Draw 9-patch 工具 是一个可以让你制作自动调整大小来适应视图内容和屏幕大小的图片位图的所及即所得的工具。基于图像中的作图指示,图像中被选中的部分呈水平或垂直分布
关于NinePatch图片的介绍及它的工作原理,请阅读Canvas and Drawables文档中的NinePatch 图片的相关章节。
这是一个使用Draw 9-patch 工具制作NinePatch 图片的快速引导。首先你需要你想制作NinePatch 图片的png图片。

1.从你的SDK sdk/tools目录下运行draw9patch 命令来启动Draw 9-patch工具。
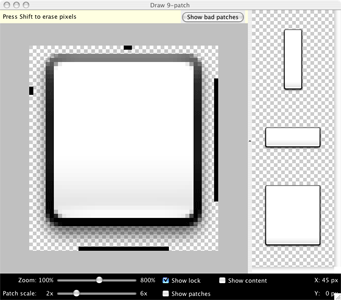
2.拖拽你的png图片到Draw 9-patch工具的窗口中(或者File open 9-patch... 查找你的文件) 现在你的工作区域将打开。
左边的窗口是你的绘图区域,在这个区域你可以编辑可伸缩的线以及内容的区域。右边的窗口是视图的展示区域,当它被拉伸时,你可以看到它的变化。
3.点击其中,画一个像素的线来定义可拉伸区域和内容展示区域。右键点击(在mac上是按住shift键点击)来抹去之前划过的线
4.结束的时候 选择 File > Save 9-patch...
你的图片将被保存成.9.png图片。
确保你的NinePatch 图片可以适当的缩小,任何可伸缩的地区至少2 x2像素大小。.否则当你缩小的时候它可能会消失, Also, provide one pixel of extra safe space in the graphics before and after stretchable regions to avoid interpolation during scaling that may cause the color at the boundaries to change.
note:一个正常的png图片(*.9)将在它周围增加一像素的空白边,来使我们绘制可拉伸区域和内容显示区域,之前保存的ninepatch文件(.9.png)绘制的线与空白的区域都将被加载,因为他们已经存在了。

控制选项:
·Zoom: 调整绘制区域中图像的缩放级别
·Patch scale: 调整绘制区域中图像的比例
·Show lock: 当鼠标悬浮在图形区域上时显示不可绘制区域
·Show patches: 显示可拉伸区域 (粉红色区域就是可拉伸区域 )
·Show content: 内容区域高亮显示 (紫蓝色就是内容的可显示区域)
·Show bad patches: 拉伸时会在相应区域周边人为的添加红色的边。如果你消除了所有的斑块区域,你所拉伸的图片将看上去很连贯(Visual coherence of your stretched image will be maintained if you eliminate all bad patches.)