图像(image)
常用的图像文件存储格式:
CDR格式
该格式是CoreDraw软件专用的一种图形文件存储格式;
AI格式
该格式是Illustrator软件专用的一种图形文件存储格式;
DXF格式
是AutoCAD软件的图形文件格式,该格式以ASCII方式存储图形,可以被CorelDraw、3Dmax等软件调用和编辑。
EPS格式
该格式是一种通用格式,可用于矢量图形,像素图像以及文本的编码,即在一个文件中同时记录图形、图像与文字。
图像文件格式及处理软件在印前领域最为常用的图像处理软件是Adobe公司的Photoshop软件,该软件广泛地应用于各领域的图像处理工作中,几乎占据了计算机图像处理软件的统治地位。
图像是由一系列排列有序的像素组成的。在计算机中常用的存储格式有:BMP、TIFF、EPS、JPEG、GIF、PSD、PDF等格式。其中
BMP格式
是window中的标准图像文件格式,它以独立于设备的方法描述位图,各种常用的图形图像软件都可以对该格式的图像文件进行编辑和处理。
TIFF格式
该格式是常用的位图图像格式,TIFF位图可具有任何大小的尺寸和分辨率,用于打印、印刷输出的图像建议存储为该格式;
JPEG格式
是一种高效的压缩格式,可对图像进行大幅度的压缩,最大限度地节约网络资源,提高传输速度,因此用于网络传输的图像,一般存储为该格式。
GIF格式
该格式可在各种图像处理软件中通用,是经过压缩的文件格式,因此一般占用空间较小,适合于网络传输,一般常用于存储动画效果图片。
PSD格式
该格式是Photoshop软件中使用的一种标准图像文件格式,可以保留图像的图层信息、通道蒙版信息等,便于后续修改和特效制作。一般在Photoshop中制作和处理的图像建议存储为该格式,以最大限度地保存数据信息,待制作完成后再转换成其它图像文件格式,进行后续的排版、拼版和输出工作。
PDF格式
又称可移植(或可携带)文件格式,具有跨平台的特性,并包括对专业的制版和印刷生产有效的控制信息,可以作为印前领域通用的文件格式。
WEB 图形开发
现代网站和应用需要呈现大量图片。展示静态图片可以使用简单的HTML标签<img>,
也可以采用css样式中的background-image属性。与此同时,你也能绘制出动态图像,或者是对图像进行巧妙处理。
2D图像
使用canvas来画图
<canvas>是一个可以使用脚本(通常为JavaScript)在其中绘制图形的HTML元素。
SVG
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用来描述二位矢量图形的XML标记语言。简单地说,SVG面向图形,XHTML面向文本。让你可以用一系列矢量(线条)和形状来描绘图像,无论尺寸多大他们都可以平滑缩放。
3D图像
WebGL
WebGL 通过引用一种符合 OpenGL ES 2.0规范的API,将 3D 图形引入 Web 中
开启WebGL(即Web 3D图像API)历程的指南。这项技术可帮助你在Web内容中使用标准的OpenGL ES。
web前端开发常用的几种图片格式及其使用规范
矢量图是通过组成图形的一些基本元素,如点、线、面,边框,填充色等信息通过计算的方式来显示图形的。一般来说矢量图表示的是几何图形,文件相对较小,并且放大缩小不会失真。
这里有一点要注意的是web开发中用到的图片都不是矢量图,即使是一个三角形,只有一个边框,都是位图。
那么矢量图在哪里有用到呢?
我目前的知识池就知道一个图标字体,比如 font-awesome
位图又叫像素图或栅格图,它是通过记录图像中每一个点的颜色、深度、透明度等信息来存储和显示图像。一张位图就好比一幅大的拼图,只不过每个拼块都是一个纯色的像素点。位图的优点是利于显示色彩层次丰富的写实图像。缺点则是文件大小较大,放大和缩小图像会失真。
目前在前端的开发中常用的图片格式有三种:jpg,png,gif。这些都是位图。
有损压缩和无损压缩
有损压缩
是对图像数据进行处理,去掉那些图像上会被人眼忽略的细节,然后使用附近的颜色通过渐变或其他形式进行填充。这样既能大大降低图像信息的数据量,又不会影响图像的还原效果。
JPG是我们最常见的采用有损压缩对图像信息进行处理的图片格式。
我们在保存图片为jpg格式时,会有一个品质选项

