本文是我报的网易微专业之《前端工程师》的第一篇课堂笔记,以后会多多的整理些课堂笔记给你们看,希望热爱前端的朋友们可以相互交流。
文章参考了Array-Huang的这篇文章《谈谈如何用CSS处理文本格式》。Array-Huang是我前端课的童鞋,他在Segmentfault上有专栏,目前是个前端攻城狮。
这篇文章已经获得他的授权,根据我自己的需要删改了,留作学习之用。查看原文或者想关注他的Segmentfault请点击上面的文章链接哟!Segmentfault是我们常逛的技术社区,有点类似知乎,不同的是那里是IT类的知乎。
01.前言
文本方面的CSS内容不少,但只要是用过一下office word来编辑过文章的童鞋都能轻易理解其中的大部分。那么,今天仅仅来谈谈其中最复杂的部分——文本格式。今天谈的属性大多会在你制作文章页面的时候会用上哟!好好听。
02.处理换行、空格和Tab:white-space
众所周知,浏览器对HTML中的换行符是采取忽略政策的,因此一般推荐使用<br />
来换行。另外,对于多个空格(space)以及Tab也只会认作一个空格(space)来处理,因此当需要用到多个空格的时候,就需要利用空格的实体字符——
来强制显示空格。
实际上,以上的这种种麻烦,CSS都可以轻易克服:white-space。
white-space:nomal|nowrap|pre|pre-wrap|pre-line;
| New line | Spaces and Tab | Text wrapping | |
|---|---|---|---|
| nomal | Collapse | Collapse | Wrap |
| nowrap | Collapse | Collapse | No Wrap |
| pre | Preserve | Preserve | No Wrap |
| pre-wrap | Preserve | Preserve | Wrap |
| pre-line | Preserve | Collapse | Wrap |
下面来根据上面这表格来介绍一下white-space各值的含义:
New lines表示对换行符的处理,Spaces and tabs表示对多个空格及Tab的处理,Text wrapping表示文本是否会在文本内容超出容器宽度时进行自动换行。
当white-space为normal(浏览器默认值),即换行符无效(collapse)、多个空格及Tab被折叠(collapse)成一个空格来处理、文本内容会自动换行。
当white-space为nowrap时,文本内容不自动换行(至于是强行突破容器还是截断显示则要视乎另一个CSS——overflow,下文详述),其它表现与normal一致。
当white-space为pre时,换行符有效、多个空格及Tab不会被折叠,文本不会自动换行。事实上,<pre>的浏览器默认样式中就有white-space: pre;。
当white-space为pre-wrap时,换行符有效、多个空格及Tab不会被折叠,文本会自动换行,此属性多用来展示程序代码段,可以保留其中的换行及缩进。
当white-space为pre-line时,换行符有效,多个空格及Tab会被合并成一个空格,文本超出会自动换行。
03.一个长单词超出整个容器宽度时是否换行:word-wrap
必须注意到,这是一个长单词便超出容器宽度的情况,而且只需考虑英文,中文没有此特性。
word-wrap: normal|break-word;
normal,长单词不换行

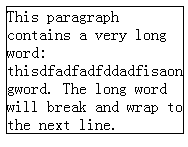
break-word,长单词自动换行

04.决定文本的换行点:word-break
当一行的末尾已不能完整放下某个单词A,那么就需要决定用哪种策略来放置这单词A(肯定是英文了,中文没这问题)了:
word-break: normal|break-all|keep-all;
normal,使用浏览器默认的换行规则。
break-all,挤挤更健康,硬是让单词A挤上去,放不下的部分就换行到下一行继续显示。这实际上是没有把这个单词看做是一个整体,而是以字母作为最小可换行的单位:

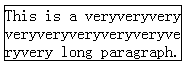
keep-all,不挤不挤我就不挤,哪怕实际上这个单词独占一行也无法完整显示,也要另起一行来显示:

word-wrap 和 word-break这两项CSS属性非常类似,一是都管换行的,二是都针对英文。在我看来,word-break比word-wrap更彻底,因为只要设置word-break: break-all;,那么就从根本上否定了“拆分单词”这一事实,而是转变为“如何放置一串字母”,那么换行就是理所当然的了。而word-wrap: break-word;实际上还是把单词当做是“单词”来看待的,只是为了显示效果委曲求全了。
05.规定如何处理内容溢出容器*:overflow
属性作用于block型元素上。它规定了当内容元素溢出元素框时发生的事:裁剪内容,使用滚动条来显示 或 直接显示超出部分 。
/* 默认值。内容不会被修剪,会呈现在元素框之外 */overflow: visible;
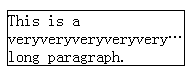
典型如上文的:

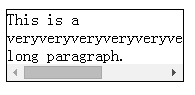
/* 内容会被修剪,并且其余内容不可见 */overflow: hidden;
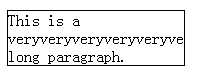
硬是截掉超出容器部分的内容:

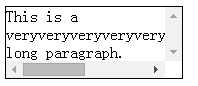
/* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */overflow: scroll;
无论有无内容溢出容器,都显示滚动条;如有内容溢出,通过滚动条可以查看溢出内容:

/* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */overflow: auto;
若有内容溢出容器,才显示滚动条:

/* 规定从父元素继承overflow属性的值 */overflow: inherit;
06.添加省略号:text-overflow
text-overflow是建立在overflow: hidden;等基础上的,如果overflow为其它值(inherit的话就要父级情况)则无效。text-overflow有很多可取的值,但实际上目前浏览器兼容性较好的只有clip | ellipsis
clip:浏览器默认值就是clip,就是什么都不加
-
ellipsis:给被截掉的文本内容末尾添上个…
text-overflow仅支持水平方向的溢出,换句话说,只支持单一行文本内容的溢出(上图那情况虽然是多行,但这种情况不会出现在中文,因为中文都是自动换行的),若想支持多行,则需要使用插件,推荐 dotdotdot: