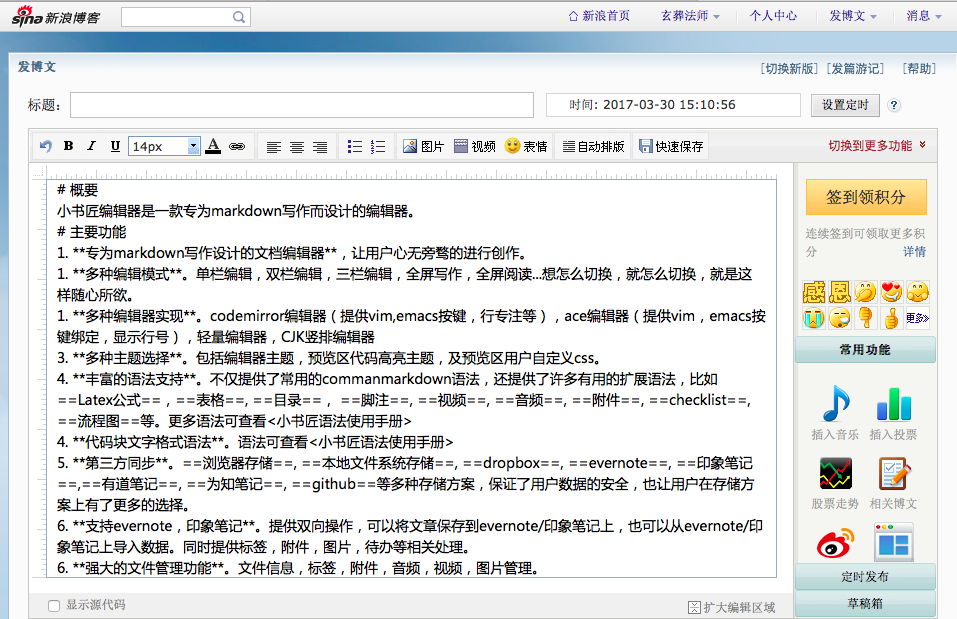
使用插件之前:

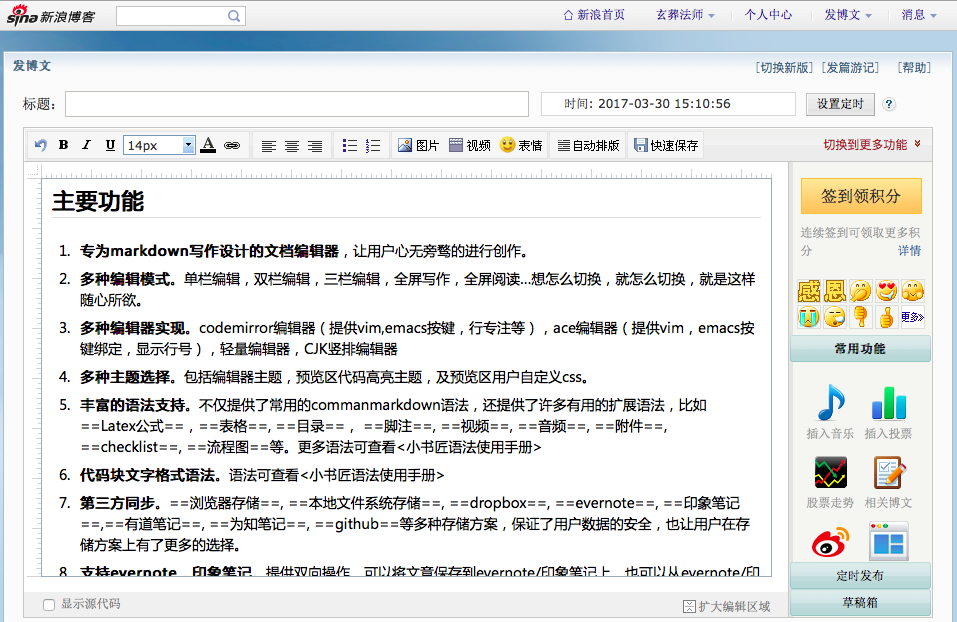
使用插件之后:

可能显示效果仍不够完美, 但基本功能完全可以实现!
另, 发邮件也可以使用此插件...
允许转载, 单请附上原文链接, 谢谢! _
-
网络路径: 就是在网上看到一张图片, 右键"复制图片链接", 词汇量贫瘠、自己编的... ↩