属性介绍
相对位置 Relative positioning
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
如:
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintRight_toRightOf="@+id/secondTag"
该组件的右边与设置值id的右边对齐
间距 Margins
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
注意只能设值正值或0
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
当约束id组件gone时的间距
同样负值也无效
偏移 Centering positioning
layout_constraintHorizontal_bias
layout_constraintVertical_bias
如以下代码
app:layout_constraintHorizontal_bias="0.2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/secondTag"
在左右方向都设置约束时 左右相对的间距百分比,默认为0.5
app:layout_constraintHorizontal_bias="0.3"则左边间距占0.3 右边间距0.7

可见性对布局的影响 Visibility behavior
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv1"
android:layout_width="0dp"
android:layout_height="100dp"
android:background="@color/colorPrimaryDark"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
tools:layout_editor_absoluteX="24dp" />
<ImageView
android:id="@+id/iv2"
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
app:layout_constraintLeft_toLeftOf="parent"
android:visibility="gone"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/iv1" />
<ImageView
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:contentDescription="@null"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/iv2"
tools:layout_editor_absoluteX="0dp" />
</android.support.constraint.ConstraintLayout>

第二个view的约束关系还在,只是尺寸都是0,0了。
若其设置了margin,不会显示margin位置
尺寸约束 Dimension constraints
android:minWidth
android:layout_width
可设置的值
1、具体的数值 2dp
2、wrap_content
3、0dp 或match_parent
app:layout_constraintDimensionRatio="2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
layout_constraintDimensionRatio,width或height中有0dp时,该方向的尺寸以另一方向为基准按此比例计算,
bias是设置的是间距边距
取值可以为
1、a float value, representing a ratio between width and height 如 0.3、 2
2、a ratio in the form "width:height" 如:1:2 、2:1
如本例指宽为高的2倍
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="@+id/constraintLayout"
app:layout_constraintLeft_toLeftOf="@+id/constraintLayout"
app:layout_constraintRight_toRightOf="@+id/constraintLayout"
app:layout_constraintTop_toTopOf="@+id/constraintLayout"
app:layout_constraintVertical_bias="0.0"/>
<ImageView
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:contentDescription="@null"
app:layout_constraintVertical_bias="0.2"
app:layout_constraintBottom_toBottomOf="@+id/constraintLayout"
app:layout_constraintDimensionRatio="4:5"
app:layout_constraintLeft_toLeftOf="@+id/constraintLayout"
app:layout_constraintRight_toRightOf="@+id/constraintLayout"
/>
</android.support.constraint.ConstraintLayout>

1、ImageView1处在顶部是因为app:layout_constraintVertical_bias="0.0"的作用
2、ImageView2 高是精确值 所以计算宽度就依高度为基准,
此时的app:layout_constraintVertical_bias是无意义的,因为是0dp
为何会居中自已理解吧


宽高都为0的情况
<Button android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="H,16:9"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
will set the height of the button following a 16:9 ratio, while the width of the button will match the constraints to parent

constraintDimensionRatio中的 W or H 指后面比例的第1个是那个方向的
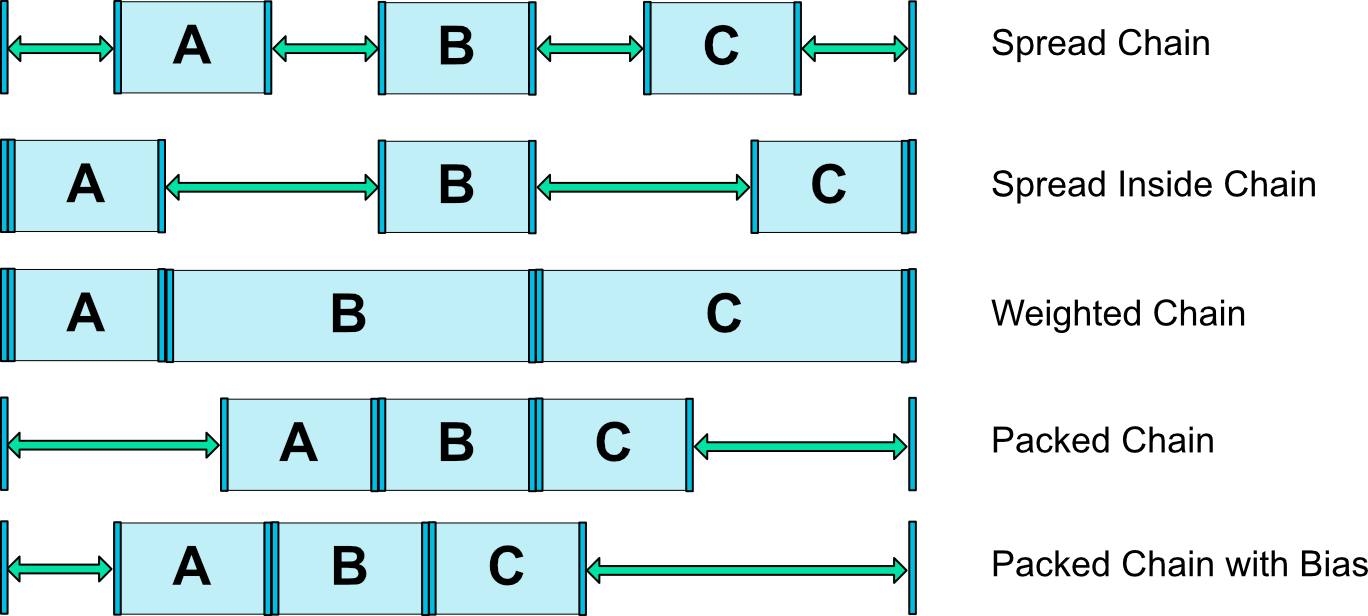
Chains
layout_constraintVertical_chainStyle
layout_constraintHorizontal_chainStyle
layout_constraintHorizontal_weight
layout_constraintVertical_weight
还没研究明白
When setting the attribute layout_constraintHorizontal_chainStyle
or layout_constraintVertical_chainStyle
on the first element of a chain, the behavior of the chain will change according to the specified style (default is CHAIN_SPREAD
).
CHAIN_SPREAD
-- the elements will be spread out (default style)
Weighted chain -- in CHAIN_SPREAD
mode, if some widgets are set to MATCH_CONSTRAINT
, they will split the available space
CHAIN_SPREAD_INSIDE
-- similar, but the endpoints of the chain will not be spread out
CHAIN_PACKED
-- the elements of the chain will be packed together. The horizontal or vertical bias attribute of the child will then affect the positioning of the packed elements

引导线(Guideline) Virtual Helpers objects
public class Guideline extends View {
public Guideline(Context context) {
super(context);
super.setVisibility(8);
}
只是个不可见的组件,可用于提供约束,