viewport元标签已经是当前移动端页面开发最常用的标签,为了刚好的使用该标签,今天来仔细了解一下与其相关的内容。
viewport meta tag是什么?
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=no">
这个就是我们在移动端页面开发时最常用的viewport元标签,它的作用是控制页面视口(viewport)的宽度、页面的缩放比例。使用上面属性的例子时,视口的宽度与屏幕的宽度相等,用户打开该页面时不需要横向拖动页面,即可看清页面展示的内容。
为什么会用viewport 元标签?
首先,我们需要知道CSS里的px与屏幕px的区别:
1px不等于1px
CSS中的1px 并不一定不等于屏幕的物理分辨率1px,其取决于操作系统或者浏览器确定的屏幕分辨率。浏览器中,window对象里面有一个devicePixelRatio属性,其定义为:设备物理像素和设备独立像素比,devicePixelRatio = 物理像素/独立像素。CSS里的px可以看做独立像素,而devicePixelRatio一般由浏览器所决定。
我们知道,移动设备的屏幕物理分辨率已经随着技术的发展更新迅速,市面上已经购买到2k屏幕的智能手机,浏览器厂商开发浏览器时会根据不同设备的屏幕做适配,比如5.15存的2k手机和5.15寸720p的手机可能会设置为一样宽度的独立像素,使得显示的内容为理想宽度。如我们熟知的iPhone6的宽度为375px,虽然其实际屏幕像素为750。
接着我们来看看,移动浏览器专家Peter-Paul Koch 关于viewport的理论:
viewport
PPK认为移动设备上,viewport存在3种情况:
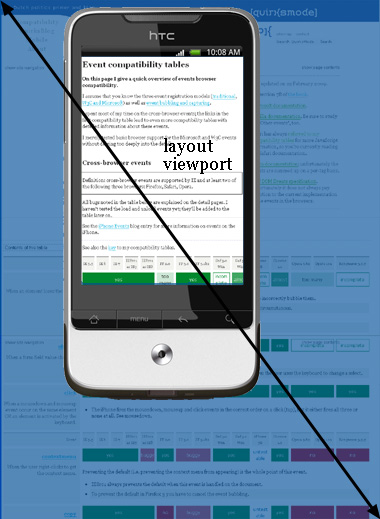
layout viewport (document.documentElement.clientWidth)
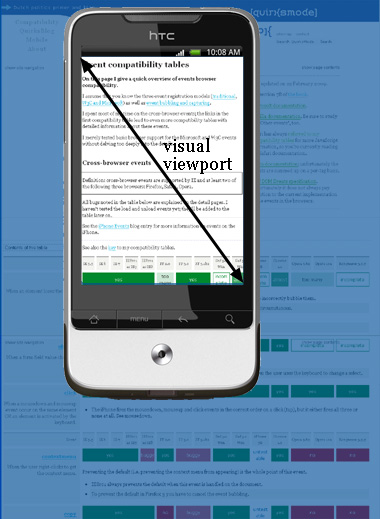
visual viewport (浏览器的内显示范围window.innerWidth)
ideal viewport (取自屏幕理想比例)
layout viewport :早期大多数的网站没有做移动端的适应,如果把viewport设置为屏幕宽度,就会导致页面的挤压而显示错乱。移动浏览器为了保证自己能够正确展示页面,采取viewport设置为一个较大的值,超出屏幕,而不是把屏幕宽度作为默认的viewport宽度。由于浏览器窗口的宽度超出屏幕范围,页面需要通过横向滚动条移动来查看,因此页面的展示不符合屏幕的实际情况。PPK将这种浏览器窗口的宽度称为 layout viewport。

visual viewport:既然layout viewport 并不等于实际可视的窗口,那么还需要一个实际可视的窗口,PPK称之为visual viewport。

对于移动浏览器,PPK总结了ideal viewport的特点:
- 不需要用户缩放和横向滚动条就能正常的查看网站的所有内容。
- 显示的文字的大小是合适,比如一段14px大小的文字,不会因为在一个高密度物理像素的屏幕里显示得太小而无法看清,理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。
我们根据前面的CSS px 和 物理分辨率的关系,可以知道不同的浏览器在不同手机上大多已经做了理想分辨率视口的兼容,然而不同的理想分辨率仍是一个页面兼容的难点,于是苹果Safari浏览器引入了一个标签,通过这个标签,layout viewport可以设置相对于为ideal viewport的值,比如width=device-width initial-scale=1时,layout viewport的宽度与ideal viewport的宽度相当。随后,其他浏览器也都引入了对该标签的支持。需要注意的是,该标签的属性都是相对于ideal viewport的比例,具体值并不一定是确定值。
这样,页面与当前浏览器的兼容问题得到了解决,开发者在开发页面时引入这个元标签,即可解决移动端页面的缩放问题。
元标签的基本参数的整理:
| 属性 | 可取值 | 解释 |
|---|---|---|
| width | device-width 或正整数 | device-width为匹配视口的宽度,否则为自定义宽度(以像素为单位) |
| height | device-height 或正整数 | device-height为匹配视口的高度,否则为自定义高度(以像素为单位) |
| initial-scale | 一个0.0 到 10.0之间的正数 | 定义页面与视口的比例,一般取1.0 |
| maximum-scale | 一个0.0 到 10.0之间的正数 | 定义变焦的最大值,这里指可变最大值,即用户如果操作缩放的最大比例 |
| minimum-scale | 一个0.0 到 10.0之间的正数 | 定义变焦的最小值,这里指可变最小值,即用户如果操作缩放的最小比例 |
| user-scalable | yes 或者 no | 控制用户是否能放大页面,no则为不可,默认值为yes |
参考来自: