如果你已经阅读了本文的第一部分,那么你应该对本项目的modules以及结构都比较清楚。现在我们继续。。。
你能够介绍一下Dagger怎么将core中的各个modules以及MVP的各个层连接在一起吗?

Dagger2使用Modules,Components和SubComponents来知道需要注入什么以及怎么注入依赖。你可以找到很多介绍Dagger内部原理的文章。
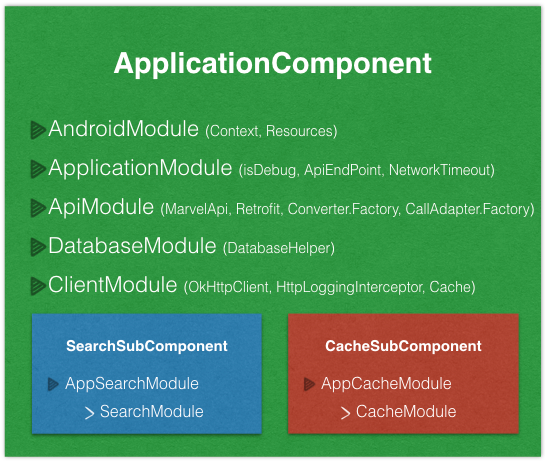
Dagger示意图中,从下往上我们可以看到CacheModule和SearchModule,两者都分别提供了View和Presenter:
package com.mirhoseini.marvel.character.cache;
import dagger.Module;
import dagger.Provides;
@Module
class CacheModule {
private CacheView view;
CacheModule(CacheView view) {
this.view = view;
}
@Provides
public CacheView provideView() {
return view;
}
@Provides
@Cache
public CachePresenter providePresenter(CachePresenterImpl presenter) {
presenter.bind(view);
return presenter;
}
}
package com.mirhoseini.marvel.character.search;
import dagger.Module;
import dagger.Provides;
@Module
class SearchModule {
private SearchView view;
SearchModule(SearchView view) {
this.view = view;
}
@Provides
public SearchView provideView() {
return view;
}
@Provides
@Search
public SearchInteractor provideInteractor(SearchInteractorImpl interactor) {
return interactor;
}
@Provides
@Search
public SearchPresenter providePresenter(SearchPresenterImpl presenter) {
presenter.bind(view);
return presenter;
}
}
首先,请注意provide方法的返回类型,他们都是返回接口,而不是具体接口的实现!这就是为什么在后续的测试中我们可以替换掉具体的实现。我必须指出来这里是SOLID原则中开闭原则,里氏替换原则和依赖反转原则的一个混合体。
其次,不要忘记我们现在还处于coremodule,我们还不知道View将怎么使用这些代码。
最后,这两个module被CacheSubComponent和SearchSubComponet使用,这两个component是ApplicationComponent的子Component,稍后我将在appmodule中做介绍。
在core中有两个module帮助我们提供Retrofit依赖,分别是ApiModule和ClientModule。熟悉Retrofit2将有助你理解这一部分的代码,在本文的第三部分我也会做详细的介绍。
所有这些module和DataBaseModule都被ApplicationComponent使用,这一部分我会在app module中介绍。
现在来看看使用Dagger后app module内部是什么样子
appmodule中最重要的Dagger部分是:ApplicationComponent使用AndroidModule和ApplicationModule来提供所有的Application注入。
ApplicationComonent内容:
1.AndroidModule:
这个module提供了Application Context和Resources用于注入,在android开发中使用Context和Resources可以很方便的访问到一系列Services和不同的Resources。有的开发者喜欢在ApplicationModule中实现这个module,但是我更喜欢将它独立出来这样会更加清晰。
这个module将在MarvelApplication中创建,MarvelApplication继承自Application类:
package com.mirhoseini.marvel;
import android.app.Application;
public abstract class MarvelApplication extends Application {
private static ApplicationComponent component;
public static ApplicationComponent getComponent() {
return component;
}
@Override
public void onCreate() {
super.onCreate();
initApplication();
component = createComponent();
}
public ApplicationComponent createComponent() {
return DaggerApplicationComponent.builder()
.androidModule(new AndroidModule(this))
.build();
}
public abstract void initApplication();
}
你可能已经注意到这个类是一个抽象类,通过debug或者release编译类型来实现initApplication()方法来完成,这对于在release版本或者debug版本中做一些不同的操作是非常方便的。
在这个实例中, 我通过debug版本的MarvelApplicationImpl来引入Timber库,从而避免在release版本中输出Timber log:
package com.mirhoseini.marvel;
import timber.log.Timber;
public class MarvelApplicationImpl extends MarvelApplication {
@Override
public void initApplication() {
// 在debug版本中初始化 Timber 用于log输出
Timber.plant(new Timber.DebugTree() {
@Override
protected String createStackElementTag(StackTraceElement element) {
// 在log中输出代码行号
return super.createStackElementTag(element) + ":" + element.getLineNumber();
}
});
}
}
2.ApplicationModule:
这个module几乎提供了所有的Application需求:
- isDebug:用BuildConfig.DEBUG来判断当前运行的应用实例是否为debug模式,进而确定是否在log输出中打印网络API的信息。
- networkTimeoutInSeconds, cacheSize, cacheMaxAge, cacheMaxStale, cacheDir:提供为Retrofit创建OkHttp client时所需要的网络参数。
- endpoint:为retrofit提供API的endpoint。
- appSchedule:提供RxAndroid调度者,详细内容我将在RxJava部分介绍。
- isConnect:提供网络状态,用于处理离线情况。
3.ApiModule,ClientModule
4.DatabaseModule
5.subComponents:
Dagger的好处是可以添加SubComponent,你可以添加SubComponent到你的主ApplicationComponent,你可以添加你自己的注入内容,你也可以使用所有它提供的注入内容。
在此示例中,SearchSubComponent和CacheSubComponent添加到ApplicationComponent并使其更加出色。
SearchSubComponent 和 CacheSubComponent:
一起来看一下ApplicationComponent:
package com.mirhoseini.marvel;
/*...*/
@Singleton
@Component(modules = {
AndroidModule.class,
ApplicationModule.class,
ApiModule.class,
DatabaseModule.class,
ClientModule.class
})
public interface ApplicationComponent {
void inject(MainActivity activity);
SearchSubComponent plus(AppSearchModule module);
CacheSubComponent plus(AppCacheModule module);
}
如你所见,我们已经使用了inject方法用于注入,但是那些plus方法是什么鬼?!
首先,我需要指出inject和plus都只是名字!!你可以修改为任意你喜欢的名字,Dagger会检查方法的输入输出从而确定它的用途。但是请不要让你的团队成员在以后阅读这份代码时找不着北。。。
使用plus方法你可以要求Dagger添加一个SubComponent到ApplicationComponent,并在相应的SubComponent中去实现inject方法。
plus方法使用Module作为参数,返回一个SubComponent,这个SubComponent使用的module为plus方法传入的参数。
一起来仔细的看一下:
package com.mirhoseini.marvel.character.search;
import dagger.Subcomponent;
@Search
@Subcomponent(modules = {
AppSearchModule.class
})
public interface SearchSubComponent {
void inject(CharacterSearchFragment fragment);
}
好啦好啦,那么Dagger集成是从哪里开始的呢?
简单的修改一下manifest,我们可以要求Android使用MarvelApplication的实现作为应用的入口:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.mirhoseini.marvel">
<!-- *** -->
<application
android:name=".MarvelApplicationImpl"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- *** -->
</application>
</manifest>
我们一旦在MarvelApplication中创建了Application component,所有继承自BaseActivity的Activity和继承自BaseFragment的Fragment就可以使用了。BaseActivity和BaseFragment都是抽象类,他们的injectDependencies都必须在子类中实现。
怎样学习更多的Dagger内容?!
如果你愿意,你可以学习跟多关于Dagger的内容。
可以阅读一下这篇文章,这篇文章详细介绍了怎么注入一切内容。。。。我在在样例项目中,appmodule中的APPSearchModule和APPCacheModule分别继承自core中的SearchModule和CacheModule。
请从github上clone一份代码并熟悉一下,因为从下一部分我将更多的介绍retrofit以及它是怎么帮助我们使用网络API调用以及缓存使用。
我期待您的意见和帮助以便更好的改进这篇文章。
继续下一篇:MVP实践(Android)-Part3:使用Retrofit调用API
原文链接:Yet another MVP article — Part 2: How Dagger helps with the project