这里指的就是对图片的损耗程度,如果压缩的话一般选择品质在60-80之间,60以下图片失真会很严重。
无损压缩
PNG是我们最常见的一种采用无损压缩的图片格式。无损压缩的压缩原理是先判断图像上哪些区域的颜色是相同的,哪些是不同的,然后把这些相同的数据信息进行压缩记录,(例如一片蓝色的天空之需要记录起点和终点的位置就可以了),而把不同的数据另外保存(例如天空上的白云和渐变等数据)。
这里要说明的是,无损压缩只是一种相对的“无损”压缩,并不是说无论如何压缩图片都不会失真。这点在PNG8中体现的尤为明显。PNG8最多只能索引256种颜色,所以在图像上出现的颜色数量大于我们可以保存的颜色数量时,我们就不能真实的记录和还原图像了。
1.GIF
先简单说一下GIF吧,GIF是一种正在逐渐被抛弃的图片格式。PNG格式的出现就是为了替代它。PNG 8除了不支持动画外,PNG8有GIF所有的特点,但是比GIF更加具有优势的是它支持alpha透明和更优的压缩(GIF仅支持索引透明)。
但是gif在网上还是有一席之地的,比如在贴吧或者qq群里常看到的动画图片,用的都是gif。
当图片颜色简单到一定程度,大小小到一定程度的时候,gif格式图片大小要小于png8。比如一个1*1像素的纯黑色点,在PNG8下是124byte,在GIF下是43byte。
2.JPG
优缺点:
支持摄影图像或写实图像的高级压缩,并且可利用压缩比例控制图像文件大小。
有损压缩会使图像数据质量下降,并且在编辑和重新保存JPG格式图像时,这种下降损失会累积。
JPG和PNG8都适合颜色较少的图片,因为JPG在栅格化时精确记录少数点,其它点用差值补齐。但是当图像颜色数少于一定值比如256的时候,PNG8可能更合适
JPG不适合具有大块颜色相近的区域或亮度("锐度")差异十分明显的较简单的图片。
JPG在存储摄影或写实图像一般能达到最佳的压缩效果,比如网站的背景图,轮播图,用户头像等等。
3 PNG
这里PNG放在最后说,PNG可以细分为三种格式:PNG8,PNG24,PNG32。
后面的数字代表这种PNG格式最多可以索引和存储的颜色值。”8″代表2的8次方也就是256色,而24则代表2的24次方大概有1600多万色。
关于透明:
PNG8支持索引透明和alpha透明
PNG24不支持透明;
而PNG32在24位的PNG基础上增加了8位(256阶)的alpha通道透明,也就是说可以存储从完全透明到完全不透明一共256个层级的透明度(即所谓的半透明)。
你可能要问了,我保存是PNG-24格式,为什么还有透明呢?
其实在你勾选了透明度选项之后,你保存的格式就是PNG-32了,只是ps没有提示你罢了。
优缺点:
能在保证最不失真的情况下尽可能压缩图像文件的大小。
PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
1,少用图片元素,尽量用css3代替
比如圆角,提示框,不会二次渲染的元素的阴影。关于css3的filter属性,在移动端并不推荐使用,虽然会节省图片的空间,但是 1、渲染会消耗性能,导致页面加载反而变慢;2、andorid系统在4.0以上版本才支持。
2,尽量少用png32格式,太大了=。=
在某些情况下,如果损失一定的视觉可以获得性能较大的提升,可以和设计师协商去掉一些效果。
3, JPG适合摄影图像或写实图像,同时也适合颜色较少图像;
PNG8 适合所含颜色很少(少于256)、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片;
PNG32适合图片较为复杂且有透明效果且透明效果无法用css来实现的情况。
4, 如果页面中有较多的小icon,首先考虑使用webfont,如果webfont不能满足需求,必须使用css sprite将图片合并,来压缩总体图片的大小,同时减少页面请求提高访问速度。
如何在同一个网站,对不同设备使用不同图像源
HTML 5.1规范草案
基于设备像素比(device-pixel-radio)选择
基于viewport选择
基于美术设计(Art direction)选择
基于图像格式选择
该规范中,img元素增加了两个新属性:srcset和sizes。srcset用来声明一组图像源,浏览器根据我们使用描述符指定的条件来选择图像。描述符x表示图像的像素密度,描述符w表示图像的宽度;浏览器使用这些信息从列表中选择合适的图像。sizes属性为浏览器提供将要显示图像的尺寸信息,srcset使用w描述符时必须包含此属性。这种方法尤其适用于可变宽度的图像,我将在后面详细讨论。
我们现在可以根据用户的viewport,提供不同质量或art direction的图像,无需借助复杂的服务器端设置。响应式图像将成为HTML规范的重要组成部分,所有浏览器终将都会支持此解决方案
1.1 固定尺寸图像
在dom里图像与在css里的图像写法如下面的例子
img srcset="test.jpg 1.5x, test2.jpg 2x" src="test.jpg" alt="" />
background-image: image-set(url(test.jpg) 1x,url(test2.jpg) 2x);
1.2 不固定尺寸图像
1.2.1 我们使用srcset搭配w描述符以及sizes属性 。
w描述符告诉浏览器列表中的每个图象的质量。sizes属性是一个包含两个值的,由逗号分隔的列表。根据最新规范,如果srcset中任何图像使用了w描述符,那么必须要设置sizes属性。
sizes属性有两个值:第一个是媒体条件;第二个是源图尺寸值,在特定媒体条件下,此值决定了图片的宽度。
比如:

