Glide — 适配器 (ListView, GridView)
原文:ListAdapter (ListView, GridView)
作者:Norman Peitek
翻译:Dexter0218
这个系列的前两篇文章已经展示了如何加载一张图片到ImageVIew里。这一节我们要展示ListView和GridView里adapter如何处理每个单元内的ImageView加载图片。这跟相册应用处理图片类似。
Glide 系列概览
- 入门简介
- 高级加载
- 适配器(ListView, GridView)
- 占位图& 淡入淡出动画
- 图片大小 & 缩放
- 播放GIF & 视频
- 缓存基础
- 请求优先级
- 缩略图
- 回调:定制view中使用SimpleTarget和ViewTarget
- 通知栏和桌面小控件的图片加载
- 异常: 调试和报错处理
- 自定义变换
- 用animate()定制动画
- 整合网络协议栈
- 用Modules定制Glide
- Glide Module 案例: 接受自签名HTTPS证书
- Glide Module 案例: 自定义缓存
- Glide Module 案例: 通过加载自定义大小图片优化
- 动态使用 Model Loaders
- 如何旋转图片
- 系列综述
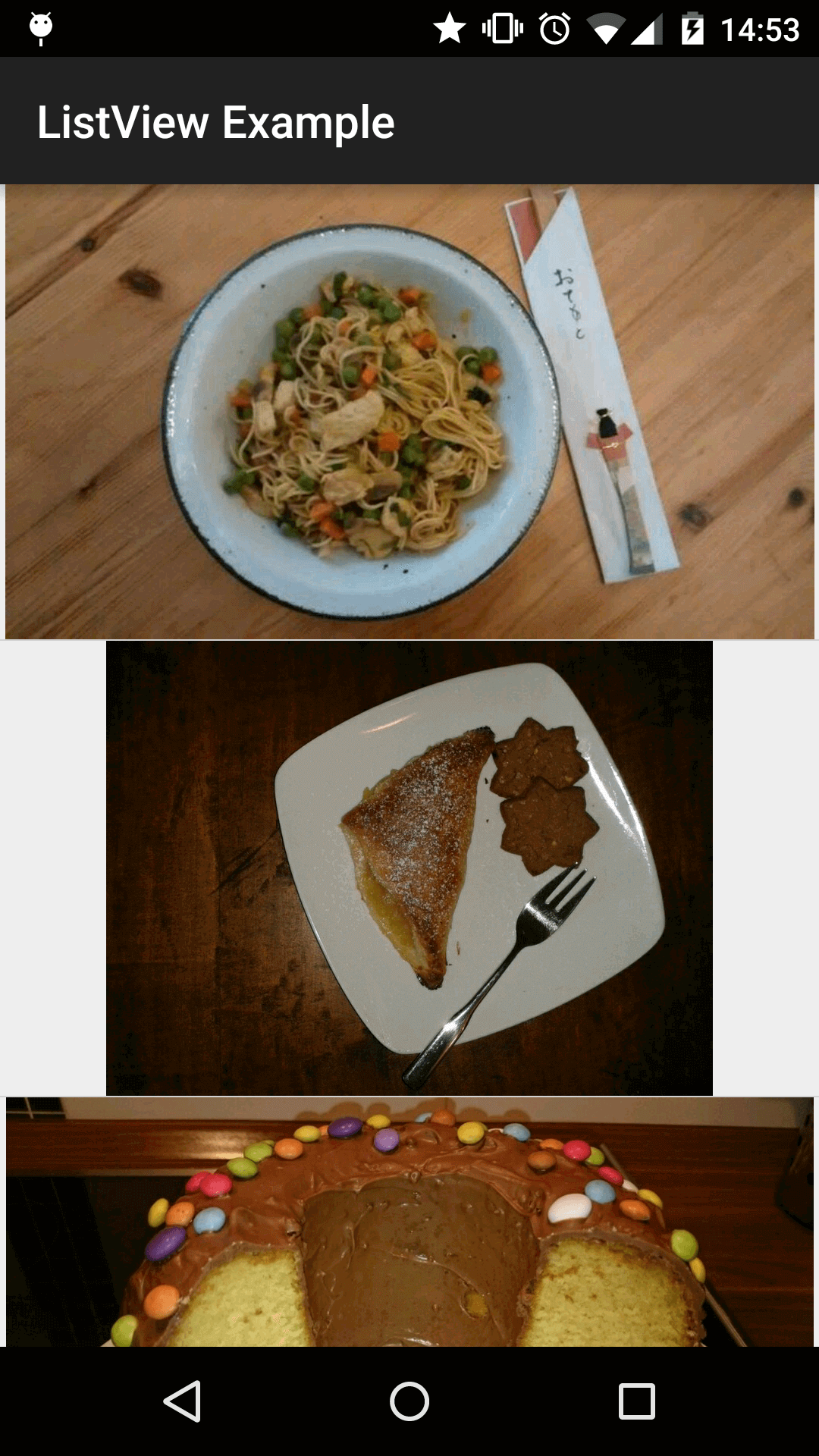
相册展示: ListView
第一步,我们需要准备些测试图片。我们从eatfoody.com网站获取一些美食图片链接imgur
public static String[] eatFoodyImages = {
"http://i.imgur.com/rFLNqWI.jpg",
"http://i.imgur.com/C9pBVt7.jpg",
"http://i.imgur.com/rT5vXE1.jpg",
"http://i.imgur.com/aIy5R2k.jpg",
"http://i.imgur.com/MoJs9pT.jpg",
"http://i.imgur.com/S963yEM.jpg",
"http://i.imgur.com/rLR2cyc.jpg",
"http://i.imgur.com/SEPdUIx.jpg",
"http://i.imgur.com/aC9OjaM.jpg",
"http://i.imgur.com/76Jfv9b.jpg",
"http://i.imgur.com/fUX7EIB.jpg",
"http://i.imgur.com/syELajx.jpg",
"http://i.imgur.com/COzBnru.jpg",
"http://i.imgur.com/Z3QjilA.jpg",
};
第二步,我们需要一个activity创建一个adapter,并绑定到一个ListView上:
public class UsageExampleAdapter extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_usage_example_adapter);
listView.setAdapter(new ImageListAdapter(UsageExampleAdapter.this, eatFoodyImages));
}
}
第三步,一起看一下adapter的layout文件,非常简单:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"/>
这个xml文件里的配置会影响到列表里的每个图片,所有图片的高度都设置为200dp,宽度适配设备的宽度。虽然上面的配置显示出的图片不是很优美,但这不是本文的重点关注的内容。
在我们看到结果之前,我们需要为这个ListView实现这个adapter。让我们的美食图片绑定到适配器,每一栏显示一张图片。
public class ImageListAdapter extends ArrayAdapter {
private Context context;
private LayoutInflater inflater;
private String[] imageUrls;
public ImageListAdapter(Context context, String[] imageUrls) {
super(context, R.layout.listview_item_image, imageUrls);
this.context = context;
this.imageUrls = imageUrls;
inflater = LayoutInflater.from(context);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (null == convertView) {
convertView = inflater.inflate(R.layout.listview_item_image, parent, false);
}
Glide
.with(context)
.load(imageUrls[position])
.into((ImageView) convertView);
return convertView;
}
}
在ImageListView的getView()方法里,你会惊奇地发现Glide的调用是跟之前介绍的常规加载方法一致,不管在什么样子的app中使用Glide,使用Glide的方式都是一样的。
作为一个资深的Android开发者,你应当知道如何在ListView复用layout,来让滑动操作更加快速流畅。你不用担心滑动过程中的一些其他问题,Glide可以自动地处理请求的取消、ImageView的回收,并且加载正确的图片到对应的ImageView里。

Glide的强项: 缓存
当你不断向上向下滑动多次后,你会发现图片会比之前加载地更快。在新手机上,可能需要稍微多等一会。你可以很容易想到,这些图片由于被缓存到磁盘上,用的时候不必再从网络获取。Glide的缓存实现是基于Picasso的一个方法,让你可以更简单地使用。具体可以缓存的大小取决于设备磁盘的大小。
当加载一张图片时,Glide使用这些资源:内存、磁盘和网络(根据由快到慢)。第二次加载的时候,你啥都不用做,一旦Glide智能地创建了合适大小的图片缓存,将为你分担了所有复杂工作。我们会在随后的文章中进一步学习缓存。
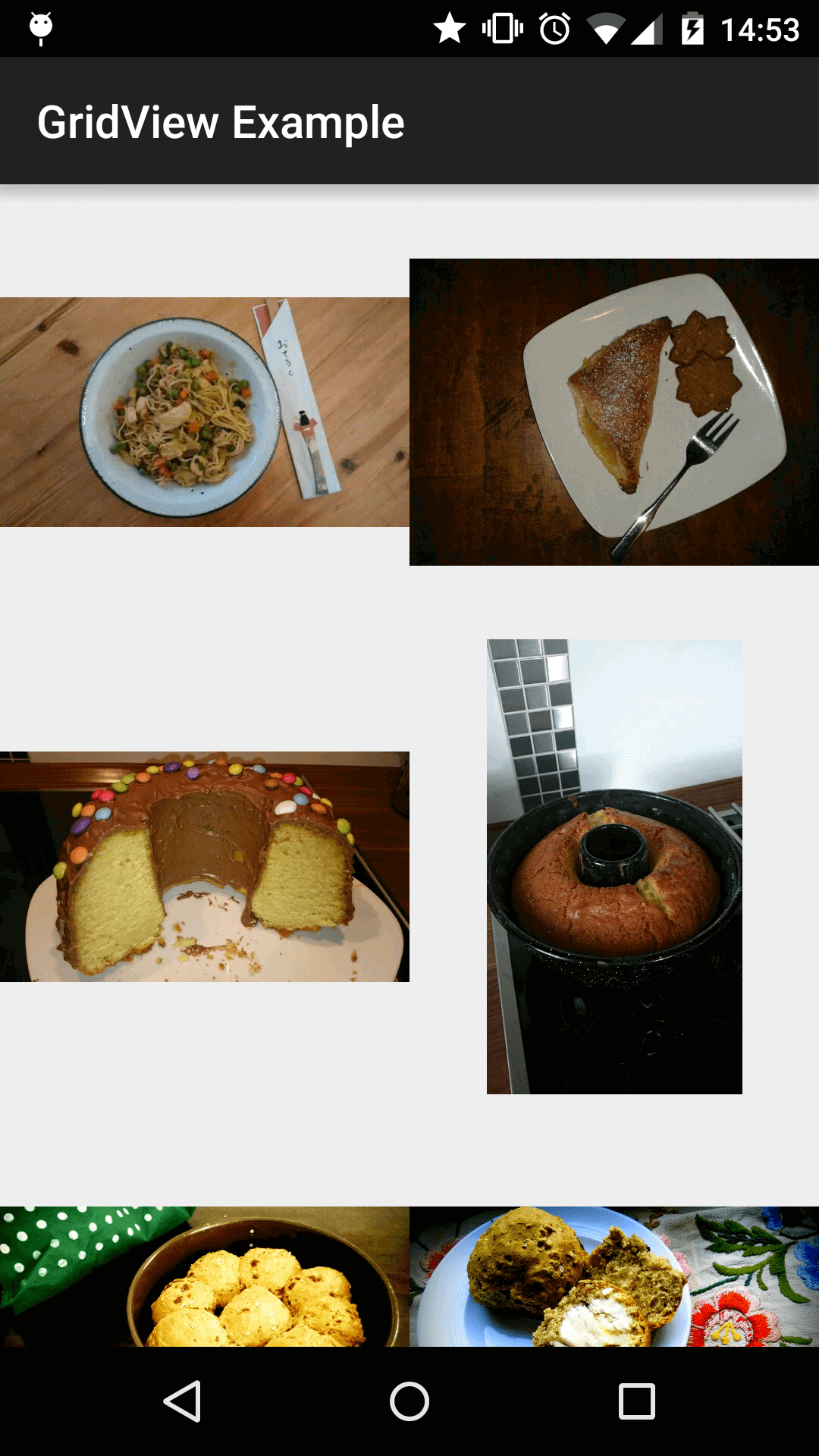
简单的图库应用: GridView
GridView加载图片的使用跟ListView加载没有任何区别,你可以使用一样的adapter,只要切换Activity的布局到GridView:
<?xml version="1.0" encoding="utf-8"?>
<GridView
android:id="@+id/usage_example_gridview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="2"/>
上面的效果如下:

其他应用: 当ImageVIew是一个子控件
目前为止,我们只介绍了整个adapter内只有一个ImageView。当ImageView只是adapter内很多控件中的一小部分控件时,这个方法依然适用。只是你的getView()代码可能有些许不一样,但用Glide加载都是一样的方式。
展望
到目前为止,你已经学会了在Android中用Glide加载图片90%的情况。在我们学习剩余的一些情况前,我们先解释一下Glide额外的功能。随后的文章,我们将介绍占位图和动画。