This article was converted by ppt shared in our team.
目标[1]
- UILabel设置width=0为什么仍然起作用?
- 是什么引起了布局的改变
- three main approaches to laying out a user interface
- The Layout Process[5]
- 基础[7]
- cassowary 是啥?[8]
- UIStackView
是什么引起了布局的改变
- External Changes(superview change)
- The user resizes the window (OS X).
- The device rotates (iOS).
- The active call and audio recording bars appear or disappear (iOS).
- You want to support different screen sizes.(非运行时)
- ...
- Internal Changes
- 多语言app语言的切换(阿拉伯语更奇葩)以及日期格式的变化
- 网络数据变化导致的改变
- 阅读类app支持调整字体也会导致改变
- ...
三种布局方式
- frame布局(the most flexibility and power)
- autoresizing masks
- autoresizing masks adapt only to external changes.They do not support internal changes.
- Auto Layout defines your user interface using a series of constraints. Constraints typically represent a relationship between two views. Auto Layout then calculates the size and location of each view based on these constraints. This produces layouts that dynamically respond to both internal and external changes.
The Layout Process[5]
- The first step – updating constraints
- The second step – layout
- Finally, the display pass
基础[7]

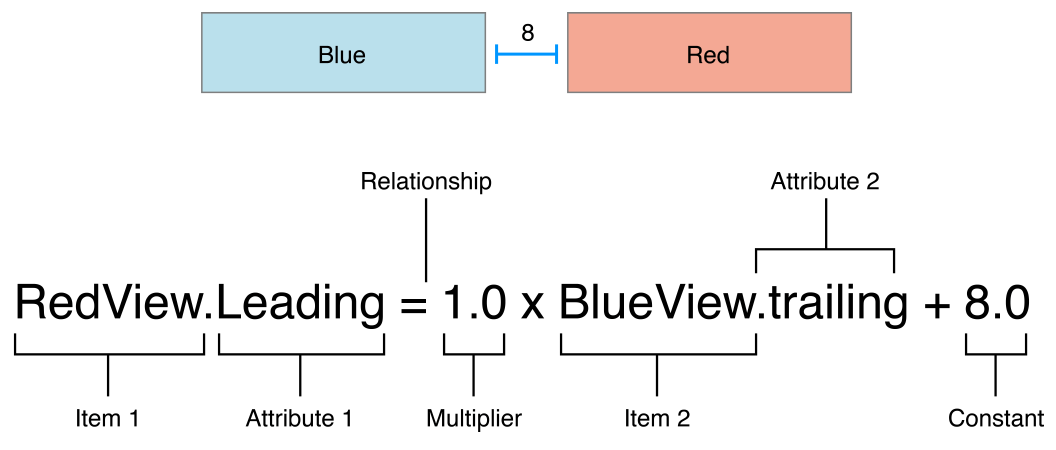
- It’s important to note that the equations shown represent equality, not assignment.
- There are two basic types of attributes. Size attributes (for example, Height and Width) and location attributes (for example, Leading, Left, and Top).
- When Auto Layout solves these equations, it does not just assign the value of the right side to the left. Instead, it calculates the value for both attribute 1 and attribute 2 that makes the relationship true. This means we can often freely reorder the items in the equation.
- Creating Nonambiguous, Satisfiable Layouts:
- When using Auto Layout, the goal is to provide a series of equations that have one and only one possible solution.
- In general, the constraints must define both the size and the position of each view.
- Assuming the superview’s size is already set (for example, the root view of a scene in iOS), a nonambiguous, satisfiable layout requires two constraints per view per dimension (not counting the superview).(当然这是在使用等式前提下的大多数情况(有特殊情况),一个等式可以用两个不等式来代替,所以如果使用了不等式,这个规则可能会被打破;)
- 约束优先级
- 默认情况下,所有的约束都是required(优先级为1000)。Auto Layout必须计算出一个满足所有约束的解,如果不能则报错,并在控制台打印错误信息,然后AL打破一个规则重新计算解。
- [1~1000)的优先级是可选约束,计算解时,AL按照约束优先级的顺序尝试满足所有的约束,如果不能满足某个可选约束则跳过继续计算。说的直白些就是:AL按照优先级的顺序遍历所有约束,除了required的约束必须满足外,可选约束能满足就满足,不能满足就跳过。
- Intrinsic Content Size
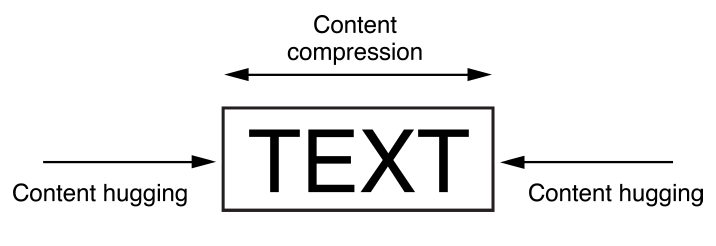
- So far, all of the examples have used constraints to define both the view’s position and its size. However, some views have a natural size given their current content. This is referred to as their intrinsic content size. For example, a button’s intrinsic content size is the size of its title plus a small margin.
-
Auto Layout represents a view’s intrinsic content size using a pair of constraints for each dimension. The content hugging pulls the view inward so that it fits snugly around the content. The compression resistance pushes the view outward so that it does not clip the content.

- VFL[6]
With these differences in mind, the following rules apply:
- You cannot constrain a size attribute to a location attribute.
- 比如:在没有任何上下文的情况下,设置一个view的top等于20没有任何意义(设置了参照物);但是设置一个view的高度为20就很合理。
- You cannot assign constant values to location attributes.
- You cannot use a nonidentity multiplier (a value other than 1.0) with location attributes.
- For location attributes, you cannot constrain vertical attributes to horizontal attributes.
- For location attributes, you cannot constrain Leading or Trailing attributes to Left or Right attributes.
Cassowary
- Auto Layout engine uses the Cassowary constraint solver.
- Cassowary is an incremental constraint solving toolkit that efficiently solves systems of linear equalities and inequalities. Constraints may be either requirements or preferences. Client code specifies the constraints to be maintained, and the solver updates the constrained variables to have values that satisfy the constraints.
UIStackView
- Refer to demos directly.
References
- https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/AnatomyofaConstraint.html#//apple_ref/doc/uid/TP40010853-CH9-SW1
- https://blog.helftone.com/auto-layout-on-os-x/
- http://www.jianshu.com/p/5da3d2fe5dee
- http://nsomar.com/rendering-views-on-the-screen/
- https://www.objc.io/issues/3-views/advanced-auto-layout-toolbox/
- https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/VisualFormatLanguage.html#//apple_ref/doc/uid/TP40010853-CH27-SW1
- https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/AnatomyofaConstraint.html#//apple_ref/doc/uid/TP40010853-CH9-SW1
- http://stacks.11craft.com/cassowary-cocoa-autolayout-and-enaml-constraints.html