我们来逐条读这一个img标签的信息
srcset,我们给浏览器准备了四个质量的图像,分别为360 768 1200 1920
sizes,我们来告诉浏览器,在不同的环境下图像的宽度
当视口不大于360的时候,图像显示宽度为100vw,当视口不大于768的时候,图像显示宽度为90vw,以此类推。
最后一个src作为默认图像url引入,并且是天然的回退方案,当浏览器不认识以上属性的时候,直接读取src渲染。
1.2.2.picture元素,可精确把控
picture元素就像是图像和其源的容器。浏览器仍然需要img元素,用来表明需要加载图片,如果没有img,那么什么都不会渲染。source为浏览器提供了要显示图像的供选版本。
适用场景为:在一个精确特定的转效点(breakpoint)需要显示一个特定的图像时。使用picture元素选择图像,不会有歧义,理解起来也更直观。<picture><source media="(min-width: 960px)" srcset=960.jpg"><source media="(min-width: 768px)" srcset="768.jpg">

在本例中,当viewport大于960像素时,会加载图像960的图像。当viewport宽度大于768像素时,浏览器会加载768的。而当宽度小于768像素时,加载默认图像360。
而且这个写法的懒加载非常好处理,只需要在传统的lazyload策略上稍加改进
data-src
data-srcset
在加载到的时候更换为
src
srcset
就轻松解决了。
http://snghr.tencent.com 里面使用较多
也不需要去特意做回退处理,当浏览器不支持的时候就直接读取img标签。对于懒加载的回退,我选择判断IE 7-8直接url给他。
-
特殊格式的图像应用与回退
有一些图像格式在较小的文件大小情况下保证了较好的图片质量。听起来还不错,但残酷的事实是没有一个新格式被所有浏览器支持。谷歌的WebP表现不错,但只有Chrome和Opera原声支持。JPEG-XR,最初被称为高清照片,是微软发布的一个专有图像格式,仅Internet Explorer支持<picture><source type="image/vnd.ms-photo" src="test.jxr"><source type="image/jp2" src="test.jp2"><source type="image/webp" src="test.webp">
特点:体积优化效果显著
难点:兼容性掌控
上面picture元素还可以提供基于图片格式选择。
</picture>
source的type属性用来指定每个图像的MIME类型,浏览器会选择第一个含有其支持的MIME类型的源。源的顺序是至关重要的,如果浏览器无法识别所有的图象类型,它会回退至原来的img元素。
但是目前这些格式的支持多数不会直接这么做,因为代码会有些冗余难看,有判断浏览器ua输出不同dom或者样式的,也有服务端直接输出的。服务端直接输出,或者CDN做特殊处理,进行无感知格式切换,同时预留url和拒绝的接口,处理起来更灵活,省时省力,例如我们的:
服务端根据浏览器的请求头,返回不同的图像格式,对于X5内核还可以支持sharpP。
- SVG应用
难点:变色方案,响应式定位计算
上面这个source的type属性还支持另一种我们更常用的图像格式,SVG。
说起SVG,这是个出现频率比webp更高的图像格式了,他有着比iconfont更多的优点,所以现在web上正在大量的应用。
优点: - SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果等能力,它还具备了传统图片没有的矢量功能,可适配任何高清屏。
- 可读性好,有利于SEO与无障碍
与iconfont对比 - 渲染方式不同
关于渲染方式,之前欧文同学的文章已经讲述的很清楚,这里不多做叙述(https://isux.tencent.com/svg-icon-part-one.html),无论黑白渲染,灰度渲染,次像素渲染,还是DirectWrite 或 GDI 渲染,既然iconfont他是一个字体,就难逃出现锯齿的命运,特别是在一倍屏幕下的渲染。 - icon font只能支持单色
icon font做为字体无法支持多色图形,这就对设计造成了许多限制,因此这也成为了icon font的一个瓶颈。 - icon font可读性不好
icon font主要在页面用Unicode符号调用对应的图标,这种方式不管是浏览器,搜索引擎和对无障碍方面的能力都没有SVG好
在对比完之前,可能有同学就会问,SVG和iconfont对比有个致命的缺点,就是换色.
比如hover换色,iconfont只要写个颜色就好了,SVG是不是需要做两个颜色的图?这也是SVG图像应用我们解决的一个难点之一
SVG换色,最初我试过三个方案
一是mask-image属性,他的优点是简单粗暴,直接用css来mask这个svg图形来进行换色,缺点很明显就是兼容性了,除去兼容性,还是很好用的。
demo:
background: #ff6600;
-webkit-mask:center no-repeat;
-webkit-mask-image: url(qq-logo.svg);
查看demo
二是通过SVG滤镜来实现,优点是效果更好,缺点除了兼容性,还需要额外的脚本配合。关于滤镜换色的详细说明在我上一篇文章里有详细介绍以及demo
查看文章
三是我们最终选择的底层无感知换色的方案,把修改颜色的脚本集成到了我们的工作流里,我们在写css的时候,遇到svg需要换色的地方,只需要
background-image: url(test.svg?fill=#ffffff)
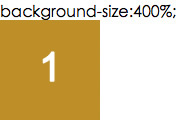
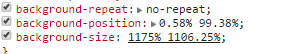
SVG应用的另一个难点,就是作为背景图响应式渲染,雪碧图的background-position和background-size 的计算,这个其实也是其他图像都会存在的一个难点。
我的导师 wenju 之前发过这个计算公式相关的文章:
百分比值()是背景图相对于背景定位区(background positioning area)的百分比,可以控制在容器元素内仅显示Sprites图的部分内容。比如下图中,Sprites图是由四张图像拼成的,要想在容器内仅显示第一张图像,background-size的值应该多少呢?

我们仅需要Sprites图的1/4显示在容器内,那么Sprites图与容器的比例应该是4:1,计算公式为: background-size : ( Sprites width / image width) (Sprites height / image height)

如何计算background-position
我们已知的信息如下:
容器元素的尺寸:elW * elH
单张图片的尺寸:imgW * imgH
Sprites图片的尺寸:spritesW * spritesH
单张图片在Sprites图上的位置:imgPosX, imgPosY
我们假设:
点的位置为 (x, y)容器上的(x, y)点与容器左上角的距离为 cX, cYSprites图上的(x, y)点与本张图片左上角的距离为 sX, sY
如果要把某张图片完全显示在容器元素内,我们可以推导出:
elW = imgW, elH = imgHcX = sX, cY = sY
根据上面的信息,我就可以计算出具体的(x, y)值了,下面以 x% 为例:
cX = elW * xsX = spritesW * x - imgPosXelW * x = spritesW * x - imgPosX
解方程后就得到计算公式了:
x = imgPosX / (spritesW - elW) = imgPosX / (spritesW - imgW)y = imgPosY / (spritesH - elH) = imgPosY / (spritesH - imgH)
如果你每次都手动计算的话会被累死吧?所以这一步我们还是集成到了工作流里,在所有合并雪碧图的地方用这个公式自动计算出位置。

而关于SVG的回退方案,已经是老生常谈
比如
<svg width="200" height="200">
<image xlink:href="svg.svg" src="svg.png" width="200" height="200" />
</svg>
svg标签方式,缺点必须指定宽高,没有图片的保持款高比例特性,优点兼容性好,兼容所有主流浏览器
或者
<picture>
<source type="image/svg+xml" srcset="svg.svg">

</picture>
在支持的浏览器里使用SVG,在不支持的浏览器里显示PNG,优点是type灵活,可用于SVG,WEBP等,而且保持了img标签的特性,方便做布局操作。缺点兼容性要求高,ios9+,安卓5+,微软Edge+
当然这个兼容性说的是source type的兼容,并不是SVG本身的兼容。
对于css里的SVG 的应用与回退策略,比较简单,也已经成熟,一般情况下都是这种用法
background-image: url(fallback.png);
background-image: url(image.svg), none;
利用的技术是CSS3多背景,浏览器只要支持了多背景,几乎无一例外支持SVG
再或者
background-image: url(fallback.png);
background-image: image-set( "test.png" 1x, "test-2x.png" 2x,
"test-print.png" 600dpi );
通过image-set来筛选和回退。
SVG有什么优势?
文件体积小,能够被大量的压缩
图片可无限放大而不失真(矢量图的基本特征)
在视网膜显示屏上效果极佳
能够实现互动和滤镜效果
缺点
最大的缺点是难以表现色彩层次丰富的逼真图像效果。
